ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSS3で影を付ける方法
CSS3で影を付ける方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-01-24 10:43:333028ブラウズ
方法: 1. "text-shadow: 水平シャドウ垂直シャドウブラー距離色;" ステートメントを使用してテキスト要素にシャドウを追加します。 2. "box-shadow: 水平シャドウ垂直シャドウブラー距離ブラー" を使用します。 distance color inner "Shadow;" ステートメントは、ボックス要素に影を追加します。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 で影を追加する方法
text-shadow プロパティは、テキストに影を設定します。
box-shadow プロパティは、ボックスに 1 つ以上の影を追加します。
構文は次のとおりです:
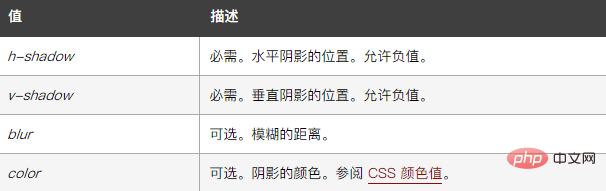
text-shadow: h-shadow v-shadow blur color;

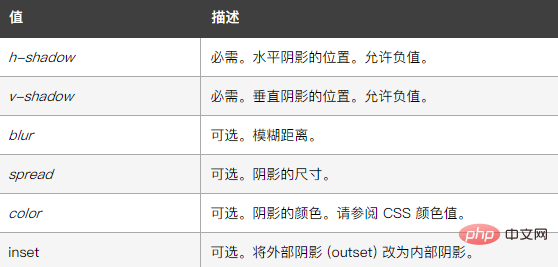
box-shadow: h-shadow v-shadow blur spread color inset;

例は次のとおりです:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
h1
{
text-shadow: 5px 5px 5px #FF0000;
}
</style>
</head>
<body>
<div>框阴影效果!</div>
<h1>文本阴影效果!</h1>
</body>
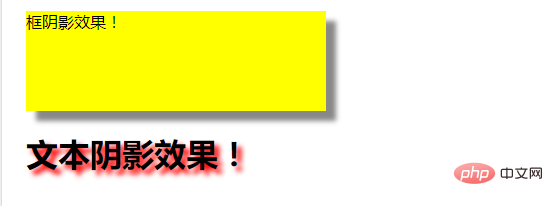
</html>出力結果 :

(学習ビデオ共有: css ビデオ チュートリアル )
以上がCSS3で影を付ける方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

