ホームページ >WeChat アプレット >ミニプログラム開発 >ミニ プログラムで 3D 裸眼カルーセル効果を実現する方法を段階的に説明します。
ミニ プログラムで 3D 裸眼カルーセル効果を実現する方法を段階的に説明します。
- 青灯夜游転載
- 2022-01-11 18:59:564279ブラウズ
ミニ プログラム カルーセルで 3D 裸眼効果を実現するにはどうすればよいですか?次の記事では春節の雰囲気を彩る実装方法をご紹介しますので、ぜひ皆さんの参考になれば幸いです!

APP の数多くの機能モジュールの中でも、トップページのカルーセルは重要な役割を果たしており、重要な情報を配信する入り口となります。数か月前に読んだ記事「 Ziruke APP での裸眼 3D 効果の実装 」を思い出しました。その記事では、次の裸眼 3D バナー カルーセル効果が Android アプリに実装されたと述べられていました。

この記事に触発されて、「例に倣って」、春節の雰囲気に満ちた 3D 裸眼効果カルーセルを mini でシミュレートしてみることにしました。プログラム。
原則
上記で実装された動的レンダリングを注意深く観察すると、バナー画像が従来の画像ではなく、コンテンツを分割するために画像を使用していることがわかります。レイヤーごとに表示し(上記の記事にもありますが、背景レイヤー、前景、中景を重ねて表示します。まずは上記を参照してください)、方向センサーを監視します。携帯電話の方向に合わせてディスプレイを調整すると、前景と背景が動き、視覚的な被写界深度効果が生まれます。
興味深いのは、iPhone を使用している場合は、ホームページの状態で、携帯電話がさまざまな方向に回転すると、背景画像がわずかに反対方向に移動することがわかると思います。これは、人々に同様の被写界深度効果の感覚を与えることもできます。 (効果は以下の通り)

実戦
原理を紹介した後、実戦を始めてみましょう。
ミニ プログラムのドキュメントを確認すると、wx.startDeviceMotionListening と wx.onDeviceMotionChange という 2 つの API を使用する必要があります。 ここで注目する必要があるのは、wx.onDeviceMotionChange API によって返されるコンテンツです。ドキュメントによると、API は次の 3 つの値を返します。初めてこの API を使用する場合、ドキュメントを読んで混乱していると思いますが、次に、Chrome ブラウザのデバッグ ツールを使用して、これら 3 つの値の意味を完全に理解できるようにします。
#Chrome 開発者ツールを使用して API の戻り値を理解する
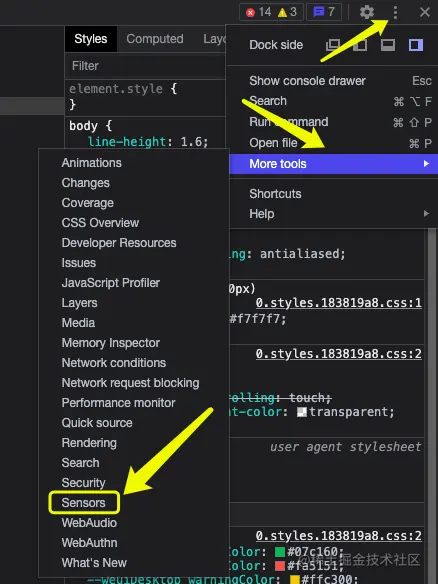
ブラウザ開発者ツールを開き、以下の手順に従ってセンサーのデバッグを有効にします:
開いたらここを見てください:

# 上記のリアルタイム シミュレーション ツールを使用すると、次の図がわかりやすくなります。 
 アルファ: を示します。 Z 軸に沿ったデバイスの回転角度 (0 ~ 360 の範囲);
アルファ: を示します。 Z 軸に沿ったデバイスの回転角度 (0 ~ 360 の範囲);
beta: デバイスが X 軸上の回転角度 (-180 ~ 180 の範囲) にあることを示します。前から後ろへのデバイスの回転を記述します。
ガンマ: y 軸上のデバイスの回転角度を示します (-90 ~ 90 の範囲)。デバイスを左から右に回転させたときの状況を説明します。 
- コード
- wxml:
<view class="swiper-box"> <image wx:for="{{background}}" class="swiper-bg {{animationStart || current === index ? 'fadeIn' : 'fadeOut'}} "></image> <swiper indicator-dots="{{true}}" indicator-active-color="#fff" interval="{{3000}}" autoplay="{{true}}" circular="{{true}}" bindchange="handleChange" bindtransition="handleTransition" bindanimationfinish="handleFinish"> <block wx:for="{{background}}" wx:key="*this"> <swiper-item> <view class="swiper-item-content" > <image class="icon" src="../../images/cloud.png" style="width: 90px; height: 90px;transform: translate3d({{x}}px, {{y}}px, {{z}}px);" wx:if="{{index === 0}}"></image> <image class="icon" src="../../images/firecrackers.png" style="width: 90px; height: 90px;transform: translate3d({{x}}px, {{y}}px, {{z}}px);" wx:else></image> <text class="text" wx:if="{{index === 0}}">新年快乐</text> <text class="text" wx:else>大吉大利</text> </view> </swiper-item> </block> </swiper> </view> ここで、スワイパーはスワイパー項目コンポーネントのみをネストできるため、背景をネストする必要があることに注意してください。画像はスワイパーと同じレベルに配置され、位置決めして表示されます
js:// index.js
// 获取应用实例
const app = getApp()
Page({
data: {
background: ['https://cloud-minapp-39237.cloud.ifanrusercontent.com/1n6jtVIbbJ3rnAv7.jpg', 'https://cloud-minapp-39237.cloud.ifanrusercontent.com/1n6mBOvOutOFQ3E8.png',],
x: 0,
y: 0,
z: 0,
animationFinish: true, // 动画是否执行完成
animationStart: false, // 是否开始执行动画
current: 0,
},
// 动画开始执行
handleTransition(e) {
if (this.data.animationFinish) {
this.setData({
animationFinish: false,
animationStart: true,
})
}
},
// 动画执行结束
handleFinish() {
this.setData({
animationFinish: true,
animationStart: false,
})
},
// current值变化
handleChange(e) {
this.setData({
current: e.detail.current,
})
},
onLoad() {
const that = this;
// 监听方向变化
wx.startDeviceMotionListening({
success() {
wx.onDeviceMotionChange(function (res) {
const {
alpha, // 0-360
beta, // -180-180
gamma // -90- 90
} = res
const disX = gamma / 90 * 20
const disY = beta / 90 * 12
let z = 0
if (disX > 0 || disY > 0) {
z = 20
} else {
z = -20
}
that.setData({
x: disX,
y: disY,
z
})
})
}
})
}
})ここで説明するコードは
const disY = beta / 90 * 12
通常、携帯電話の場合、画面が上を向いているので、相対値の半分を取るだけです。 オフセット x、y を計算した後、ページは
transform: translation3d()を通じて要素のオフセット距離を変更します。
最終的な効果
ここでの効果は、次の 2 つの理由により、特に明らかではないようです。<ul>
<li>素材图是我网上找到拼凑而成,总体合成效果并不美观,想达到较逼真的效果需要设计配合出素材图;</li>
<li>在偏移至最大值时,未做缓冲动画,不合符直觉(这里后面有时间再研究实现);</li>
</ul>
<h2 data-id="heading-6">额外的动画效果</h2>
<p>其实借助该方向API,我们还可以作为触发动画的触发器。例如在手机翻转到一定角度值时,我们可以播放烟花效果</p>
<h3 data-id="heading-7">安装lottie-miniprogram包</h3>
<pre class="brush:php;toolbar:false">npm i lottie-miniprogram</pre>
<p>安装完之后记得在微信开发者工具中点击构建npm包</p>
<p>wxml:</p><pre class="brush:html;toolbar:false;"><canvas id="canvas" type="2d" style="position: absolute;top: 0;left: 0;width: 300px; height: 200px;z-index: 99;"></canvas></pre><p>js:</p><pre class="brush:js;toolbar:false;"> onLoad() {
// 初始化lottie动画
wx.createSelectorQuery().select(&#39;#canvas&#39;).node(res => {
const canvas = res.node
const context = canvas.getContext(&#39;2d&#39;)
lottie.setup(canvas)
lottieInstance = lottie.loadAnimation({
path: &#39;https://assets10.lottiefiles.com/packages/lf20_1qfekvox.json&#39;,
autoplay: true,
loop: false,
rendererSettings:{
context
}
})
}).exec()
}</pre><p>然后在<code>wx.onDeviceMotionChange中调用
lottieInstance.play()
处理触发即可
完整代码
https://github.com/pengjinlong/cases/tree/main/spring-article
本文转载自:https://juejin.cn/post/7051490823497580574
作者:码克吐温
【相关学习推荐:小程序开发教程】
以上がミニ プログラムで 3D 裸眼カルーセル効果を実現する方法を段階的に説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

