ホームページ >ウェブフロントエンド >フロントエンドQ&A >JavaScriptエンジンって何に使うの?
JavaScriptエンジンって何に使うの?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-03-10 10:51:021943ブラウズ
JavaScript エンジンは、JavaScript コードをブラウザで解釈できる最適化されたコードに迅速に変換するために使用され、コードを入力し、機械の認識および操作と一致するコマンドを出力するソフトウェア コンバーターです。

このチュートリアルの動作環境: Windows 10 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript エンジンの用途は何ですか?
JavaScript エンジンは、JavaScript スクリプトの処理に特化した仮想マシンであり、通常は Web ブラウザーに組み込まれています。
JavaScript エンジンといえば、よく知っている人も、よく知らない人もたくさんいます。というのも、私は毎日たくさんのjsコードを書いているものの、その原理や動作の仕組みについてはあまり詳しくないからです。この欠陥は、システム リソースが十分にある場合には発生しませんが、パフォーマンス要件やさまざまなブラウザーでの互換性がある場合に問題が発生する可能性があります。したがって、エンジンの動作原理を理解することが非常に必要です。
それでは、エンジンとは何でしょうか?個人的には、コンピュータの分野においてエンジンとは、コードを入力し、機械の認識・動作に合わせたコマンドを出力するソフトウェアコンバータのことだと思っています。 JavaScript を例にとると、エンジンは JS コードを解析し、それをさまざまな環境用の機械語にコンパイルする役割を果たします。ただし、JavaScript 言語は動的に解釈される言語であるため、Java や C などのコンパイル済み言語と比較して、JS エンジンのパフォーマンス プレッシャーは非常に高くなります。したがって、パフォーマンスは最新の JS エンジンを測定するための中心的な指標の 1 つになります。
現在の主流の JS エンジンは、Webkit コアに属する Google Chrome の V8 エンジンと JavascriptCore です。Webkit は最初に Apple によって提案され、その後、徐々にその影響力が増し、多くの企業が共同開発するようになりました。 。その後、さまざまな意見により、Google は Webkit から分離し、高性能を重視した独自の chromium シリーズ ブラウザを開発したため、V8 では多くのパフォーマンス最適化技術が導入されることになりますが、JavascriptCore は常に Webkit のデフォルト カーネルでした。エンジンもゆっくりと最適化と反復を行っています。具体的な類似点と相違点を見てみましょう。
V8 エンジン
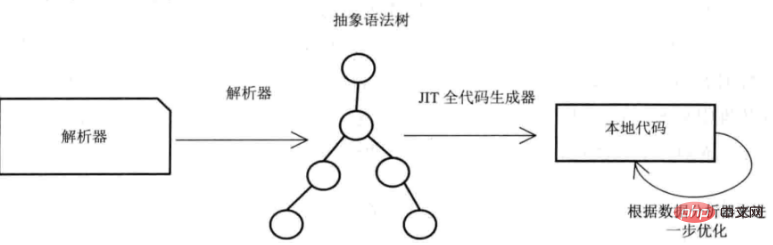
まず、V8 の全体的な処理フローを見てみましょう:

最初のステップは、パーサーを使用して解析することです。抽象構文ツリーを生成し、JIT (Just In Time) フル コード ジェネレーターを使用してローカル コードを生成します。ここの完全なコード ジェネレーターは JIT コンパイラーの一部であり、JavaScriptCore のバイトコード中間結果とは異なります。この設計は主にパフォーマンスを考慮したものですが、一部のシナリオではより多くの消費を引き起こすこともあります。時間計算。
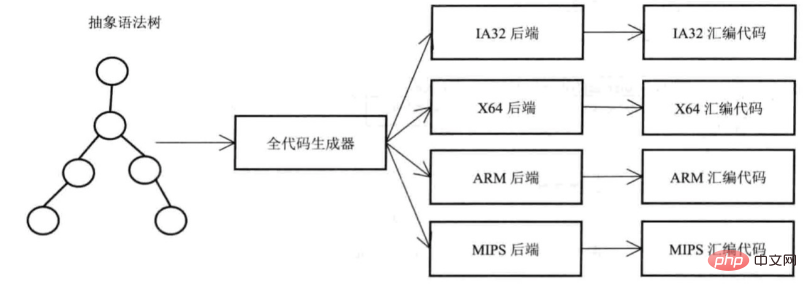
完全なコード ジェネレーターのコンパイル結果は、さまざまなプラットフォームのバックエンド実装に依存し、最終的には、次の図に示すように、対応するアセンブリ コードを生成します。
## これも価値があります 1 つ言及しておきたいのは、V8 のメモリ管理です。これには、データの断片化とガベージ コレクションの管理方法が含まれます。データ層はエンジンのスケジューリングの最小単位であるZoneクラスを使用し、ゾーン全体にアクセスして削除し、ゾーン内に同種のデータを保存します。リサイクルしたい場合は、ゾーン メモリ ブロック全体もリサイクルする必要があります。これの利点は、抽象構文ツリーの生成など、多数の同様の操作を効率的に処理できることですが、欠点も非常に明白です。ゾーン内に散在するデータ構造は時間内にクリーンアップするのが難しく、メモリ消費量が増加します。 V8 では、メモリ ガベージ コレクションに古典的な 3 分類方法も採用されており、若い世代、古い世代、ラージ オブジェクトに分類されます。次の図に示すように:
V8 では、メモリ ガベージ コレクションに古典的な 3 分類方法も採用されており、若い世代、古い世代、ラージ オブジェクトに分類されます。次の図に示すように:
 JavaScriptCore エンジン
JavaScriptCore エンジン
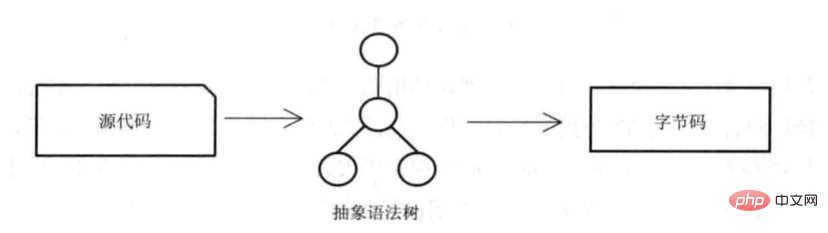
Apple が管理するデフォルトの Webkit エンジンとして、JavaScriptCore には、LLVM や DFG (データフロー グラフ) JIT コンパイラなどの多くの Apple テクノロジが導入されています。 V8 との最大の違いは、抽象構文ツリーの生成後にローカル コードを直接生成するのではなく、クロスプラットフォーム バイトコード
# を生成し、次のようなものを使用することです。 Java 仮想マシンのインタープリタはバイトコードを解析します。 メモリ管理の点では、JavaScriptCore は V8 に似ており、世代戦略とゾーン バリアント JSGlobalData を備えています。
メモリ管理の点では、JavaScriptCore は V8 に似ており、世代戦略とゾーン バリアント JSGlobalData を備えています。
まとめると、JS エンジンの代表格である V8 と JavaScriptCore は開発ルートにそれぞれ特徴がありますが、どちらもパフォーマンスは欠かせない部分であり、継続的に改善する必要があります。 HTML5規格の普及により、動画やWebGLレンダリングなどが追加され、近い将来Webエンジンとしての機能が充実していくと思います。
関連する推奨事項:
JavaScript 学習チュートリアル以上がJavaScriptエンジンって何に使うの?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

