ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryで要素が非表示になっているかどうかを確認する方法
jqueryで要素が非表示になっているかどうかを確認する方法
- 青灯夜游オリジナル
- 2022-02-28 16:05:593382ブラウズ
要素が非表示かどうかを確認するための Jquery メソッド: 1. is() メソッドと「:hidden」セレクターを使用します。構文は「element object.is(":hidden")」です。 is() メソッドと「:visible」セレクター、構文「element object.is(":visible")」を使用します。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery は要素が非表示かどうかを確認します
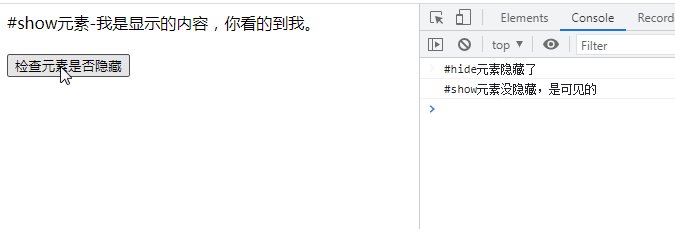
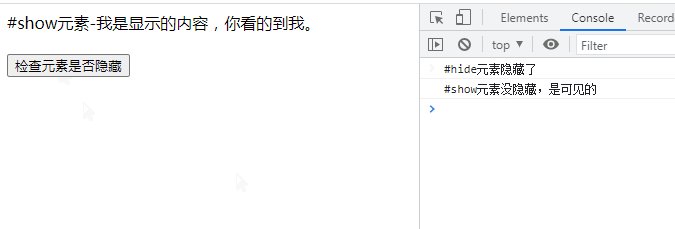
1。is() メソッドと ":hidden" セレクターを使用します
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
if ($("#hide").is(":hidden")) {
console.log("#hide元素隐藏了");
} else {
console.log("#hide元素没隐藏,是可见的");
}
if ($("#show").is(":hidden")) {
console.log("#show元素隐藏了");
} else {
console.log("#show元素没隐藏,是可见的");
}
});
});
</script>
</head>
<body>
<div id="hide" style="display:none;">
#hide元素-我是隐藏的内容,你看不到我。
</div>
<div id="show" style="display:block;">
#show元素-我是显示的内容,你看的到我。
</div><br>
<button>检查元素是否隐藏</button>
</body>
</html> 
2. is() メソッドと「:visible」セレクターを使用します
$(document).ready(function() {
$("button").click(function() {
if ($("#hide").is(":visible")) {
console.log("#hide元素没隐藏,是可见的");
} else {
console.log("#hide元素隐藏了");
}
if ($("#show").is(":visible")) {
console.log("#show元素没隐藏,是可见的");
} else {
console.log("#show元素隐藏了");
}
});
});実行結果は上の図と同じです。
説明:
##可視性フィルターセレクター:- $( "div:hisd")可視性フィルターセレクター:要素
- ##$("div:visible") 表示されているすべての要素を選択します。
- is() メソッドは、選択された要素が Match セレクターであるかどうかを確認するために使用されます。
jQuery ビデオ チュートリアル
、Web フロントエンド開発ビデオ ]
以上がjqueryで要素が非表示になっているかどうかを確認する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:jQueryの>とはどういう意味ですか?次の記事:jQueryの>とはどういう意味ですか?

