ホームページ >ウェブフロントエンド >jsチュートリアル >node_modules の依存ライブラリをエレガントに変更するにはどうすればよいですか?手法の紹介
node_modules の依存ライブラリをエレガントに変更するにはどうすればよいですか?手法の紹介
- 青灯夜游転載
- 2022-01-31 09:00:313081ブラウズ
nodeプロジェクト内のnode_modulesの依存ライブラリをエレガントに変更するにはどうすればよいですか?次の記事では、node_modules の依存ライブラリをエレガントに変更する方法を説明します。

最近、社内でオープンソース プロジェクトを使用しました。ビジネス ニーズのため (MR ビジネスの変更には適していません)、簡単な変更が必要です @tencent/wji-server- lite tnpm のソース コードと package.json、そしてこの新しいパッケージを直接参照します
- 方法 2: コード コピーをローカルの依存関係としてノードモジュールから移動します
- 上記のどれであっても、この方法はコードに夢中になっている人にとっては非常に厄介です。特定のファイルの 1 ~ 2 行のコードを変更しただけですが、プロジェクト全体をコピーする必要がありますさらに悪いことに、最終的には自分で変更することを忘れてしまう可能性があることです。追跡できる差分もありません。 当時、何人かの nodejs 担当者に相談しました。過去 2 年間、
を使用していませんでしたが、nodejs には高度なメソッドが提供されていましたか? この問題を解決するには、たとえば、node_modules 内の特定のファイルを別のローカル ファイルに置き換えるように指定できますか?答えはいいえだ。 突然、この種の問題を解決するために npm パッケージを自分で作成することを思いつき、いつものように事前に Google で検索したところ、patch-package と呼ばれるそのようなものがすでに存在していることがわかりました。(https ://www.npmjs.com/package/patch-package). リリース時期は2年前だったみたいですが、モバイルチキンゲームを中途半端に作っていなかったら、もしかしたらこのライブラリは私が先に作っていたかもしれません。ははは。
車輪を再発明する必要はないので、その使用方法を共有しましょう。 1. ローカル インストール、npm i patch-package
2. npm のフックである package.json のスクリプトに { "postinstall": "patch-package" } を追加します。 、依存パッケージがインストールされた後に実行されます
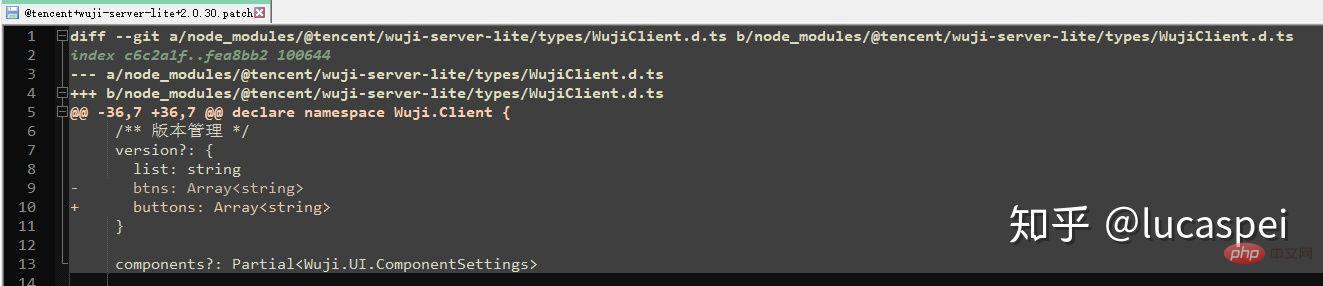
3.node_modulesのコードを変更します
#4.パッチを生成します、npx patch-package your-package-name5パッチを送信した後、パッケージを再インストールすると、それが変更の結果であることがわかります最後に、このライブラリの公式 Web サイトには非常に詳細な比較もあります。いつパッチでフォークするかを説明しています。この説明は非常に優れています:
 ノード関連の知識の詳細については、
ノード関連の知識の詳細については、
を参照してください。
以上がnode_modules の依存ライブラリをエレガントに変更するにはどうすればよいですか?手法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

