ホームページ >ウェブフロントエンド >フロントエンドQ&A >css3 のどの属性がカスケード プロパティを変更しますか?
css3 のどの属性がカスケード プロパティを変更しますか?
- 青灯夜游オリジナル
- 2022-01-13 14:50:452225ブラウズ
CSS3 では、「!重要」ルールを使用してカスケードの性質を変更できます。このルールは、指定されたスタイルの重みを増やすために使用され、それによってスタイルのカスケードの性質が変更されます。構文は "セレクター {プロパティ: 値!重要" ;}"。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
カスケードとは何ですか?
カスケードは、競合を処理するブラウザの機能です。属性が複数のセレクターを通じて同じ要素に設定されている場合、現時点では 1 つのセレクターのみが有効になります。他のすべてのセレクターは、積み重ねられる。
定義: 同じセレクターは同じスタイルを設定します。このとき、スタイルの 1 つが競合する他のスタイルを上書きします。
機能: スタイルの競合の問題を解決します。
カスケードの原則: スタイルの競合が発生した場合は、近接性の原則に従います。
CSS カスケードの実施例:
1: スタイルの競合なし
/* 多个选择器选择同一个元素,样式并无冲突时 */
.box_one{
width:100px;
height:100px;
}
.box_two{
background:red;
}
<body>
<div class="box_one box_two"></div>
</body> 上記のコードでは、スタイル コードの競合はありません。 、および 2 つのセレクター 内のすべてのスタイルは要素 div に重ねられ、div は最終的に幅と高さが 100 ピクセルの赤いコンテナーをレンダリングします。

2: スタイルの競合
スタイルの競合、同じレベルは優先度の影響を受けません
.box_one{
width:100px;
height:100px;
}
.box_two{
width:200px;
background:red;
}
<body>
<div class="box_one box_two"></div>
</body>上記のコード、同じレベル (同じ要素、同じクラス定義セレクター名) にある場合、スタイル コードが競合し、2 つのセレクターに同じ幅属性が表示される場合は、CSS コードで最後に表示されるスタイルが優先されます。幅 200 ピクセル、高さ 100 ピクセルの赤いコンテナー。

#スタイルが競合し、異なるレベルが優先度 (重み) の影響を受ける場合
CSS は基本的なセレクターを規定します。低いものから高いものの順に、要素 (タグ) スタイルcss3 のどの属性がカスケード プロパティを変更するかということです。
css3 では、「! important」ルールを使用して変更できます。カスケード プロパティ。 CSS の #!重要 ルールは、スタイルの重みを増やすために使用されます。 #! important
! important ルールを使用する場合、この宣言は他の宣言をオーバーライドします。宣言。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#myid {
background-color: blue;
}
.myclass {
background-color: gray;
}
p {
background-color: red ;
}
</style>
</head>
<body>
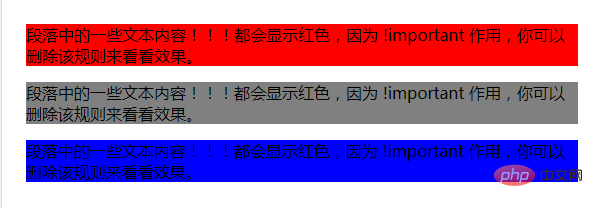
<p>段落中的一些文本内容!!!都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p>
<p class="myclass">段落中的一些文本内容!!!都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p>
<p id="myid">段落中的一些文本内容!!!都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p>
</body>
</html>p セレクター スタイルの重みを変更します。 
p {
background-color: red !important;
}
上記の例では、ID セレクタークラス セレクターの方が優先されますが、
(学習ビデオ共有: css ビデオ チュートリアル
以上がcss3 のどの属性がカスケード プロパティを変更しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

