ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryで要素テキストを取得する方法は何ですか
jqueryで要素テキストを取得する方法は何ですか
- 青灯夜游オリジナル
- 2022-03-16 15:19:076375ブラウズ
jqueryで要素のテキストを取得するメソッドは「text()」です。 text() メソッドは、選択した要素のテキスト コンテンツを取得または設定できます (HTML タグは削除されます)。テキスト コンテンツを取得するための構文は、「$(selector).text()」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jqueryで要素のテキストを取得するメソッドは「text()」です。
text() メソッドは、選択した要素のテキスト コンテンツを設定または返します。
text() メソッドを使用して値を返すと、一致するすべての要素の結合されたテキスト コンテンツが返されます (HTML タグは削除されます)。
構文:
$(selector).text() //获取文本内容 $(selector).text(content) //设置文本内容
text() メソッドは、text() が jQuery で実装され、innerText が JavaScript で実装される点を除いて、innerText 属性と同じ効果があります。 。
#例:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
alert($("p").text());
});
});
</script>
</head>
<body>
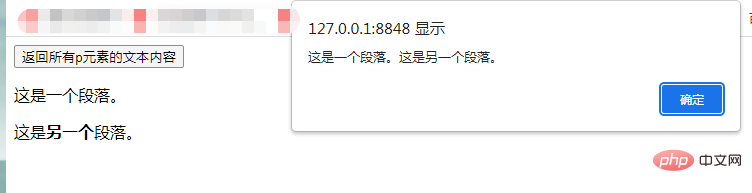
<button>返回所有p元素的文本内容</button>
<p>这是一个段落。</p>
<p>这是<b>另一个</b>段落。</p>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
var strHtml = $("p").html();
var strText = $("p").text();
$("#txt1").val(strHtml);
$("#txt2").val(strText);
})
</script>
</head>
<body>
<p><strong style="color:hotpink">PHP中文网</strong></p>
html()是:<input id="txt1" type="text" /><br />
text()是:<input id="txt2" type="text" />
</body>
</html>
 この例からわかるように、html() は要素内のすべてのコンテンツを取得しますが、text() はテキスト コンテンツのみを取得します。さらに、val() メソッドは、フォーム要素の値を取得および設定するために使用されます。
この例からわかるように、html() は要素内のすべてのコンテンツを取得しますが、text() はテキスト コンテンツのみを取得します。さらに、val() メソッドは、フォーム要素の値を取得および設定するために使用されます。
2 つのメソッド html() と text() の違いは、次の表で明確に比較できます。
| html() | text() | |
|---|---|---|
| PHP 中国語 Web サイト | PHP 中国語 Web サイト | |
| ##PHP中文网 | PHP中文网# | |
| (空の文字列) |
Web フロントエンド ]
以上がjqueryで要素テキストを取得する方法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

