ホームページ >ウェブフロントエンド >フロントエンドQ&A >なぜcss3のアニメーション性能はこれほど高いのでしょうか?
なぜcss3のアニメーション性能はこれほど高いのでしょうか?
- 青灯夜游オリジナル
- 2022-01-20 10:56:562333ブラウズ
高パフォーマンスの理由: 1. CSS はキーフレームアニメーションであり、トゥイーンアニメーション部分はブラウザーで完結し、ブラウザーでアニメーションを最適化できる; 2. コードがシンプルでパフォーマンス最適化の方向性が高い修正済み; 3. CSS アニメーションは合成スレッドで実行され、メイン スレッドをブロックせず、合成スレッドで完了したアクションはリフローや再描画をトリガーしないため、レンダリング コストが小さくなります。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
1. ブラウザのレンダリング プロセス
レンダリング プロセスには主に 4 つのステップがあります
HTML を解析して DOM ツリーを生成します
- #CSS スタイルを解析して CSSOM ツリーを生成し、CSSOM ツリーと DOM ツリーを組み合わせてレンダー ツリーを生成します
- Layout レンダー ツリーは各ノードでレイアウト処理を実行し、画面上の位置を決定します
- レンダー ツリーを描画し、レンダリング ツリーをトラバースして各ノードを描画します
DOM ツリーを生成します。
DOM ツリーの構築DOM ツリーは深いトラバーサル プロセスであり、すべての子ノードが構築された後にのみ、現在のノードの次の兄弟ノードが構築されます。Generate Render Tree
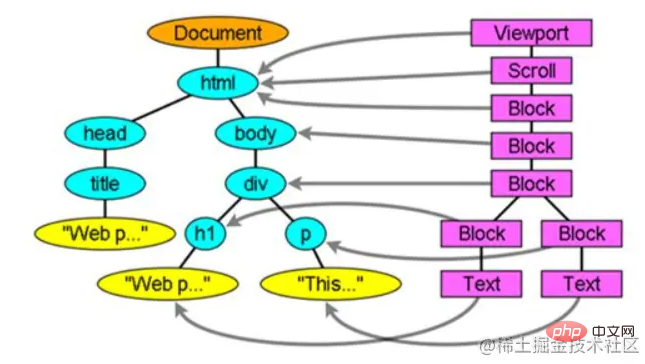
CSSOM は、DOM ツリーが生成されるときに生成されます。ツリー、CSSOM と DOM ツリーに基づいてレンダー ツリーを構築します。レンダリング ツリーには、色、サイズなどの表示プロパティを持つ四角形が含まれます.DOM ツリーとレンダー ツリー

リフロー
リフローは再配置 とも呼ばれ、 が配置されるレンダリングを指します。幾何学属性を変更する必要があります。
リフローごとにWeb ページのコンテンツが再レンダリングされます しかし、人間の目では変化を感じることはできませんが、確かにページが消去され、ページの左上隅をクリックします。ページの最初のピクセルは、左から右、上から下に少しずつレンダリングされます。このプロセスはリフローするたびに発生しますが、それを感じることはできません。
レンダリング ツリーの変更。これはノードの幾何学的プロパティに影響を与え、ノードの位置を変更します。このとき、ブラウザはリフローしてレンダリング ツリーを再生成します。一般的な幾何学的属性: レイアウト、サイズ、定規で測定できる属性
- 表示、フロート、グリッド
- 幅、パディング
再描画
再描画とは、影響を与えずに外観属性を変更することを指しますコレクション属性のレンダリング は色と似ています。リフローに比べて再描画の効果は弱くなります。
レンダリング ツリーのノードは変更されますが、ノードのコレクション属性は影響を受けません。リフローは再描画よりもブラウザのパフォーマンスを大幅に消費します。また、リフローでは必然的に再描画が発生しますが、再描画には必ずしもリフローが必要なわけではありません外観属性
- クリップ、背景
- テキスト
CSS3 アニメーションは、キーフレームの位置を追加するだけで済み、他の未定義のフレームは自動的に生成されるため、トゥイーン アニメーションとも呼ばれます。いくつかのキーフレームの位置を設定するだけなので、より困難ですアニメーションを制御するには、アニメーションを途中で一時停止したり、アニメーションのプロセス中に他の操作を追加したりすることはできません。これは簡単ではありません
#しかし、CSS アニメーションには多くの利点もあります
ブラウザは最適化できますアニメーション- #フレーム レートが低いブラウザの場合、CSS3 は自然にダウングレードして互換性を持たせることができます #コードはシンプルで、パフォーマンス調整の方向は固定されています
- #4.JSアニメーション
- まず、JS アニメーションはフレームごとのアニメーションであり、時間枠でコンテンツを 1 フレームごとに描画するため、再現性が高く、希望するアニメーション形式をほぼすべて実現できます。ただし、フレームごとのアニメーションの内容が異なるため、制作の負担が増加し、比較的大きなリソース空間を占有します。
しかし、多くの利点もあります
繊細なアニメーション高い操作性- クールで高度なアニメーション
- 5. CSS アニメーションと JS アニメーションの比較
- これまでの CSS アニメーションと JS アニメーションに関する説明は比較的概念的なものなので、読む必要はありません。
ここまで述べてきましたが、 CSS アニメーションを
より効率的にする必要があるのはなぜですか?最初のポイント
アニメーションの実装の複雑さの観点から見ると、ほとんどの CSS アニメーションはトゥイーン アニメーションですが、JS アニメーションはフレームバイ アニメーションです。 -フレームアニメーション。もちろん、ここで達成される効果について話しているわけではありません。
2 番目のポイントコーディングを効率的に行うためには、JS で実装したアニメーションは、どんなに単純なアニメーションであっても、プロセス全体を制御する必要があります。もちろん、ライブラリを使用すれば解決できると言われるかもしれませんが、これらの実際の動作はライブラリはより高速である可能性があります ネイティブ実装の効率ははるかに低いです
3 番目のポイント
パフォーマンスは効率的です。要素を右に移動したい場合は、dom.style.left 属性を制御して、毎回要素の位置を変更する必要がある場合があります。これと、これまで述べてきたことと組み合わせると、 幾何学的属性の変更 は必然的に リフロー を引き起こし、リフローによって必然的に再描画が発生します。JS を使用してアニメーションを実装すると、どれだけコストがかかるか想像できるでしょう。これにより、ブラウザーは継続的にページを計算し、ブラウザーのメモリが蓄積されます。同時に、JavaScript はブラウザのメイン スレッドで実行されるため、他の重要なタスクがメイン スレッドで実行されているため、干渉されて スレッド ブロッキングが発生し、結果として frame が発生する可能性があります。 loss
#一般的にCSSアニメーションはレンダリングコストが小さく、JavaScriptアニメーションよりも実行効率が高いです
(学習ビデオ共有 :
css ビデオ チュートリアル以上がなぜcss3のアニメーション性能はこれほど高いのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

