ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSS を使用して煙の効果を 10 分で実現する方法を教えます
CSS を使用して煙の効果を 10 分で実現する方法を教えます
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2022-01-14 18:08:253802ブラウズ
この記事では、CSS を使用して煙の効果を実現する方法を紹介します。皆様のお役に立てれば幸いです。

- #ぼかしエフェクト
- 粒状感
- まずぼかし効果を見てみましょう。ぼかしについて考えるとき、ほとんどの学生はフィルター: Blur() の使用を最初に思い浮かべます。
もちろんそれは真実ですが、CSS ではフィルターに加えて、他の種類の手段を使用してぼかし効果をシミュレートすることもできます。
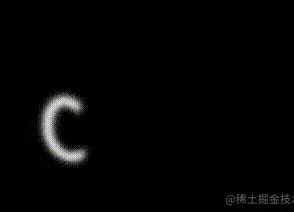
煙アニメーションを実装するための純粋な CSSまずはそのような効果を見てみましょう:
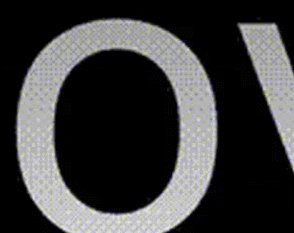
 このようなキャラクターがあるとします:
このようなキャラクターがあるとします:
<span>C</span>
テキストシャドウの不透明度を変更するだけで煙の効果をシミュレートできます:
span {
text-shadow: 0 0 0 whitesmoke;
animation: smoky 5s;
}
@keyframes smoky {
to {
text-shadow: 0 0 20px whitesmoke;
opacity: 0;
}
}上記に基づいて、ディスプレイスメントを追加できます。回転とスケーリングを行うには、上記のコードを少し変更し、いくつかの変換変換を追加します:
span {
text-shadow: 0 0 0 whitesmoke;
animation: smoky 5s;
}
@keyframes smoky {
to {
transform:
translate3d(200px, -80px, 0)
rotate(-40deg)
skewX(70deg)
scale(1.5);
text-shadow: 0 0 20px whitesmoke;
opacity: 0;
}
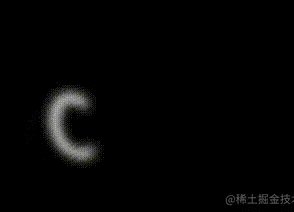
}これにより、次の効果が得られます:
 重ね合わせ変換 その後、言葉が吹き飛ばされて煙になったような気がした。これに基づいて、複数の単語をまとめ、アニメーション遅延を使用して各単語を順番に制御するだけでアニメーション効果がトリガーされ、上記の完全な煙効果が得られます。
重ね合わせ変換 その後、言葉が吹き飛ばされて煙になったような気がした。これに基づいて、複数の単語をまとめ、アニメーション遅延を使用して各単語を順番に制御するだけでアニメーション効果がトリガーされ、上記の完全な煙効果が得られます。
疑似コードは次のとおりです。
<span>C</span> S S // ...
// ... 上述所有 CSS 代码
@for $item from 1 through 21 {
span:nth-of-type(#{$item}){
animation-delay: #{(($item/10))}s;
}
}
SVG 胎児気流フィルターを使用して煙の効果を実現します煙上記の煙のアニメーションはまだ同じですが、比較的荒いです。粒状感が少し足りないのが主な理由でしょうか?煙のテクスチャの一部が欠けています。
より洗練された煙の効果を実現するには、SVG の
次に、filter: Blur() と
簡単な例として、次のような単語がいくつかあるとします。
<div">SMOKE</div>
単純な CSS:
div {
background: linear-gradient(#fff, #999, #ddd, #888);
background-clip: text;
}次のようなグラデーション色を持つ単語をいくつか取得します。

<div>SMOKE</div>
<svg width="0">
<filter id="filter">
<feTurbulence id="turbulence" type="fractalNoise" baseFrequency=".03" numOctaves="20" />
<feDisplacementMap in="SourceGraphic" scale="30" />
</filter>
</svg>このフィルターを導入するには、CSS で filter: url() を使用します。ここでは、このフィルターを
に直接導入しました:body {
filter: url('#filter');
}
div {
background: linear-gradient(#fff, #999, #ddd, #888);
background-clip: text;
} 私たちのフォントには、
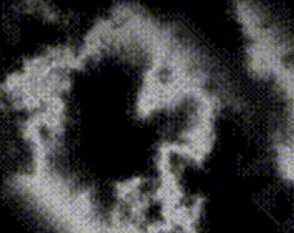
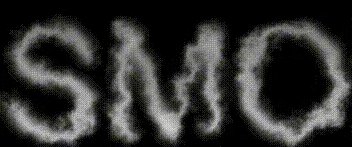
 このエフェクトは基本的に煙エフェクトとは何の関係もないと言えますが、ぼかしフィルターを追加するだけで、魔法のようなことが起こります:
このエフェクトは基本的に煙エフェクトとは何の関係もないと言えますが、ぼかしフィルターを追加するだけで、魔法のようなことが起こります:
body {
filter: url('#filter');
}
div {
background: linear-gradient(#fff, #999, #ddd, #888);
background-clip: text;
filter: blur(5px);
}エフェクト全体が瞬時に煙っぽくなります:
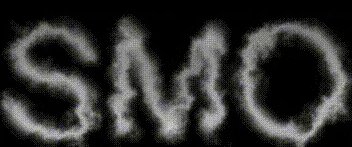
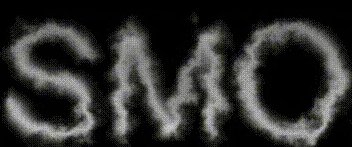
 わかりました。ループ アニメーション効果を追加し、JavaScript を使用して処理します:
わかりました。ループ アニメーション効果を追加し、JavaScript を使用して処理します:
const filter = document.querySelector("#turbulence");
let frames = 1;
let rad = Math.PI / 180;
let bfx, bfy;
function freqAnimation() {
frames += .2
bfx = 0.03;
bfy = 0.03;
bfx += 0.005 * Math.cos(frames * rad);
bfy += 0.005 * Math.sin(frames * rad);
bf = bfx.toString() + " " + bfy.toString();
filter.setAttributeNS(null, "baseFrequency", bf);
window.requestAnimationFrame(freqAnimation);
}
window.requestAnimationFrame(freqAnimation);効果を見てください:
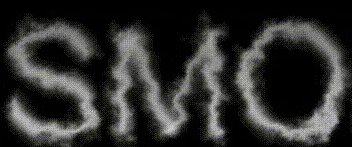
 もちろん、上記の効果は次の方法で実現できます。
もちろん、上記の効果は次の方法で実現できます。
 この方法で
この方法で
( 学習ビデオ共有:
css ビデオ チュートリアル)
以上がCSS を使用して煙の効果を 10 分で実現する方法を教えますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

