ホームページ >ウェブフロントエンド >フロントエンドQ&A >es6で文字列をオブジェクトに変換する方法
es6で文字列をオブジェクトに変換する方法
- 青灯夜游オリジナル
- 2022-03-23 15:45:522820ブラウズ
変換方法: 1. 「let object name = {key1:"String 1",key2:"String 2",...}」ステートメントを使用して、文字列をオブジェクトの値に変換します。 2. ステートメント「let object name = {}; object name ["string"] = 'value';」を使用して、文字列をオブジェクトのキーに変換します。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
es6 文字列をオブジェクトに変換する
1) オブジェクトの値としての文字列
let str1 = 'test'
let srt2 = '111'
let objectData = {
key1: str1,
key2: srt2
};
console.info("objectData",objectData)次のように出力します

2) オブジェクトのキーとしての文字列
let str1 = 'test'
let srt2 = '111'
let objectData = {};
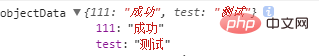
objectData[str1] = '测试'
objectData[srt2] = '成功'
console.info("objectData",objectData)次のように出力します

【関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
以上がes6で文字列をオブジェクトに変換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

