ホームページ >ウェブフロントエンド >Vue.js >vue2プロジェクトでechartsマップをエレガントにカプセル化する方法の詳細な説明
vue2プロジェクトでechartsマップをエレガントにカプセル化する方法の詳細な説明
- 青灯夜游転載
- 2022-03-11 20:05:162625ブラウズ
vue2プロジェクト内で echarts マップをエレガントにカプセル化するにはどうすればよいですか?次の記事では、vue2 プロジェクトで echarts マップをカプセル化するよりエレガントな方法を紹介します。

以前に書きました vue プロジェクトで echart をカプセル化するよりエレガントな方法 データ チャートに加えて、大画面の視覚化では、は一般的に使用され、州と都市の地図が表示されます。地域も非常によく使用されます。これは関連記事です。 [関連する推奨事項: vuejs ビデオ チュートリアル ]
地域地図上でエリアを選択すると、データを表示するためにポップアップ ウィンドウが必要になります。データにはさまざまなスタイル、さまざまな配置があり、グラフィックとテキストのマッシュアップ、ビデオ... echarts 地域マップ モジュールのカプセル化に加えて、この記事では、カスタム ポップアップ ウィンドウの実装と、カスタム ポップアップ ウィンドウにインターフェイス データを動的にロードする方法も紹介します。 ##学習できる知識
1. echarts マップ モジュールのカプセル化、再利用可能- 2. echarts マップ カスタム ポップアップ ウィンドウ (カスタム スタイル、カスタム データ、カスタム画像の表示) 、他のチャートのカスタマイズ ポップアップ ウィンドウは参照用に使用できます。
- 3. echarts マップのカスタム ポップアップ ウィンドウはインターフェイス データを動的に表示します
- 4. 姉妹記事に基づいて、このマップ モジュールも適応型です
- 5. # に基づく# #vue2 ,
- vue cli3
,echarts 5レンダリング
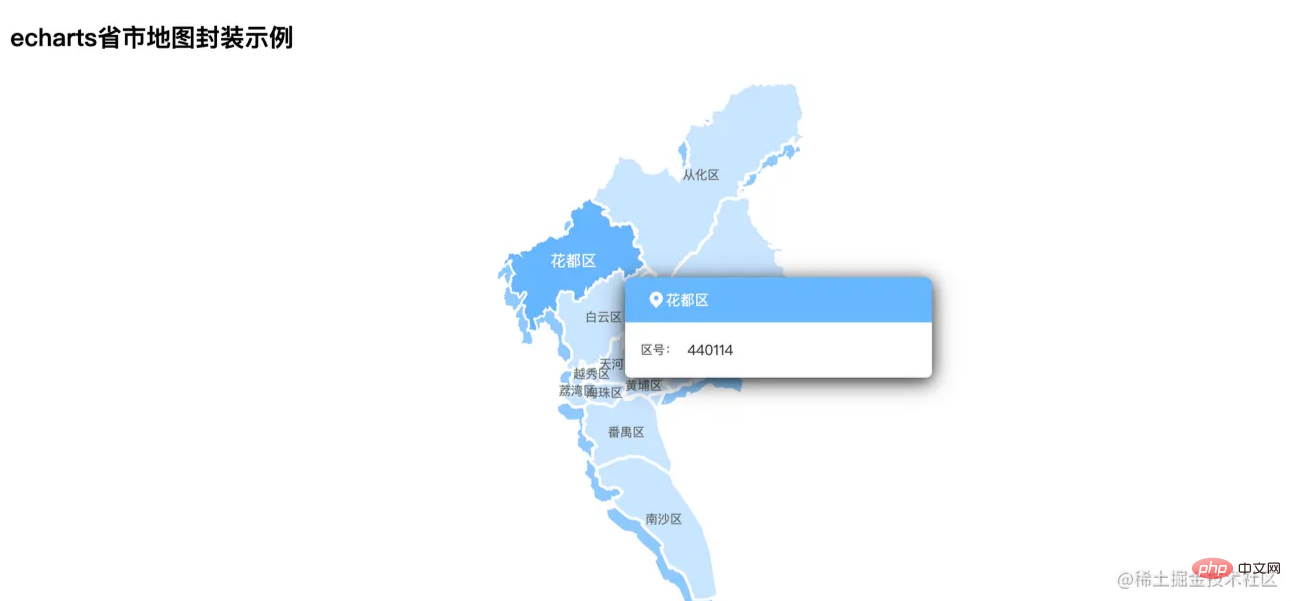
1. 広州地域地図
- 2. 選択した地域の名前と市外局番を表示するカスタマイズされたポップアップ ウィンドウ小さな画像がポップアップ ウィンドウに追加されます
- 3. カスタム ポップアップ ウィンドウには基本的に写真やビデオなどを表示できます。ここではカスタム ポップアップ ウィンドウに写真を追加する方法のみを示します。ビデオも同様です。紹介はしません。興味があれば、自分で試してみてください
- 4. ポップアップ ウィンドウのデータは、シミュレーション インターフェイスから取得されます
 1. vue の echarts
1. vue の echarts
より前のバージョンと
5.x
5.x# より上のバージョンの間に導入された違い## 次のバージョン import echarts from 'echarts'
5.x 上のバージョン import * as echarts from 'echarts'
2。vue.config.js でランタイム コンパイル機能を忘れずに有効にしてください。 runtimeCompiler: true
実装
データ準備|-- public
|-- data
|-- 4401.json
|-- mapdata.json
|-- images
|-- map-ic.png
1、
4401.jsonは広州の
geojson- データです。 area, 広州の地域地図を
- echarts
2 に表示するために使用されます。mapdata.jsonは、シミュレートされたインターフェイスによって要求された偽のデータです。これは次でカスタマイズできます。データを取得した後、状況に応じてそれを処理し、カプセル化された echarts マップ モジュールに渡すことができます。ここでのシミュレートされたインターフェイスのリクエストは、ここで見つけることができます: https://juejin.cn/post/6995147964427534373/3、 - map-ic.png
マップ カスタム ポップアップ ウィンドウで使用される画像 - echarts マップ モジュール パッケージ
<pre class="brush:js;toolbar:false;">|-- src |-- components |-- chart |-- options // 存放各种图表的option |-- map // 地图option |-- index.js</pre>特定のコードは次のとおりです:
import * as echarts from 'echarts'
const getSimpleMap = (jsonMap, data, config) => {
if (!echarts.getMap(jsonMap.mark)) {
echarts.registerMap(jsonMap.mark, jsonMap.json)
}
const defaultConfig = {
tooltip: {
// 窗口外框
trigger: 'item',
padding: 0,
borderWidth: 0,
borderColor: '#FFFFFF',
backgroundColor: '#FFFFFF',
formatter: (params) => {
const { data } = params
const str = `
 ${data.name}
区号:
${data.hoverObj == null ? '' : data.hoverObj.adcode}
`
return str
}
},
geo: {
map: jsonMap.mark,
type: 'map',
layoutCenter: ['50%', '50%'],
layoutSize: '150%',
zoom: 0.65,
roam: false,
itemStyle: {
normal: {
areaColor: 'rgba(201, 229, 255, 1)',
shadowColor: 'rgba(142, 201, 255, 1)',
shadowOffsetX: -5,
shadowOffsetY: 12
}
}
},
series: [
{
type: 'map',
map: jsonMap.mark, // 自定义扩展图表类型
zoom: 0.65, // 缩放
animationDuration: 1200,
itemStyle: {
// 地图样式
normal: {
borderColor: '#FFFFFF',
borderWidth: 3,
areaColor: 'rgba(201, 229, 255, 1)'
}
},
label: {
show: true,
color: '#666666',
fontSize: 12,
fontWeight: 400
},
emphasis: {
// 鼠标移入动态的时候显示的默认样式
label: {
show: true,
color: '#FFFFFF',
fontSize: 15,
fontWeight: 600
},
itemStyle: {
areaColor: 'rgba(102, 182, 255, 1)',
borderColor: '#FFFFFF',
borderWidth: 2
}
},
layoutCenter: ['50%', '50%'],
layoutSize: '150%',
data: data
}
]
}
const opt = Object.assign({}, defaultConfig, config)
const { legend, tooltip, series, geo, grid } = opt
const chartOpt = {
grid,
legend,
tooltip,
geo,
series
}
return chartOpt
}
export default {
getSimpleMap
}
${data.name}
区号:
${data.hoverObj == null ? '' : data.hoverObj.adcode}
`
return str
}
},
geo: {
map: jsonMap.mark,
type: 'map',
layoutCenter: ['50%', '50%'],
layoutSize: '150%',
zoom: 0.65,
roam: false,
itemStyle: {
normal: {
areaColor: 'rgba(201, 229, 255, 1)',
shadowColor: 'rgba(142, 201, 255, 1)',
shadowOffsetX: -5,
shadowOffsetY: 12
}
}
},
series: [
{
type: 'map',
map: jsonMap.mark, // 自定义扩展图表类型
zoom: 0.65, // 缩放
animationDuration: 1200,
itemStyle: {
// 地图样式
normal: {
borderColor: '#FFFFFF',
borderWidth: 3,
areaColor: 'rgba(201, 229, 255, 1)'
}
},
label: {
show: true,
color: '#666666',
fontSize: 12,
fontWeight: 400
},
emphasis: {
// 鼠标移入动态的时候显示的默认样式
label: {
show: true,
color: '#FFFFFF',
fontSize: 15,
fontWeight: 600
},
itemStyle: {
areaColor: 'rgba(102, 182, 255, 1)',
borderColor: '#FFFFFF',
borderWidth: 2
}
},
layoutCenter: ['50%', '50%'],
layoutSize: '150%',
data: data
}
]
}
const opt = Object.assign({}, defaultConfig, config)
const { legend, tooltip, series, geo, grid } = opt
const chartOpt = {
grid,
legend,
tooltip,
geo,
series
}
return chartOpt
}
export default {
getSimpleMap
}カスタム ポップアップ ウィンドウは主に tooltip
のformatter
に実装されており、html ポップアップをカスタマイズします。ウィンドウを開き、paramsに表示したいデータを該当箇所に表示すればOKです。 私は個人的に、デザインされたポップアップ ウィンドウ スタイルを純粋な html で直接実装し、それを formatter
formatter の html を変更して、表示されるデータと一致させるだけです。ここでさらにカプセル化することができますので、興味があれば試してみてください。 ページ呼び出し
<chart-view
class="map-view"
:chart-option="mapOpt"
height="100%"
@click="handleMapClick" />これは、カプセル化された
echarts- マップ モジュール パラメーターに渡されます。 、インターフェイス データを処理する必要があります。詳細については、次のセクションを参照してください。
-
2、@click="handleMapClick"これは、マップをクリックしたときに使用される、対応するエリアのデータです。次のステップの操作 (マップのドリルダウンなど) - インターフェース データ処理
<pre class="brush:js;toolbar:false;">initMap(url) { mapRequest(url).then((res) => { const mapData = res.data const jsonMap = { mark: this.mapName, json: mapData } const data = mapData.features.map((item) => { const { name, adcode } = item.properties let hoverObj = {} const objIndex = findElem(this.mapPopData, &#39;adcode&#39;, adcode) if (objIndex !== -1) { hoverObj = this.mapPopData[objIndex] } else { hoverObj = null } return { name, hoverObj: hoverObj } }) this.mapOpt = this.$eChartFn.getSimpleMap(jsonMap, data) }).catch((err) => { console.log(err, &#39;加载地图失败&#39;) }) }</pre>ここでは、マップ geojson
geojsonデータには adcode
mapPopData にこのフィールドを追加して照合するのが最適です。
上記のコードの hoverObj は、各領域の一致データであり、最終的に配列 data を形成します。次のコードを通じて、カプセル化された echarts モジュールにパラメータを渡します
this.mapOpt = this.$eChartFn.getSimpleMap(jsonMap, data)
特定のコードについては、echartMapTest フォルダーの index.js ファイルを参照してください。コードの概要ファイル関連するものは次のとおりです (特定の参照コード ):
|-- public
|-- data
|-- 4401.json
|-- mapdata.json
|-- images
|-- map-ic.png
|-- src
|-- api
|-- map.js // 获取地图geojson数据、地图弹窗接口模拟数据
|-- components
|-- chart
|-- index.vue // 图表单文件组件,供界面调用
|-- index.js // 实现自动化导入options里的图表option
|-- options // 存放各种图表的option
|-- map // 地图option
|-- index.js
|-- views
|-- echartMapTest // 实例所在
|-- index.vue
|-- index.scss
|-- index.js
|-- utils
|---utils.js
|-- main.js // 全局引入echarts图表代码
按代码总览的目录去代码里找着看就行了。
https://github.com/liyoro/vue-skill
总结
以上,就是对echarts地图模块的封装,还有自定义弹窗的实现。使用和复用都比较方便了。
最近才发现 www.makeapie.com 停服了,挺好用的东西来的,感谢这么多年的奉献。
有需求的可转移到 PPChart,算是一个替代品了
以上がvue2プロジェクトでechartsマップをエレガントにカプセル化する方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


 ${data.name}
${data.name}