ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTMLのインライン要素とブロックレベル要素の違いと関係は何ですか
HTMLのインライン要素とブロックレベル要素の違いと関係は何ですか
- 青灯夜游オリジナル
- 2022-01-21 16:43:454275ブラウズ
相違点: 1. ブロックレベル要素は専用行に表示されますが、インライン要素はそうではありません、隣接するインライン要素は 1 行に表示できます; 2. ブロックレベル要素は幅と高さを設定できます、しかしインライン要素はできません。連絡先: ブロックレベル要素は「display:inline」スタイルを使用してインライン要素に変換でき、インライン要素は「display:block」スタイルを使用してブロックレベル要素に変換できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
HTML のインライン要素とブロックレベル要素の違い
| ブロックレベル要素 | インライン要素 |
| ##Exclusive デフォルトでは、行の幅は親要素の幅を自動的に埋めます。 | 隣接するインライン要素は同じ行に配置され、1 行になるまで折り返されません。行が収まりません。幅は要素の内容によって変わります |
| #Inline 要素で設定された幅と高さの属性は無効です | |
| マージンのみを設定できます-left と margin- はインライン要素に使用されます。right、padding-left、padding-right、その他の属性にはマージン効果はありません。 | #display:block に対応 |
| display:inline に対応; | #HTML におけるインライン要素とブロックレベル要素の関係 |
ブロック レベルの要素は、「display:inline」スタイルを使用してインライン要素に変換できます。
- インライン要素は、 「display:block」スタイル
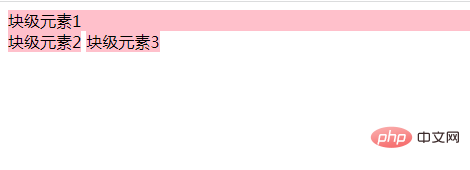
- 例 1:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> div{ background-color: pink; } .box{ display: inline; /* 块级元素转为内联元素 */ } </style> </head> <body> <div>块级元素1</div> <div class="box">块级元素2</div> <div class="box">块级元素3</div> </body> </html>
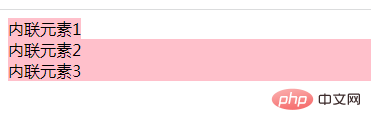
例 2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
span{
background-color: pink;
}
.box{
display: block; /*内联元素 转为块级元素 */
}
</style>
</head>
<body>
<span>内联元素1</span>
<span class="box">内联元素2</span>
<span class="box">内联元素3</span>
</body>
</html>
関連する推奨事項:「
html ビデオ チュートリアル」
以上がHTMLのインライン要素とブロックレベル要素の違いと関係は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTML スタイルをどこに置くか?次の記事:HTML スタイルをどこに置くか?

