ホームページ >ウェブフロントエンド >フロントエンドQ&A >JavaScriptのマイクロタスクとは何ですか?
JavaScriptのマイクロタスクとは何ですか?
- 青灯夜游オリジナル
- 2022-02-08 11:44:585978ブラウズ
JavaScript のマイクロタスクには、1. "Promise"、2. "Object.observe"、3. "MutationObserver"、4. Node.js 環境の "process.nextTick"、5. "async" が含まれます。 /待つ"。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
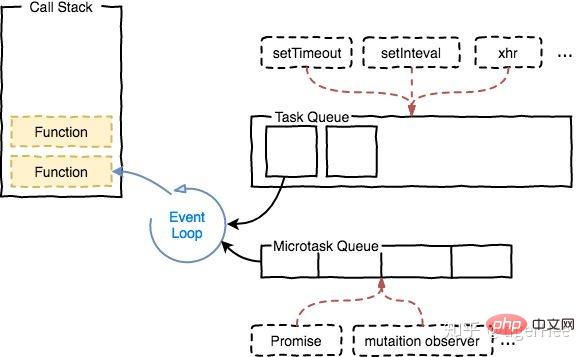
イベント ループ
JavaScript 言語の主要な機能はシングル スレッドです。これは、同時に 1 つのことしか実行できないことを意味します。時間。イベント、ユーザー インタラクション、スクリプト、UI レンダリング、ネットワーク処理、その他のアクティビティを調整してメイン スレッドのブロックを防ぐために、イベント ループ ソリューションが誕生しました。イベント ループには 2 つのタイプがあり、1 つはブラウジング コンテキストに基づくもの、もう 1 つはワーカーに基づくものです。この 2 つは独立して実行されます。つまり、JavaScript が実行される各「スレッド環境」には独立したイベント ループがあり、各 Web ワーカーにも独立したイベント ループがあります。
この記事に関係するイベント ループは、コンテキストの閲覧に基づいています。
タスク キュー
仕様によれば、イベント ループはタスク キュー メカニズムを通じて調整されます。イベント ループには、1 つ以上のタスク キューが存在します。タスク キューは、順序付けされたタスクのコレクションです。各タスクには、同じタスク キューから発生するタスク ソースがあります。1 つのタスク ソースからのタスクは、同じタスク キューに配置される必要があります。タスクキューに追加され、異なるソースからのタスクは異なるキューに追加されます。 setTimeout/Promise などの API はタスク ソースであり、タスク キューに入るのは、指定された特定の実行タスクです。
イベント ループでは、各ループ操作はティックと呼ばれます。各ティックのタスク処理モデルは比較的複雑ですが、主な手順は次のとおりです:
「このチェックでは、最初にキューに入る最も古いタスクを選択します。存在する場合は、それを (1 回) 実行します。
マイクロタスクが存在するかどうかを確認します。存在する場合は、次の時間まで継続的に実行します。」マイクロタスク キュー
- #Update render ##メイン スレッドは上記のステップを繰り返します
- #アピールチェックについて 基本的に、いくつかの点を理解する必要があります。
- 同期タスクメイン スレッドで実行され、実行スタックを形成します。
- メイン スレッドに加えて、イベント トリガー スレッドはタスク キューを管理します。非同期タスクは実行結果がある限り、イベントがタスクキューに入れられます。
- 実行スタック内のすべての同期タスクが実行されると (この時点では JS エンジンはアイドル状態です)、システムはタスク キューを読み取り、実行可能な非同期タスクを実行可能スタックに追加します。 . ,実行を開始します。
 #マクロタスク
#マクロタスク
(マクロ)タスク、理解できます実行スタックによって実行されるコードはマクロ タスクです (毎回イベント キューからイベント コールバックを取得し、それを実行のために実行スタックに配置することを含みます)。 JS 内部 (マクロ) タスクと DOM タスクの順序どおりの実行を可能にするために、ブラウザーは 1 つの (マクロ) タスクの実行が終了した後、次の (マクロ) タスクの実行前にページを実行します。再レンダリングのプロセスは次のとおりです:
(macro)task->渲染->(macro)task->...マクロ タスクには次のものが含まれます:
script(整体代码) setTimeout setInterval I/O UI交互事件 postMessage MessageChannel setImmediate(Node.js 环境)
マイクロ タスク
マイクロタスクは、現在のタスクの実行が終了した直後に実行されるタスクとして理解できます。つまり、現在のタスクの後、次のタスクの前、レンダリング前です。 レンダリングを待つ必要がないため、応答速度は setTimeout (setTimeout はタスク) よりも速くなります。つまり、特定のマクロタスクが実行された後、その実行中に生成されたすべてのマイクロタスクが (レンダリング前に) 実行されます。
マイクロタスクには以下が含まれます:Promise Object.observe MutationObserver process.nextTick(Node.js 环境) async/await
実行メカニズム
イベント ループでは、毎回 Aループ操作はティックと呼ばれます。各ティックのタスク処理モデルは比較的複雑ですが、重要な手順は次のとおりです:
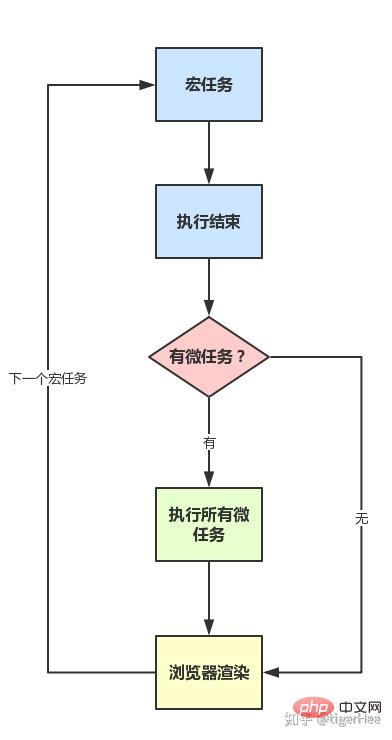
マクロ タスクを実行します (スタック上にない場合) 、イベント キューから取得します)
実行中にマイクロタスクが見つかった場合は、それをマイクロタスクのタスク キューに追加します
Afterマクロ タスクが実行されると、現在のマイクロタスク キュー内のすべてのマイクロタスクが直ちに実行されます (順番に実行されます)
現在のマクロ タスクが実行された後、レンダリングのチェックが開始され、 GUI スレッドがレンダリングを引き継ぎます
レンダリングが完了した後も、JS スレッドが引き続き引き継ぎ、次のマクロ タスク (イベント キューから取得) を開始します
示されているとおり:
JavaScript 学習チュートリアル
以上がJavaScriptのマイクロタスクとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

