ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryの最初の要素を除外する方法
jqueryの最初の要素を除外する方法
- 青灯夜游オリジナル
- 2022-03-11 14:46:103518ブラウズ
トラブルシューティング方法: 1. not() 関数と ":eq()" セレクターを使用します。構文は "$(selector).not(":eq(0)")" です。 not () 関数と「:first」セレクターを使用します。構文は「$(selector).not(":first")」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery は最初の要素を除外します
方法 1: not() メソッドと :eq(0) セレクターを使用します
:eq() セレクターは、指定されたインデックス値を持つ要素を選択します。インデックス値は 0 から始まり、すべての最初の要素のインデックス値は 0 (1 ではありません) になります。
not() 一致する要素のセットから要素を削除します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("ul").children().not(":eq(0)").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
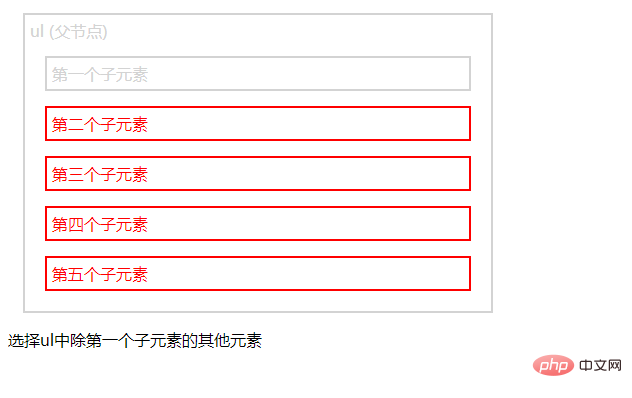
<ul>ul (父节点)
<li>第一个子元素</li>
<li>第二个子元素</li>
<li>第三个子元素</li>
<li>第四个子元素</li>
<li>第五个子元素</li>
</ul>
</div>
<p>选择ul中除第一个子元素的其他元素</p>
</body>
</html>
方法 2: not() メソッドと :first セレクターを使用する
: 最初のセレクターは最初の要素を選択します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("ul").children().not(":first").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>第一个子元素</li>
<li>第二个子元素</li>
<li>第三个子元素</li>
<li>第四个子元素</li>
<li>第五个子元素</li>
</ul>
</div>
<p>选择ul中除第一个子元素的其他元素</p>
</body>
</html>
[推奨学習: jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryの最初の要素を除外する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

