ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript はコントロールに入力されたデータが数値型であるかどうかをどのように判断するのでしょうか?
JavaScript はコントロールに入力されたデータが数値型であるかどうかをどのように判断するのでしょうか?
- 青灯夜游オリジナル
- 2022-01-12 11:36:343251ブラウズ
判定方法: 1. 「input control object.value」ステートメントを使用してユーザーが入力したデータを取得します; 2. 「var re = /^[0-9] .?[0-9」を使用します]*/; " ステートメントは正規表現オブジェクトを定義します。 3. "re.test (入力データ)" ステートメントを使用して、入力データが数値型であるかどうかを正規表現によって判断します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
#JavaScript は、コントロールに入力されたデータが数値タイプであることを判断します
- 最初に値を使用する必要があります属性を使用して入力コントロールの値を取得します。;
- 次に、正規表現と test() 関数を使用して、コントロールに入力されたデータが数値タイプであるかどうかを判断します。
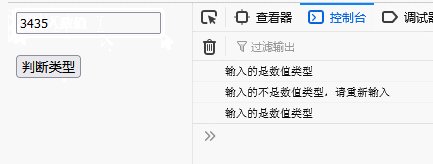
<input id="num" placeholder="请输入数值" /><br><br>
<button id="btn">判断类型</button>
<script>
function my(id) {
return document.getElementById(id);
}
my("btn").onclick = function() {
var val = my("num").value;
var re = /^[0-9]+.?[0-9]*/;//判断字符串是否为数字//判断正整数/[1−9]+[0−9]∗]∗/
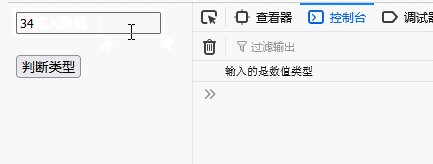
if (re.test(val)) {
console.log("输入的是数值类型");
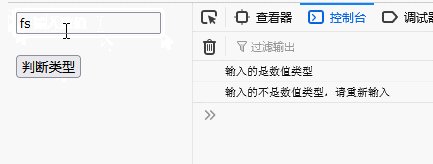
} else {
console.log("输入的不是数值类型,请重新输入");
}
}
</script>

以上がJavaScript はコントロールに入力されたデータが数値型であるかどうかをどのように判断するのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

