ホームページ >ウェブフロントエンド >フロントエンドQ&A >jquery clone() メソッドの用途は何ですか?
jquery clone() メソッドの用途は何ですか?
- 青灯夜游オリジナル
- 2022-03-10 17:50:142434ブラウズ
jquery では、 clone() メソッドを使用して要素をコピーします。このメソッドは、子ノード、テキスト、属性を含む選択された要素のコピーを生成できます。構文は "$(selector).clone( bool)" の場合、パラメーター bool は、要素のすべてのイベント処理をコピーするかどうかを指定するブール値です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery clone() メソッド
jquery では、要素をコピーするために clone() メソッドが使用されます。
clone() メソッドは、子ノード、テキスト、属性など、選択した要素のコピーを生成します。
構文:
$(selector).clone(bool)
パラメータ bool は、要素のすべてのイベント処理をコピーするかどうかを指定するブール値です。値は true または false、およびデフォルト値です。は誤りです。 true は、要素をコピーするだけでなく、要素がバインドされているイベントもコピーすることを意味します。 false は、要素のみがコピーされ、要素にバインドされたイベントはコピーされないことを意味します。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("li").click(function () {
alert("欢迎来到PHP中文网!");
});
$("#btn").click(function () {
var $li = $("ul li:nth-child(4)").clone(true);
$($li).appendTo("ul");
});
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="复制" />
</body>
</html>
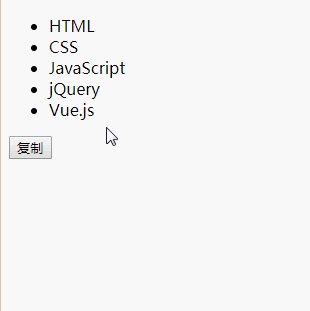
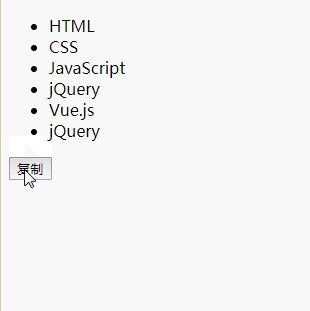
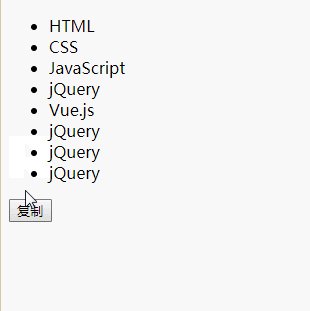
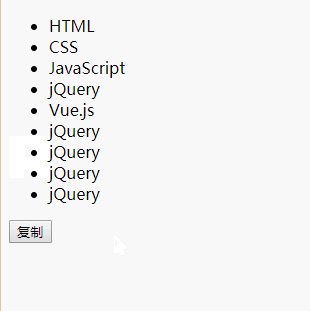
この例では、クリック イベントをすべての li 要素にバインドします。 $("ul li:nth-child(4)").clone(true) は、4 番目の li 要素をコピーすると同時に、li 要素にバインドされているイベントをコピーすることを意味します。
[推奨学習: jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjquery clone() メソッドの用途は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

