ホームページ >ウェブフロントエンド >Vue.js >Vue の面接でよくある 10 の質問の概要と共有。ぜひ試してみてください。
Vue の面接でよくある 10 の質問の概要と共有。ぜひ試してみてください。
- 青灯夜游転載
- 2022-03-15 10:46:063491ブラウズ
この記事では、フロントエンドの典型的な vue 面接の質問 10 個を要約して共有します (分析付き)。ぜひ試してみてください。自分自身に対して分析して、正しく答えられるかどうかを確認できます。 !

1. v-for がキー値を追加するのはなぜですか?

[関連する推奨事項: vuejs ビデオ チュートリアル ]
2. v-if と v-for が使用できない理由一緒に?

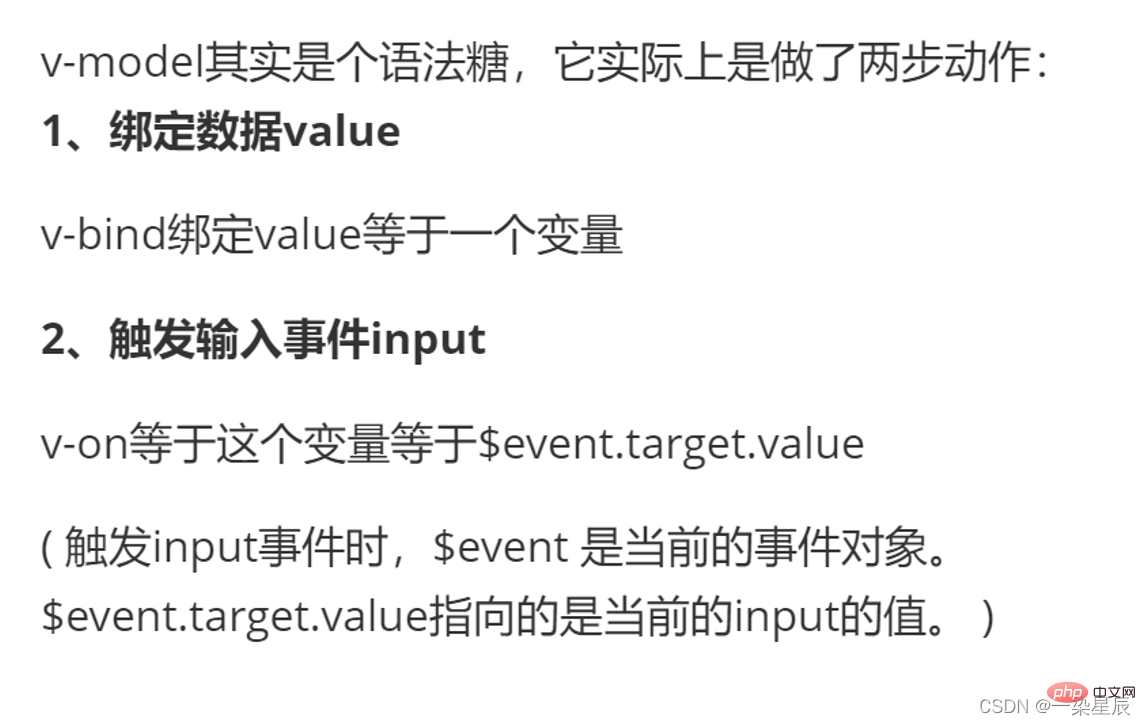
3. v-model の実装原理は何ですか?

4. v-model は何にバインドされていますか?

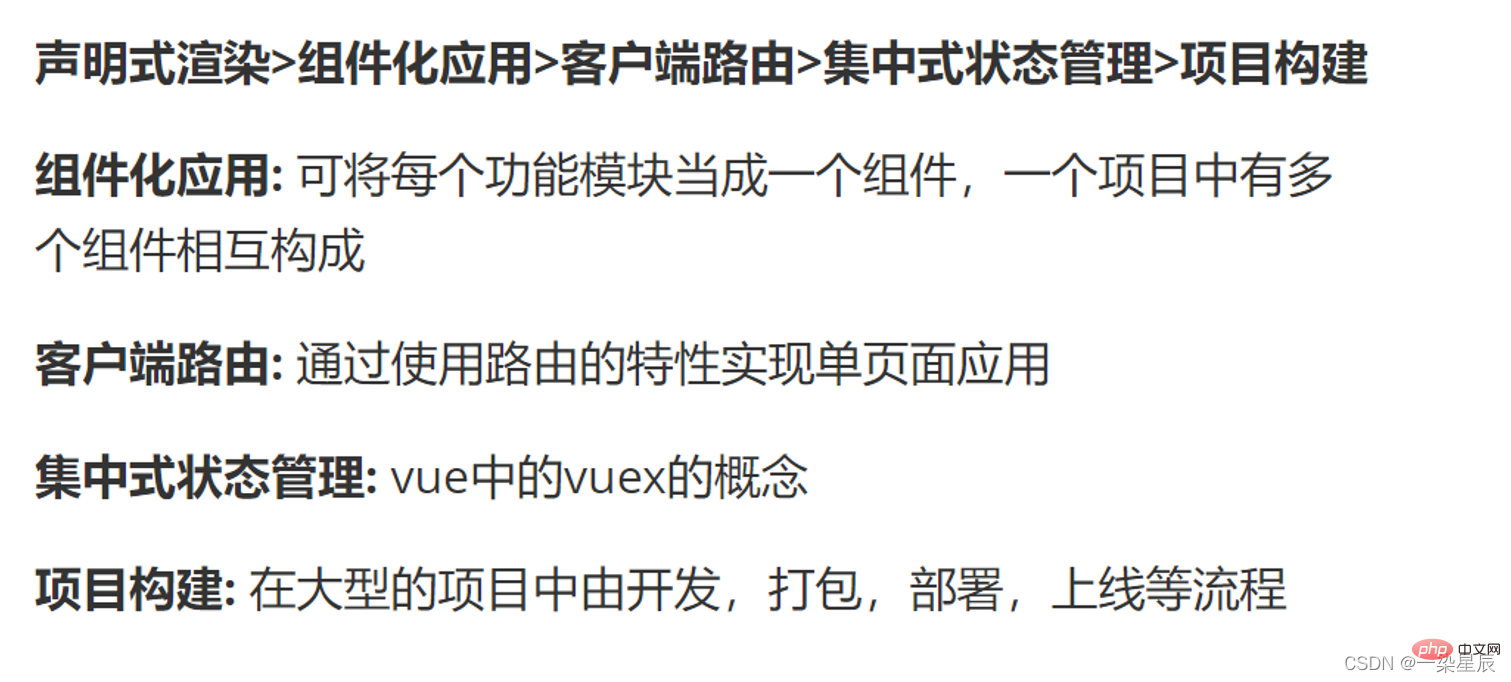
# 5. Vue フレームワークの進歩的なスタイル?

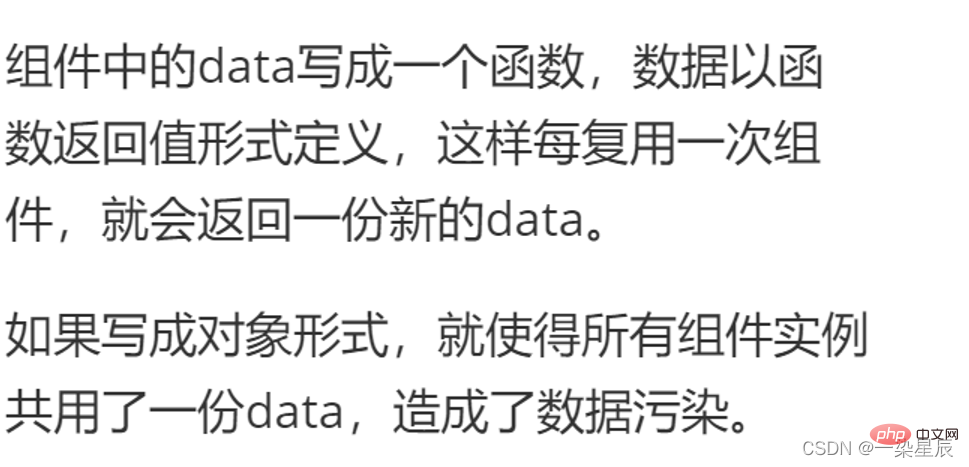
6. vue のデータはなぜ関数なのでしょうか?

7. v-if と v-show の違いは何ですか?
最初の答え:

2 番目の答え:
v-if は true の条件付きレンダリングです。条件ブロック内のイベント リスナーとサブコンポーネントは、切り替え中に適切に破棄され、再作成されます。これも遅延です。最初のレンダリングで条件が false の場合、条件が初めて true になるまで何も行われません。 When 、条件ブロックレンダリングが開始されます。
v-show ははるかに単純です。要素は初期条件に関係なく常にレンダリングされ、CSS の「表示」プロパティに基づいて単純に切り替えられます。
したがって、v-if は、実行時に条件がほとんど変化せず、頻繁に条件を切り替える必要がないシナリオに適しており、v-show は、条件を頻繁に切り替える必要があるシナリオに適しています。
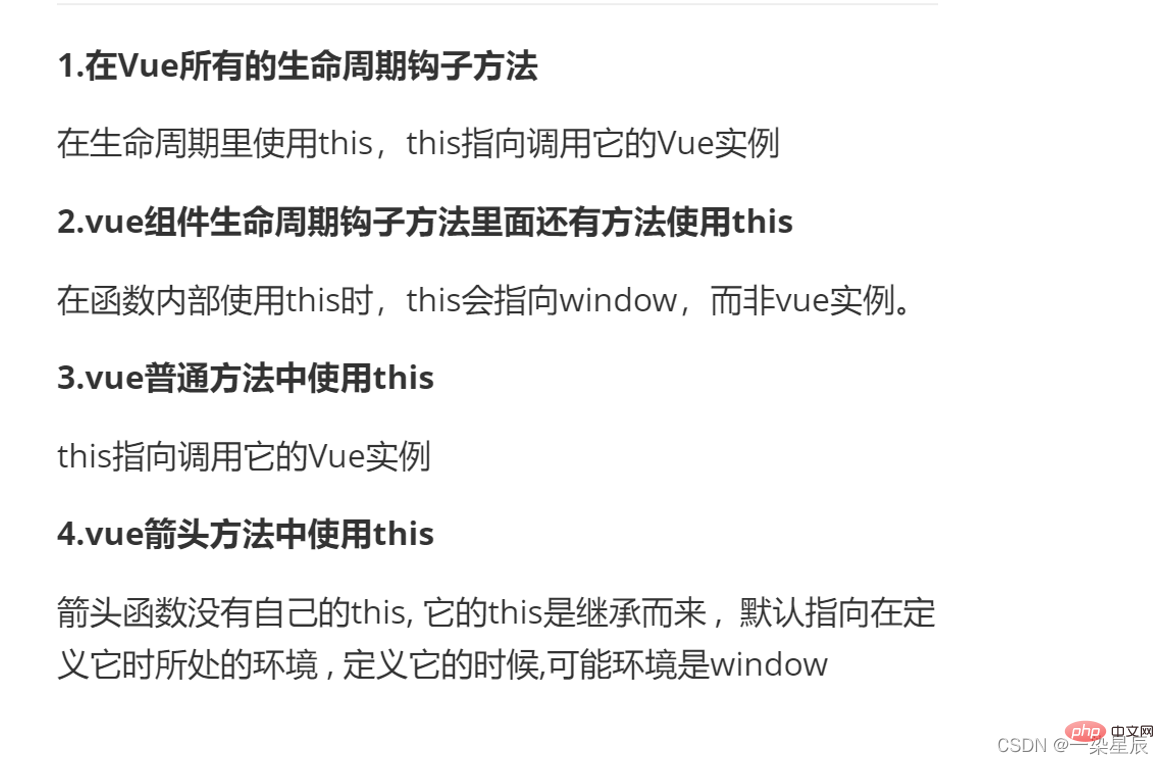
8.vue のこれは何を指しているのでしょうか?

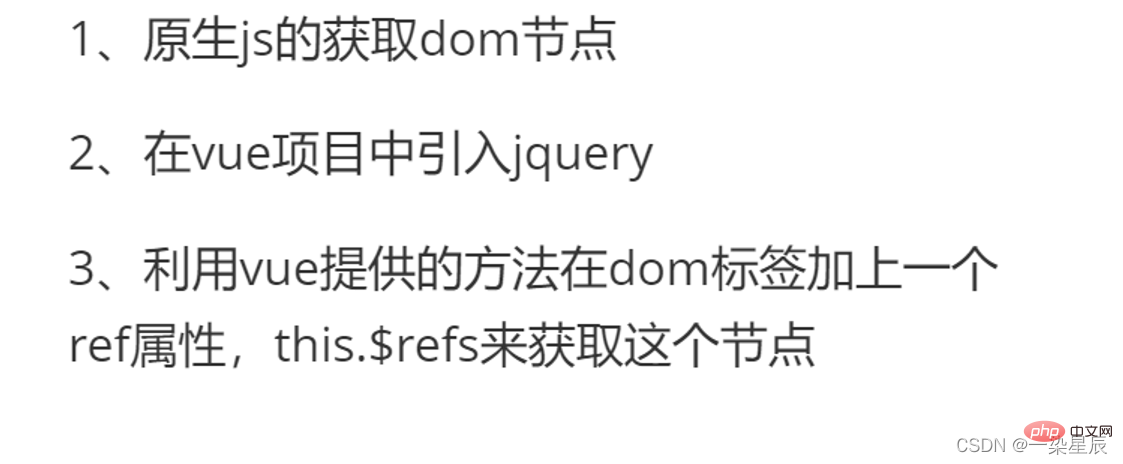
9. vue プロジェクトでノードを取得するにはどうすればよいですか?

10. 即時モニタリングと詳細モニタリングをご覧ください

(学習ビデオ共有: vuejs チュートリアル、ウェブフロントエンド)
以上がVue の面接でよくある 10 の質問の概要と共有。ぜひ試してみてください。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

