ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSS3のボーダーボックスは何を意味しますか
CSS3のボーダーボックスは何を意味しますか
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-01-24 14:48:2914029ブラウズ
css3 では、「border-box」は「box-sizing」の属性値であり、要素によって設定された幅と高さが要素の境界ボックスを決定することを意味します。属性は、特定の領域内の特定の要素に一致する特定の方法で定義されていることを指定します。構文は「box-sizing:border-box」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 における border-box の意味
css3 では、border-box は box-sizing 属性の値です。
ボックス サイズ設定プロパティを使用すると、特定の方法で特定の領域に一致する特定の要素を定義できます。
たとえば、枠線付きの 2 つのボックスを並べて配置する必要がある場合、box-sizing を "border-box" に設定することでこれを行うことができます。これにより、ブラウザーは指定された幅と高さでボックスをレンダリングし、ボックス内に境界線とパディングを配置します。
この属性の値が border-box に設定されている場合、要素に設定されている幅と高さによって要素の境界ボックスが決まります。
つまり、要素に指定されたパディングと境界線は、設定された幅と高さの範囲内で描画されます。
コンテンツの幅と高さは、設定された幅と高さからそれぞれボーダーとパディングを減算することで取得できます。
構文は次のとおりです:
box-sizing: content-box|border-box|inherit;
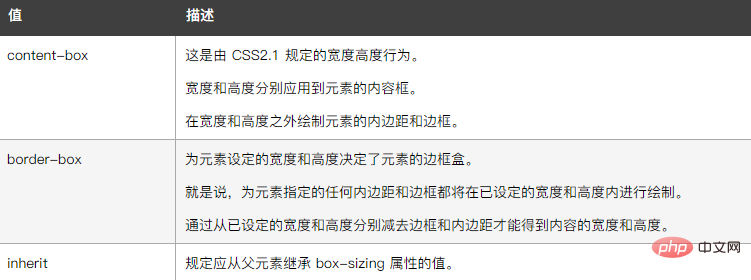
この属性の属性値は次のとおりです:

<html>
<head>
<style>
div.container
{
width:30em;
border:1em solid;
}
div.box
{
box-sizing:border-box;
-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */
width:50%;
border:1em solid red;
float:left;
}
</style>
</head>
<body>
<div class="container">
<div class="box">这个 div 占据左半部分。</div>
<div class="box">这个 div 占据右半部分。</div>
</div>
</body>
</html>出力結果 :

css ビデオ チュートリアル )
以上がCSS3のボーダーボックスは何を意味しますかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

