ホームページ >ウェブフロントエンド >フロントエンドQ&A >jQueryでdivを非表示にする方法
jQueryでdivを非表示にする方法
- 青灯夜游オリジナル
- 2022-02-28 15:01:468616ブラウズ
div を非表示にする Jquery メソッド: 1. 「$("div").hide();」ステートメントを使用して非表示にします; 2. 「$("div").toggle(); を使用します。 " ステートメント Hide; 3. 非表示にするには、"$("div").css("display","none");" ステートメントを使用します。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
div を非表示にする jquery メソッド
方法 1: Hide() メソッドを使用する
hide () メソッドを使用すると、選択した要素を非表示にすることができます。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("div").hide();
});
});
</script>
</head>
<body>
<h1>这是一个标题</h1>
<div style="font-size:120%;color:red">这是一个div元素。</div>
<p>这是另一个段落。</p>
<button>删除div元素</button>
</body>
</html>
方法 2: toggle() メソッド
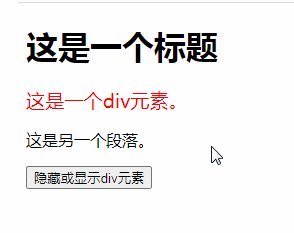
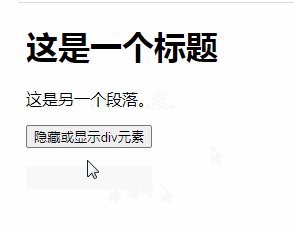
toggle() メソッドを使用して、要素の表示状態を切り替えます。
選択した要素が表示されている場合は、これらの要素を非表示にします。選択した要素が非表示になっている場合は、これらの要素を表示します。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("div").toggle();
});
});
</script>
</head>
<body>
<h1>这是一个标题</h1>
<div style="font-size:120%;color:red">这是一个div元素。</div>
<p>这是另一个段落。</p>
<button>隐藏或显示div元素</button>
</body>
</html>
方法 3: CSS() メソッドを使用して、表示属性を要素に設定します
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("div").css("display","none");//隐藏div
});
});
</script>
</head>
<body>
<h1>这是一个标题</h1>
<div style="font-size:120%;color:red">这是一个div元素。</div>
<p>这是另一个段落。</p>
<button>隐藏div元素</button>
</body>
</html>
[推奨学習: jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjQueryでdivを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:jqueryで要素の属性を削除する方法次の記事:jqueryで要素の属性を削除する方法

