ホームページ >ウェブフロントエンド >CSSチュートリアル >css3 ボックス モデルにはいくつかのプロパティがあります
css3 ボックス モデルにはいくつかのプロパティがあります
- 青灯夜游オリジナル
- 2022-03-15 14:26:292321ブラウズ
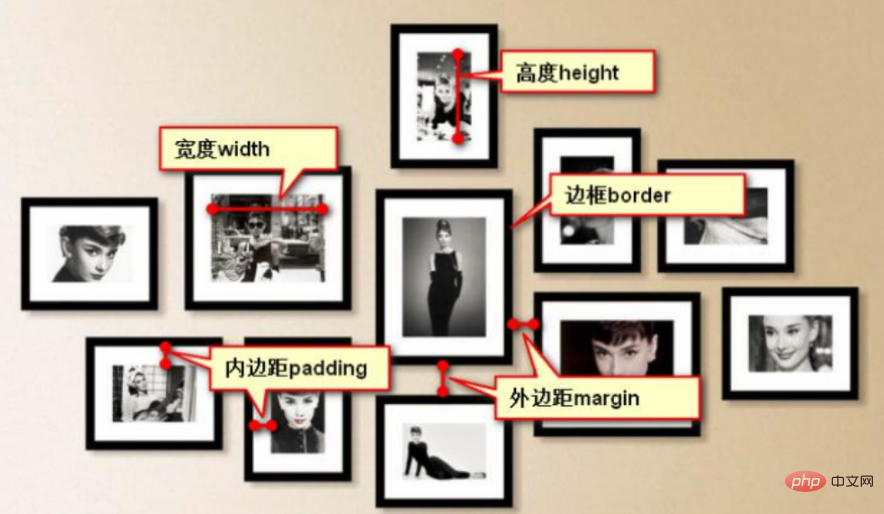
css3 ボックス モデルには 5 つの属性があります: 1. width 属性、コンテンツの幅を設定; 2. height 属性、コンテンツの高さを設定; 3. padding 属性、内側のマージンを設定; 4. margin 属性、Margins を設定します。 5. Border 属性、境界線を設定します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 ボックス モデル
ボックス モデルは、ボックス モデルとも呼ばれ、Web デザインでよく使用される CSS テクノロジで使用される思考モデルです。ボックス モデルは、パディング、ボーダー、マージン、実際のコンテンツなどの要素をレイアウトするために使用できます。
ボックス内の領域
ボックスには、幅、高さ、パディング、境界線、マージンの 5 つの主な属性のみがあります。次のように:
幅と高さ: コンテンツの幅と高さ (ボックスの幅と高さではありません)。
padding: パディング。
境界線: 境界線。
マージン: マージン。

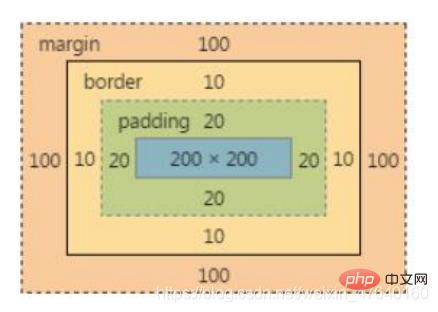
一般的なボックス モデル領域
ボックスモデルの属性のうち、属性の効果に応じて領域を分けることができます。 (1) 書き込み要素内容領域:幅 高さ (2)ボックスを実体化できる領域: 幅 高さ パディング ボーダー (3) ボックスの実際の位置: 幅 高さ パディング ボーダー マージン 学習プロセス中に、ボックス モデル図の表示方法を学習します。ブラウザ コンソール:
1.幅 width
| 説明 | |
|---|---|
| width | |
| 要素コンテンツを追加できる領域の幅を設定 |
| px ピクセル値 | |
| % | |
(1) 要素が width 属性を追加しない場合、デフォルトの属性値は auto です。異なる要素ブラウザは実際の幅を自動的に計算します。
例要素などが排他的な行を占有する場合、そのwidth属性の値が親要素のwidth領域を自動的に埋めます。
<span></span>要素等が専用行を占有する必要がない場合、
width属性の値は内部要素の幅となります。自動的に展開されるコンテンツ。(2)要素は特別なので、
width属性を設定する必要はありません。幅はブラウザ ウィンドウの幅に自動的に適応します。
#2. 高さ height##高さ高さ属性
説明
属性名 高さ 設定要素のコンテンツを追加できる領域の高さ 関数 #属性値 属性値の説明
autoブラウザは実際の高さを計算できます ##auto (デフォルト値) ##px ピクセル値 定義された高さ % 参照親要素の高さの幅の割合を定義します高さ height 属性が追加されていない場合、デフォルトの属性値は 特殊application #要素に であり、ブラウザは実際の高さを自動的に計算します。つまり、内部要素のコンテンツは自動的に高さを広げます。要素の高さは、その内部コンテンツの高さに適応します。
#3. Padding
##Padding プロパティ Description
#属性名
関数 間の距離を設定します。要素の境界線の内側と幅と高さの領域 padding 背景を読み込むことはできますが、ネストされたコンテンツを書き込むことはできません 機能 単一属性を 4 方向にパディングする例:
パディング属性値 説明 一般的に使用される値 (ピクセル単位) ①パディングの方向の違いにより、1 つの属性を 4 方向に分割できます padding-top 上部のパディング padding-right 右のパディング padding-bottom #ボトム パディング #padding-left 左パディング
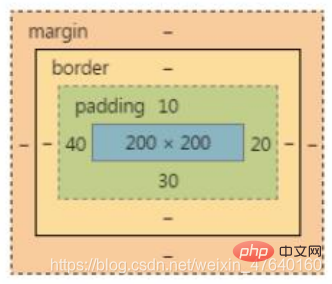
p {padding-top: 10px;padding-right: 20px;padding-bottom: 30px;padding-left: 40px;}
4 つの値をパディングする方法の例:
パディング パディング属性値 説明 ②簡略化された記述 単一の属性を 4 方向に組み合わせる 1 ~ 4 つの値を区切って指定できますスペースによる padding 値の書き方は複数あります ベースパディング属性値の数が異なり、次の4つの表現方法があります: 4 値メソッド 4 つの属性値を設定し、上、右、下、左の方向を割り当てます 3 値方式 #上、左、左、下に割り当てる 3 つの値を設定します 2 値方式 上下左右に2つの値を設定 単一値方式 属性値を1つだけ設定、分布方向は上、右、下、左、4 辺の値が同じです
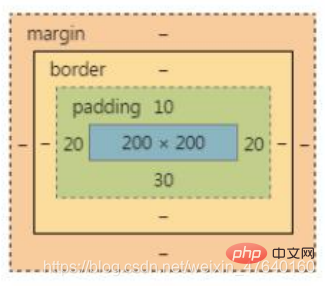
p {padding: 10px 20px 30px 40px;}パディング 3 値メソッドの例:
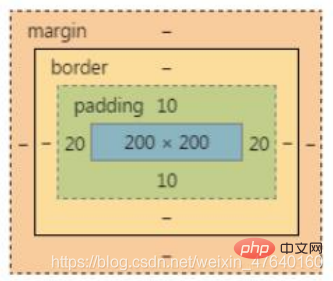
p {padding: 10px 20px 30px;}パディング バイナリ メソッドの例:
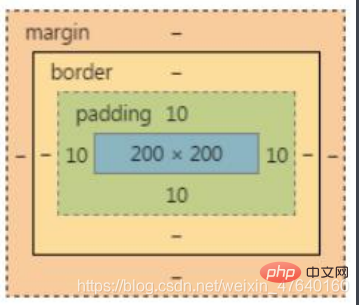
p {padding: 10px 20px;}パディング シングルvalue メソッドの例:
p {padding: 10px;}
4. Border
#Border Attribute
Description
# は複合属性です#関数 ボックスの実体化の最外層としてパディングの外側の境界領域を設定します ①複合属性値は線幅、線形状、線色に分かれる 3 つの値で構成されます 幅、属性値 : でよく使用される数値px の形式
# 形状、属性値: 形状の単語 色、属性値: 色の名前または色の値 例 境界線: 1 ピクセルの実線の赤; ②単一の属性値 a. 属性値の種類による分割 border-width: 1px 2px 3px 4px; # 線幅: border-width 属性値: px 形式の一般的に使用される値。ボーダー幅は4方向にあり、属性値はpaddingに似ており、値の書き方は4通りあります。例:
border-style:solid; 線のスタイル: border-style 属性値: 形状の単語。共通の属性値の詳細については、以下の補足を参照してください。一般的に、これはパディングに似た包括的な属性の記述方法です。例:border-color: #00f #f00 #0f0 #ff0; Color: border-color 属性値: 色の名前または色の値。一般的に言えば、パディングと同様の包括的な属性の記述方法です。例:b. ボーダーの方向に従って分割します 各単一属性は複合属性の境界線と一致する必要があり、3 つの属性値を設定する必要があります。 #上の境界線: border-top 例: border-top: 1px 青一色;右境界線: border-right例: border-right: 1px 青一色;下境界線: border-bottom例: border-bottom: 1px 青一色;左境界線: border-left例: border -left: 1px 青一色;border-direction-type c. 方向とタイプに従ってさらに細分化します 注意 細分化するときは、最初に方向の区分を記述し、次にタイプの区分を記述する必要があります。そうしないと、属性名が間違ってしまいます。 ##例 border-top-color: #ff0; #border-bottom -幅: 2px ; 补充:border-style属性值可能性:
五、外边距 margin
外边距 margin属性 说明 属性名 margin 作用 设置的是盒子与盒子之间的距离 特点 不能渲染背景 属性值 常用 px 为单位的数值 外边距的设置方式与内边距 padding 一模一样的:
①单一属性:
p { margin‐top: 20px; margin‐right: 20px; margin‐left: 20px; margin‐bottom: 10px; }②综合写法:
四值法
margin: 10px 20px 30px 40px;
三值法margin: 10px 20px 30px;
二值法margin: 10px 20px;
单值法margin: 10px;(学习视频分享:css视频教程)
以上がcss3 ボックス モデルにはいくつかのプロパティがありますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。