ホームページ >ウェブフロントエンド >jsチュートリアル >Node.js Nest.js の AOP アーキテクチャを理解し、その利点について話す
Node.js Nest.js の AOP アーキテクチャを理解し、その利点について話す
- 青灯夜游転載
- 2022-03-21 20:12:572931ブラウズ
この記事では、バックエンド フレームワーク Nest.js の AOP アーキテクチャを理解し、Nest.js AOP アーキテクチャの利点を紹介します。皆様のお役に立てれば幸いです。
 Nest.js は
Nest.js は
バックエンド フレームワークで、アーキテクチャ上の問題を解決するために Express などの http プラットフォームをカプセル化します。 MVC、IOC、AOP、および Express にはないその他のアーキテクチャ機能が提供され、コードの保守と拡張が容易になります。 ここでの MVC、IOC、AOP とは何を意味しますか?それぞれ見てみましょう:
MVC、IOC
MVC は Model View Controller の略です。 MVC アーキテクチャでは、リクエストはまずコントローラーに送信され、コントローラーはモデル層のサービスをディスパッチしてビジネス ロジックを完成させた後、対応するビューを返します。
 Nest.js は、コントローラーを宣言するための @Controller デコレーターを提供します。
Nest.js は、コントローラーを宣言するための @Controller デコレーターを提供します。
 これにより、サービスは次のように装飾されます。宣言する @Injectable Decorator:
これにより、サービスは次のように装飾されます。宣言する @Injectable Decorator:
 @Controller および @Injectable デコレータを通じて宣言されたクラスは Nest.js によってスキャンされ、対応するオブジェクトが作成されてコンテナに追加されます。このうち、コンストラクター内で宣言した依存関係に応じてオブジェクトが自動的に注入されるDI(依存性注入)という考え方をIOC(Inverse Of Control)と呼びます。
@Controller および @Injectable デコレータを通じて宣言されたクラスは Nest.js によってスキャンされ、対応するオブジェクトが作成されてコンテナに追加されます。このうち、コンストラクター内で宣言した依存関係に応じてオブジェクトが自動的に注入されるDI(依存性注入)という考え方をIOC(Inverse Of Control)と呼びます。
さらに、Nest.js は、アスペクト指向プログラミングの機能である AOP (アスペクト指向プログラミング) の機能も提供します。
AOP
AOPとはどういう意味ですか?アスペクト指向プログラミングとは何ですか?
リクエストは、コントローラー、サービス、およびリポジトリ (データベース アクセス) のロジックを通過する場合があります。
 一般的なロジックを追加する方法この通話リンクへ?ロギング、権限制御、例外処理など。
一般的なロジックを追加する方法この通話リンクへ?ロギング、権限制御、例外処理など。
思いつきやすいのは、コントローラー層のコードを直接変換して、このロジックを追加することです。これは機能しますが、これらの一般的なロジックがビジネス ロジックに侵入するため、エレガントではありません。これらのビジネス ロジックにログや権限などを透過的に追加できますか?
コントローラーを呼び出す前後に共通ロジックを実行するステージを追加することは可能ですか?
例:
 このような水平展開ポイントはアスペクトと呼ばれ、いくつかのアスペクト ロジックを追加するこの透過的なプログラミング手法は AOP (アスペクト-指向性) プログラミング)。
このような水平展開ポイントはアスペクトと呼ばれ、いくつかのアスペクト ロジックを追加するこの透過的なプログラミング手法は AOP (アスペクト-指向性) プログラミング)。
#AOP の利点は、いくつかの共通ロジックをアスペクトに分離し、ビジネス ロジックを純粋に保つことができることです。このようにして、アスペクト ロジックを再利用したり、動的に追加および削除したりできます
実際、Express のミドルウェアのオニオン モデルも AOP 実装です。これは、外側の層を透過的にラップしてロジックを追加でき、内側の層はそれを認識しないためです。
Nest.js には AOP を実装するための方法が他にもあり、Middleware、Guard、Pipe、Inteceptor、ExceptionFilter:、MiddlewareMiddlewareNest を含む合計 5 つの方法があります。 js は当然 Express ベースのミドルウェアを使用できますが、グローバル ミドルウェアとルーティング ミドルウェアにさらに細分化されています: グローバル ミドルウェアは Express のミドルウェアです。リクエスト前と処理ロジックを追加した後、各リクエストはここに移動します。 : ルーティング ミドルウェアは特定のルートを対象としたもので、スコープはより小さくなります: 
これは、直接Expressを継承し、さらにわかりやすくなりました。 
Guard の作成方法は次のとおりです: 
Guard は CanActivate インターフェイスと canActive メソッドを実装する必要があります。コンテキストから要求された情報を取得し、true または false を返す前に権限の検証やその他の処理を実行できます。
@Injectable デコレータを介して IOC コンテナに追加し、コントローラで有効にします。


 ##インテセプタを作成する方法は次のとおりです。
##インテセプタを作成する方法は次のとおりです。
 Interceptor NestInterceptor インターフェイスを実装するには、intercept メソッドを実装し、 call next.handle() 対象のコントローラーが呼び出され、その前後に処理ロジックを追加できます。
Interceptor NestInterceptor インターフェイスを実装するには、intercept メソッドを実装し、 call next.handle() 対象のコントローラーが呼び出され、その前後に処理ロジックを追加できます。
Controller の前後の処理ロジックは非同期である可能性があります。 Nest.js は rxjs を通じてそれらを整理するため、rxjs のさまざまな演算子を使用できます。
Interceptor は、特定のコントローラーにのみ影響する各ルートの個別の有効化をサポートします。また、すべてのコントローラーに影響するグローバルな有効化もサポートします:

 ルーティング許可制御や対象のController前後の処理は共通ロジックであることに加えて、パラメータの処理も共通ロジックであるため、Nest.jsでは該当する部分も抽出しました。 Pipe:
ルーティング許可制御や対象のController前後の処理は共通ロジックであることに加えて、パラメータの処理も共通ロジックであるため、Nest.jsでは該当する部分も抽出しました。 Pipe:
Pipe
Pipe はパイプラインを意味し、パラメーターの検証と変換を行うために使用されます:
 Pipe の作成方法は次のとおりです。このように:
Pipe の作成方法は次のとおりです。このように:
 Pipe PipeTransform インターフェイスを実装するには、形式や型が正しいかどうかなど、受信パラメータ値の値に対してパラメータ検証を実行できる変換メソッドを実装します。正しくない場合は、例外をスローします。変換を実行し、変換された値を返すこともできます。
Pipe PipeTransform インターフェイスを実装するには、形式や型が正しいかどうかなど、受信パラメータ値の値に対してパラメータ検証を実行できる変換メソッドを実装します。正しくない場合は、例外をスローします。変換を実行し、変換された値を返すこともできます。
8 つの組み込みパイプがあり、その意味は名前からわかります:
- ValidationPipe
-
#ParseArrayPipe ParseUUIDPipe- # DefaultValuePipe
- ParseEnumPipe
- ParseFloatPipe
- 同様に、Pipe は特定のルートでのみ有効です。
 パイプ、ガード、インターセプター、または最終的に呼び出されるコントローラーのいずれであっても、各ルートに対して有効になります。いくつかの例外をスローするプロセス中に使用できます。特定の例外に応答するにはどうすればよいですか?
パイプ、ガード、インターセプター、または最終的に呼び出されるコントローラーのいずれであっても、各ルートに対して有効になります。いくつかの例外をスローするプロセス中に使用できます。特定の例外に応答するにはどうすればよいですか?
この例外から応答へのマッピングも一般的なロジックです。Nest.js は、サポートする ExceptionFilter を提供します。 
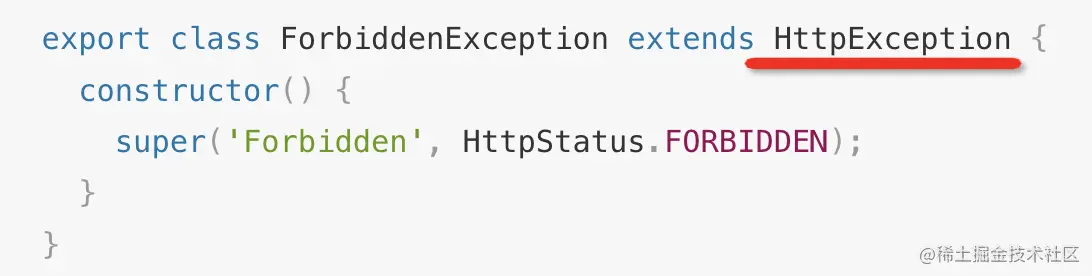
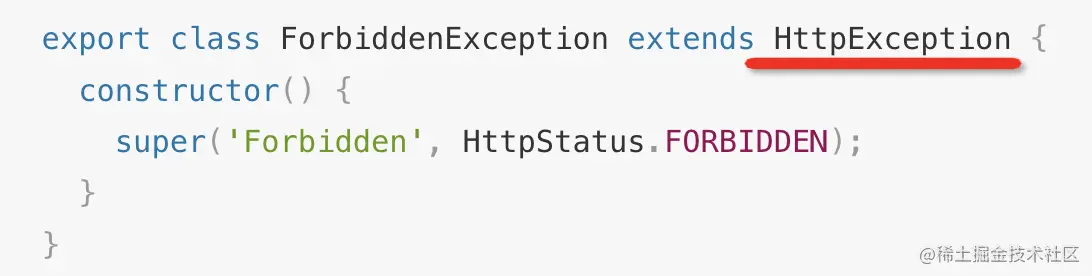
ExceptionFilter の作成形式は次のとおりです。

まず、catch を実装することで、ExceptionFilter インターフェイスを実装します。メソッドを使用すると、例外をインターセプトできますが、インターセプトする例外は @Catch デコレーターで宣言する必要があります。例外をインターセプトした後、対応する例外で応答して、ユーザーによりわかりやすいプロンプトを表示できます。
もちろん、すべての例外が処理されるわけではありません。HttpException を継承する例外のみが ExceptionFilter によって処理されます。Nest.js には、HttpException の組み込みサブクラスが多数あります。
BadRequestExceptionUnauthorizedExceptionNotFoundExceptionForbiddenException- ##NotAcceptableException
-
##ConflictException ## GoneExceptionPayloadTooLargeExceptionUnsupportedMediaTypeExceptionUnprocessableExceptionInternalServerErrorException- #NotImplementedException
-
ServiceUnavailableException##GatewayTimeoutException Nest.js は次のように実装されています。このように、例外と応答の対応関係があるため、コード内で異なる HttpException がスローされている限り、対応する応答が返されるため、非常に便利です。

グローバル:
Nest.js によって提供される AOP メカニズムは理解しましたが、それらの順序関係はどのようなものでしょうか?
複数の AOP メカニズムの順序

対応するソース コードは次のとおりです:
#明らかに、このルートに入ると、許可があるかどうかなどを判断するために Guard が最初に呼び出されます。 .、権限がない場合は、ここで例外がスローされます:スローされた HttpException は、ExceptionFilter によって処理されます。
許可がある場合、インターセプターが呼び出されます。インターセプターはチェーンを編成し、1 つずつ呼び出し、最後にコントローラー メソッドを呼び出します:
コントローラー メソッドを呼び出す前に、パイプを使用してパラメーターを処理します:
各パラメーターは変換されます:
ExceptionFilterの呼び出しタイミングは、例外を処理してから応答するというのが考えやすいです。
そしてミドルウェアというのはexpressの概念であり、Nest.jsはそれを継承するだけで最外層で呼び出されます。

MVC はモデル コントローラーとビュー コントローラーを分割したもので、リクエストは最初にコントローラーを通過し、次にモデル層のサービスとリポジトリを呼び出してビジネス ロジックを完成させ、最後に対応するビューを返します。
IOC とは、Nest.js が @Controller および @Injectable デコレーターを使用してクラスを自動的にスキャンし、それらのオブジェクトを作成し、依存関係に基づいて依存するオブジェクトを自動的に挿入することにより、手動での作成とアセンブリが不要になることを意味します。
AOP は一般的なロジックを抽出し、アスペクトを通じて特定の場所に追加するもので、アスペクト ロジックを再利用したり、動的に追加および削除したりすることができます。
Nest.js のミドルウェア、ガード、インターセプター、パイプ、例外ファイルはすべて AOP のアイデアの実装です。これらは異なる場所にある側面にすぎません。これらはすべて、特定のルートまたはすべてのルートに柔軟に適用できます。 AOP の利点です。
ソースコードから呼び出しシーケンスを確認しました。ミドルウェアはExpressの概念です。最外層では、特定のルートに到達した後、最初にGuardが呼び出されます。Guardは、ルートがルートに到達したかどうかを判断するために使用されます。アクセス許可が与えられると、コントローラーの前後にロジックを拡張するためにインターセプターが呼び出され、ターゲットのコントローラーに到達する前にパイプが呼び出され、パラメーターの検証と変換が行われます。すべての HttpException 例外は ExceptionFilter によって処理され、異なる応答を返します。
Nest.js は、この AOP アーキテクチャを使用して、疎結合で保守と拡張が容易なアーキテクチャを実現します。
AOP アーキテクチャのメリットを感じたことはありますか?
ノード関連の知識の詳細については、
nodejs チュートリアルを参照してください。
以上がNode.js Nest.js の AOP アーキテクチャを理解し、その利点について話すの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。






