ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryには要素セレクターがありますか?
jqueryには要素セレクターがありますか?
- 青灯夜游オリジナル
- 2022-03-16 14:24:251521ブラウズ
jquery には要素セレクターがあります。 jquery では、要素セレクターは要素名に基づいて要素を選択できます。通常、同じ要素を選択して同じ要素を操作するために使用されます。構文は "$("要素名") です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery には要素セレクターがあり、名前に基づいて要素を選択できます。
要素セレクター
要素セレクターは、同じ要素を選択し、同じ要素を操作するために使用されます。
構文:
$("元素名")例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
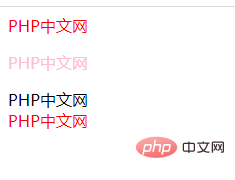
$("div").css("color","red");
$("p").css("color","pink");
})
</script>
</head>
<body>
<div>PHP中文网</div>
<p class="lv">PHP中文网</p>
<span class="lv">PHP中文网</span>
<div>PHP中文网</div>
</body>
</html>
この例では、$("div") と $("p") はどちらも要素セレクターを使用します。これは、すべての div 要素と p 要素が選択されることを意味します。 css("color","red") は要素の色を赤として定義することを意味し、css("color","pink") は要素の色を次のように定義することを意味しますピンク。
ご覧のとおり、jQuery セレクターと CSS セレクターはほぼまったく同じであることがわかります。実際、CSS セレクターを $("") に挿入するだけで jQuery セレクターに変わります。これは非常に簡単です。

jQuery セレクターの「誕生」
はい、このような簡単なステップを経て、jQuery セレクターが「誕生」しました。実際、他のタイプの jQuery セレクターもこの方法で取得できます。
[推奨学習: jQuery ビデオ チュートリアル 、Web フロントエンド ]
以上がjqueryには要素セレクターがありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

