ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptブロックレベルスコープの実装原理(画像と文章で詳しく解説)
JavaScriptブロックレベルスコープの実装原理(画像と文章で詳しく解説)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2022-02-01 06:00:312986ブラウズ
この記事では、JavaScript におけるブロック レベル スコープの実装原則についての知識を提供します。ES6 より前では、ブロック レベル スコープは JavaScript でサポートされていませんでした。JavaScript はどのようにしてブロック レベル スコープをサポートしましたか? 毛糸?この記事では、ブロックレベルのスコープの基本的な実装原則について説明します。皆様のお役に立てれば幸いです。

スコープと実行コンテキスト
スコープと実行コンテキストは同じ概念であると多くの人が考えていますが、この考えは完全に間違っています。
スコープ
スコープは、関数が宣言されたときに決定されます。スコープは、名前に基づいて変数を検索するための一連のルールであり、現在実行中のコードのアクセス権を決定します。変数。 JavaScript は、グローバル スコープ、関数スコープ、ブロック レベル スコープの 3 種類のスコープをサポートしています。
実行コンテキスト
実行コンテキストとは、プリコンパイル時にjsエンジンが実行するための、解釈から実行までの準備作業であり、現在の領域の実行環境を作成します。実行コンテキストです。
実行スタック
コール スタックは、JS コードにさまざまな実行コンテキストをインストールするために使用され、JS エンジンが関数の実行を追跡するメカニズムです。
次のコードを例にします:
console.log(1);
function pFn() {
console.log(2);
(function cFn() {
console.log(3);
}());
console.log(4);
}
pFn();
console.log(5);
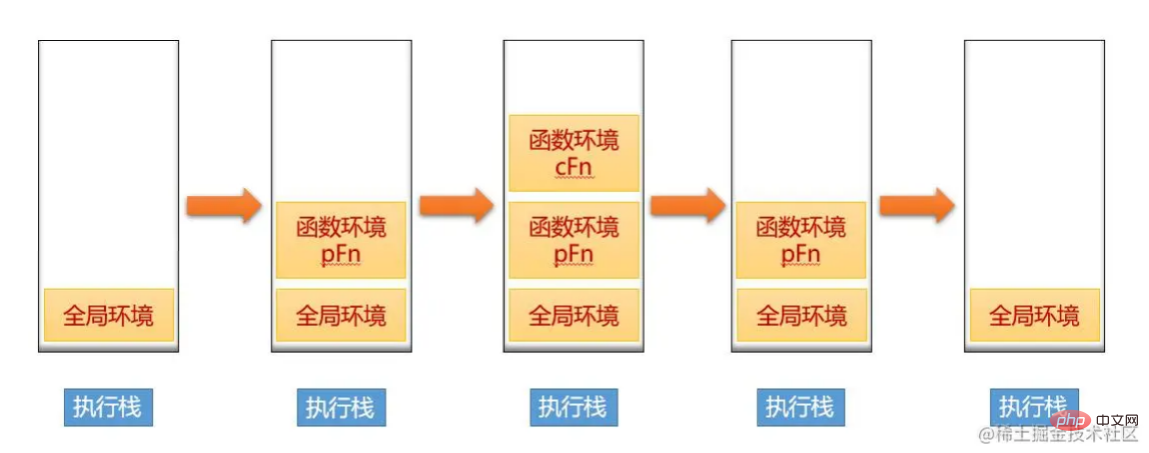
//输出:1 2 3 4 5まず、グローバル環境の実行コンテキストがあり、pFn を呼び出した後、関数環境 pFn の実行コンテキストがスタックにプッシュされます。 cFn は pFn 関数内で実行されるため、cFn 関数の実行コンテキストをプッシュし続け、実行後に順番にスタックからポップします。
グローバル コンテキストは、Web ページを閉じるかブラウザを終了するなど、アプリケーションが終了する前にのみ破棄されます。

JavaScript はブロックレベルをどのようにサポートしますかscope
js の初期設計が標準ではないため、var キーワードを使用して変数を定義すると、変数の昇格などの一連の問題が発生することはわかっていますが、互換性を維持するために、変数を宣言する var メソッドのサポートを維持する必要があります。つまり、JavaScript は変数のプロモーションとブロックレベルのスコープの両方をどのようにサポートするのでしょうか?
次のコードを例に挙げます。
function foo() {
var a = 1;
let b = 2;
{
let b = 3;
var c = 4;
let d = 5;
console.log(a);
console.log(b);
}
console.log(b);
console.log(c);
console.log(d);
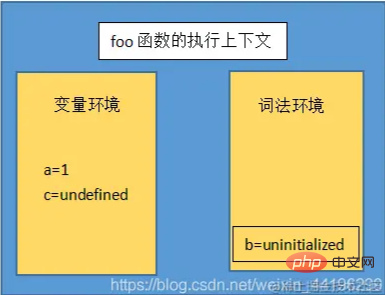
}まず、関数内で var で宣言された変数は変数環境に格納され、let で宣言された変数はレキシコンに格納されます。プリコンパイルの段階では、もちろん、関数本体内のブロック スコープで let によって宣言された変数は字句環境には保存されません。

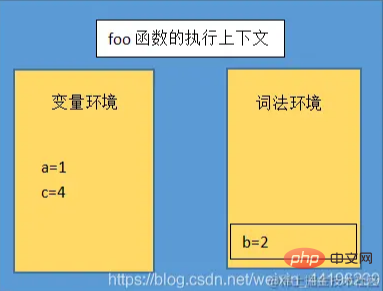
コードの実行を続行します。コード ブロックを実行すると、変数環境の a の値が 1 に設定され、字句環境の b の値が設定されます。 let で宣言された変数 b と d は、この時点ではアンダーファインされていませんが、初期化されていないことに注意してください。

#最後に、ブロック スコープの実行時に、関数本体が終了し、その内部変数がレキシカル環境スタックの最上部からポップアップ表示されます

以上がJavaScriptブロックレベルスコープの実装原理(画像と文章で詳しく解説)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

