ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptでオプションを非表示にする方法
JavaScriptでオプションを非表示にする方法
- 青灯夜游オリジナル
- 2022-01-12 14:48:264744ブラウズ
オプション オプションを非表示にする方法: 1. "document.getElementById(id)" ステートメントを使用して、ID 値に基づいて指定されたオプション オブジェクトを取得します。 2. "option object.style.display=" を使用します。 none"" ステートメントを指定するオプションオプションを非表示にすることができます。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
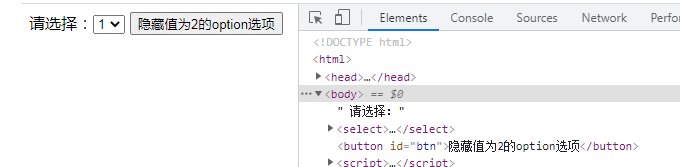
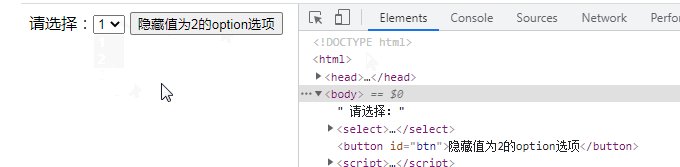
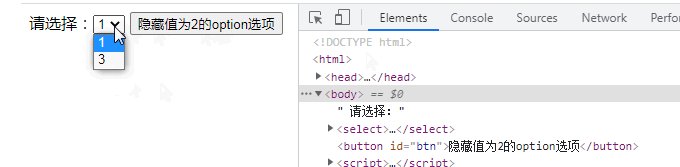
JavaScript でオプション オプションを非表示にする方法
実装アイデア:
getElementById() を使用する取得するオプション option を指定します。
- #表示を非表示にするには、display="none" スタイルを指定したオプション option に設定します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
请选择:<select>
<option value="1" selected>1</option>
<option id="opt" value="2">2</option>
<option value="3">3</option>
</select>
<button id="btn">隐藏值为2的option选项</button>
<script>
function my(id) {
return document.getElementById(id);
}
my("btn").onclick = function() {
my("opt").style.display="none";
}
</script>
</body>
</html>

以上がJavaScriptでオプションを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

