ホームページ >ウェブフロントエンド >フロントエンドQ&A >html5インラインSVGとは
html5インラインSVGとは
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-01-13 11:51:271916ブラウズ
HTML5 では、インライン svg は「Scalable Vector Graphics」の略語で、スケーラブルなベクター グラフィックスを意味し、Web 用のベクターベースのグラフィックスを定義するために使用されます。svg は XML 形式を使用してグラフィックスを定義し、画像は拡大またはグラフィック品質を損なうことなくサイズを変更します。

このチュートリアルの動作環境: Windows 10 システム、HTML5 バージョン、Dell G3 コンピューター。
HTML5 インライン SVG とは
HTML5 はインライン SVG をサポートしています。
SVG は Scalable Vector Graphics の略です
SVG は Web 用のベクトルベースのグラフィックを定義するために使用されます
SVG は XML 形式を使用してグラフィックを定義します
SVG画像を拡大したりサイズを変更したりしてもグラフィック品質が損なわれません。
SVG は World Wide Web コンソーシアムの標準です。
他の画像形式 (JPEG や GIF など) と比較すると、次のような利点があります。
SVG 画像はテキスト エディタを通じて作成および変更できます。
SVG 画像は検索、インデックス付け、スクリプト化、または圧縮
- #SVG はスケーラブルです
- SVG 画像はどの解像度でも高品質で印刷できます
- SVG は画質を落とさずに拡大できます
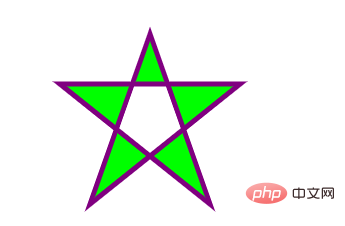
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190"> <polygon points="100,10 40,180 190,60 10,60 160,180" style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;"/> </svg> </body> </html>出力結果:

html ビデオ チュートリアル」
以上がhtml5インラインSVGとはの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

