ホームページ >ウェブフロントエンド >フロントエンドQ&A >JavaScriptでクラスを削除する方法
JavaScriptでクラスを削除する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-01-19 14:58:167450ブラウズ
方法: 1. "document.getElementsByTagName("Element")" ステートメントを使用して、クラスを削除する必要がある要素オブジェクトを取得します。 2. "Element Object.removeAttribute("class")" を使用します。指定された要素のクラスを削除するステートメントです。

このチュートリアルの動作環境: Windows 10 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript でクラスを削除する方法
removeAttribute() メソッドは、指定された属性を削除できます
構文は次のとおりです。
element.removeAttribute(attributename)
Attributename は、削除する属性の名前を指定するために使用されます。
このメソッドには戻り値がありません。
例は次のとおりです。
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.red{
color:red;
}
</style>
</head>
<body>
<h1 class="red">Hello World</h1>
<p id="demo">点击下面的按钮删除上面的标题的样式属性</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
document.getElementsByTagName("H1")[0].removeAttribute("class");
};
</script>
</body>
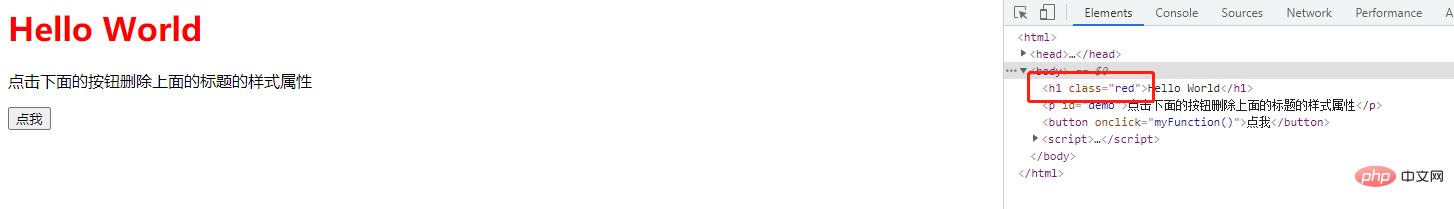
</html>出力結果:

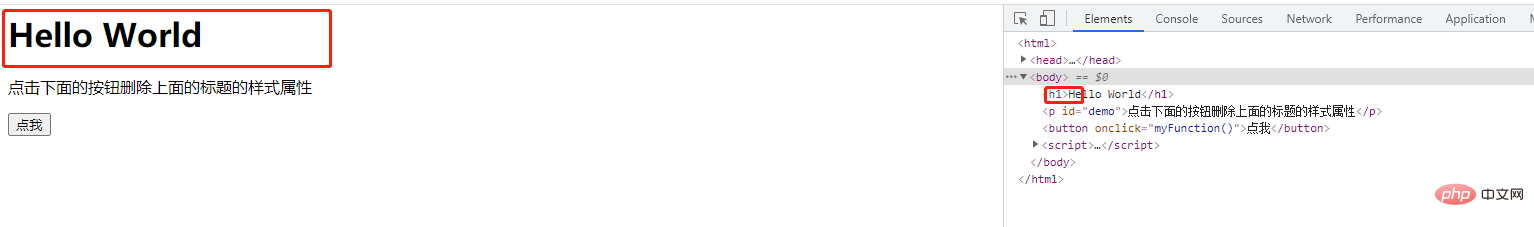
ボタンをクリックした後:

関連する推奨事項: JavaScript 学習チュートリアル
以上がJavaScriptでクラスを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:ajaxはjsですか?次の記事:ajaxはjsですか?

