ホームページ >ウェブフロントエンド >フロントエンドQ&A >JavaScriptの定数プールとヒープの違いは何ですか
JavaScriptの定数プールとヒープの違いは何ですか
- 青灯夜游オリジナル
- 2022-02-08 14:54:592553ブラウズ
JavaScript における定数プールとヒープの違い: 1. 定数プールは定数と基本データ型の保存に使用され、ヒープは複雑なデータ型の保存に使用されます; 2. 定数のシステム効率ヒープは領域とアドレスを割り当てるために、アドレスをスタックに格納する必要があるため、効率はスタック (定数プール) よりも低くなります。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript のメモリはスタックメモリ、ヒープメモリ、定数プールに分かれており、定数プールは一般にスタックにまとめられます。 : 基本データ型の格納に使用されます
- 定数プール: 定数の基本データ型の格納に使用されます (一般にスタック メモリに分類されます)
- ヒープ メモリ: 複雑なデータ型を格納するために使用されます
- 変数が基本データ型を格納する場合、変数の値はスタック メモリに格納されます変数が複雑なデータ型を格納する場合データ型、変数値は js によって割り当てられたメモリ アドレスであり、ヒープ メモリ内の複雑なデータ型を指します。
基本的な数値型は占有スペースが少なく、サイズが固定されており、頻繁に使用されるため、スタックに格納されます。 Memory基本データ型の 1 つである数値型 (Number) を例に挙げます。
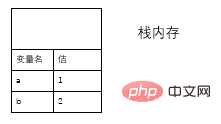
基本データ型変数を宣言すると、変数名と具体的な値が格納されます。スタック メモリ内console.log(a) を使用すると、対応する値が出力されます
 ##ヒープ メモリ
##ヒープ メモリ
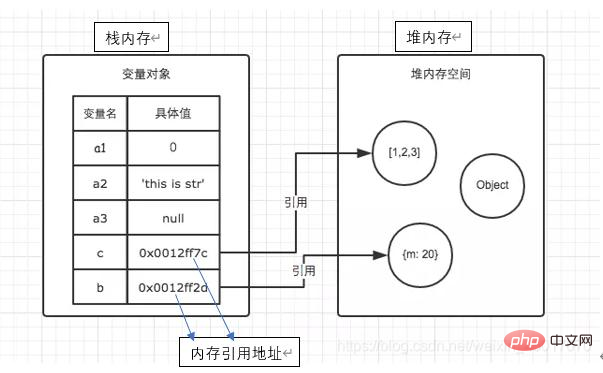
データを格納する変数を宣言する場合 複合データ型を使用する場合、変数名と特定の値がスタックメモリに生成されますが、この特定の値がJSによって割り当てられるメモリ参照アドレスになります。このアドレスは、ヒープ メモリに保存された、作成した複合データ型を指します。変数を呼び出すと、パーサーは変数に対応する参照アドレスに基づいて、対応するオブジェクトを参照します。
変数のコピー
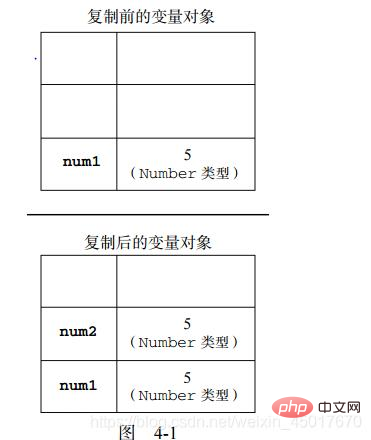
var num1=5; var num2=num1;上記のコードでは、num1 と num2 は実際には2 つの異なる変数、それらの間の操作は互いに関連していません。これは、js では、このタイプの変数コピーは実際には変数のコピー (つまり、num2=1) を生成するためです。図
複合データ型のコピー:
var person={name:'李华'}; //创建一个对象
var per=person ; //进行对象的复制
基本データ型変数のコピーとは異なり、複合データ型オブジェクトをコピーする場合の本質は次のとおりです。変数のメモリ参照アドレスをコピーするため、person と per の参照アドレスは同じになります。どちらも同じオブジェクトを参照します。person を操作しても per を操作しても、メモリ内の同じオブジェクトを操作することになります。
図に示すように:

var x=1;
function fun (x){
var y=x+1;
}
[関連する推奨事項:
JavaScript 学習チュートリアル
以上がJavaScriptの定数プールとヒープの違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

