ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTML内の英単語を改行せずに表示する方法
HTML内の英単語を改行せずに表示する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-03-28 10:15:394748ブラウズ
html英単語を改行せずに表示する方法: 1. word-break 属性を使用して、英単語要素に「word-break:keep-all;」スタイルを追加します。 2. word-wrap 属性を使用します。追加する 英単語要素に「word-wrap:normal;」スタイルを追加するだけです

この記事の動作環境:Windows 10系、html5バージョン、Dell G3 コンピュータ。
html英単語を改行せずに表示する方法
##1. word-break 属性は、自動改行の処理方法を指定します。
word-break 属性を使用すると、ブラウザに任意の位置で改行を実装させることができます。Syntaxword-break: normal|break-all|keep-all;
- normal ブラウザのデフォルトの改行を使用します。 .
- Break-all は単語内での改行を許可します。
- keep-all は半角スペースまたはハイフンでのみ改行を許可します。
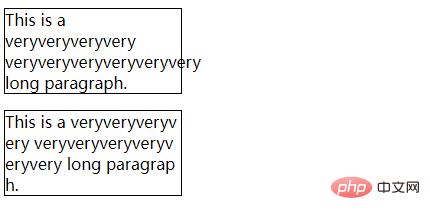
<html> <head> </head> <body> <p style="width:11em;border:1px solid #000000;word-break:keep-all;">This is a veryveryveryvery veryveryveryveryveryvery long paragraph.</p> <p style="width:11em;border:1px solid #000000;word-break:break-all;">This is a veryveryveryvery veryveryveryveryveryvery long paragraph.</p> </body> </html>出力結果:

2。 word-wrap 属性では、長い単語や URL アドレスを次の行に折り返すことができます。
文法word-wrap: normal|break-word;normal 許可されたハイフネーション位置でのみ改行します (ブラウザはデフォルトの処理を維持します)。 break-word 長い単語や URL アドレス内での改行。例は次のとおりです。
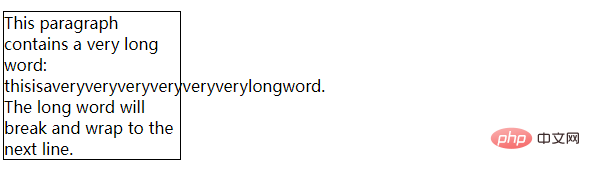
<html> <head> </head> <body> <p style="width:11em;border:1px solid #000000;word-wrap:normal;">This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword. The long word will break and wrap to the next line.</p> </body> </html>出力結果:
 ##推奨チュートリアル: 「
##推奨チュートリアル: 「
以上がHTML内の英単語を改行せずに表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

