ホームページ >ウェブフロントエンド >CSSチュートリアル >css3スフィアを実現する方法
css3スフィアを実現する方法
- 青灯夜游オリジナル
- 2022-01-20 16:47:234122ブラウズ
css3 で球を実装する方法: 1. 幅と高さが等しい正方形要素を作成し、border-radius 属性を使用して円に設定します。2. "background:radial-gradient( ...)" ステートメントは、円形要素に放射状のグラデーション背景色を追加して、球体効果を実現します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
#css3 球を実装する手順:
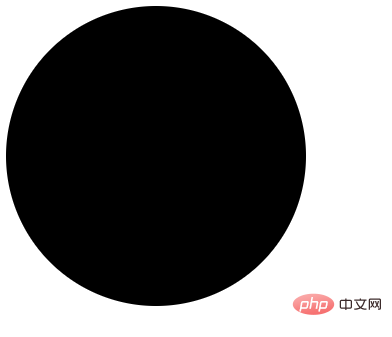
1. 基本的な形状
実装してみましょう基本的な円の HTML コードは次のとおりです。
<figure class="circle"></figure>
ここでは新しい HTML5 タグ図が使用されていますが、他のタグも使用できます。 Figure タグは、Web ページに写真やその他のグラフィック コンテンツを表示するために特に使用されます。円形の効果を実現するには、いくつかの基本スタイルを追加します:
.circle {
display: block;
background: black;
border-radius: 50%;
height: 300px;
width: 300px;
margin: 0;
}
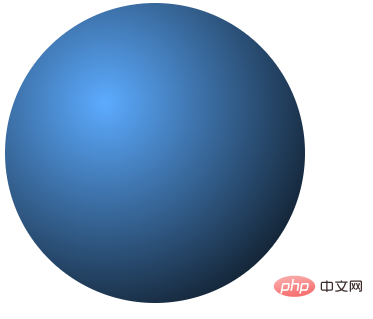
2, 放射状グラデーション
上記は基本的なスタイルを実装しています。より現実的な球体を実現するために、円形エフェクト、放射状グラデーション エフェクトがここに追加されます。
.circle {
display: block;
background: black;
border-radius: 50%;
height: 300px;
width: 300px;
margin: 0;
background: -webkit-radial-gradient(100px 100px, circle, #5cabff, #000);
background: -moz-radial-gradient(100px 100px, circle, #5cabff, #000);
background: radial-gradient(100px 100px, circle, #5cabff, #000);
}
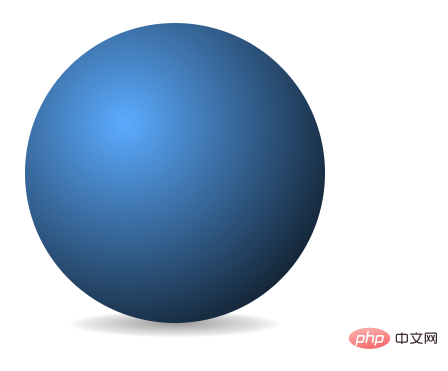
3. 影を追加して立体感を高める
基本的な球体効果は前のセクションで作成しました。 . 立体感を高めるため、ボールの下部に影を入れて立体感を出します。
ここで使用される HTML コードは次のとおりです:
<section class="stage"> <figure class="circle"><span class="shadow"></span></figure> </section>
CSS コードは次のとおりです:
.stage {
width: 300px;
height: 300px;
display: inline-block;
margin: 20px;
-webkit-perspective: 1200px;
-webkit-perspective-origin: 50% 50%;
}
.circle .shadow {
position: absolute;
width: 100%;
height: 100%;
background: -webkit-radial-gradient(50% 50%, circle, rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.1) 40%, rgba(0, 0, 0, 0) 50%);
-webkit-transform: rotateX(90deg) translateZ(-150px);
z-index: -1;
}
(学習ビデオの共有: css ビデオ チュートリアル )
以上がcss3スフィアを実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

