ホームページ >ウェブフロントエンド >フロントエンドQ&A >ブートストラップにはいくつかのテキストクラスがあります
ブートストラップにはいくつかのテキストクラスがあります
- 青灯夜游オリジナル
- 2022-01-10 10:56:071909ブラウズ
ブートストラップには多くのテキスト クラスが含まれています: ".text-muted"、".text-primary"、".text-success"、".text-info"、".text-warning"、" .text -danger」、「.small」など。

このチュートリアルの動作環境: Windows 7 システム、ブートラップ バージョン 3.3.7、DELL G3 コンピューター
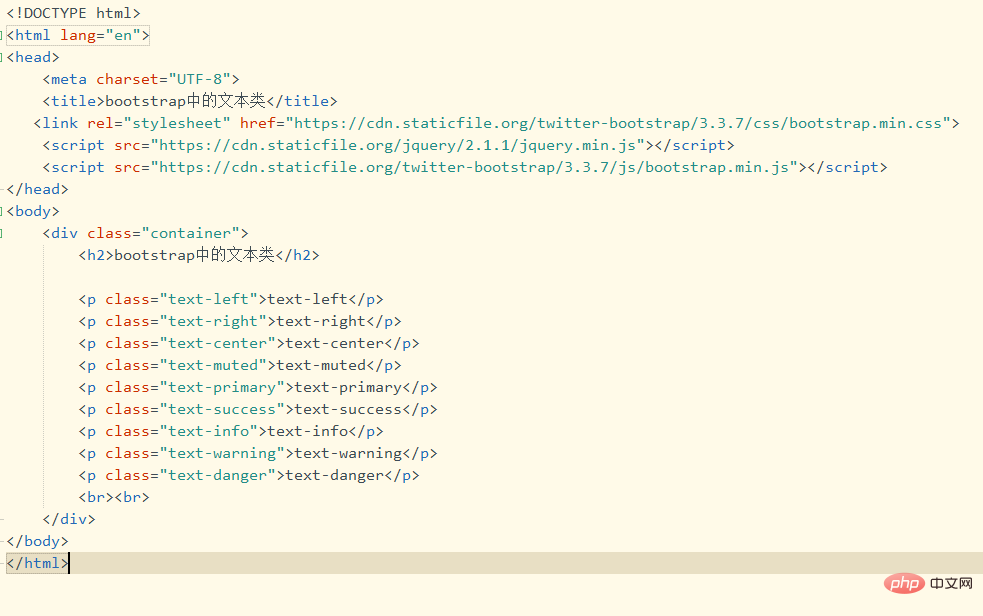
ソース コード:

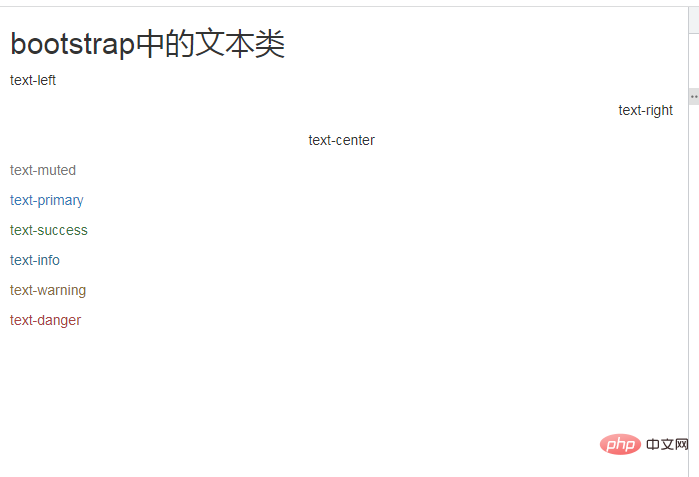
実行中のエフェクト:

# 説明:
#テキスト カラー クラス以下 クラスが異なると、表示されるテキストの色も異なります。テキストがリンクの場合、マウスをその上に移動するとテキストが暗くなります:
| Description | |
|---|---|
| # 「text-muted」 クラスのテキスト スタイル | |
| "text -primary" クラスのテキスト スタイル | |
| "text-success" クラスのテキスト スタイル | |
| 「text-info」クラスのテキスト スタイル | |
| 「text-warning」クラスのテキスト スタイル | |
| "text-danger " クラス テキスト スタイル |
| 説明 | |
|---|---|
| 小さなテキストを設定します (親テキストのサイズの 85% に設定します) | |
| テキストを左揃えに設定します | #.text-center |
| #.text-right | |
| .text-justify | |
| .text-nowrap | |
| #.text- lowercase | |
| .text-uppercase | |
| # #.text-capitalize | 単語の最初の文字を大文字に設定します |
| ##Others: |
| .text-hide | ページ要素に含まれるテキスト コンテンツを背景画像に置き換えます |
|---|---|
| #詳細について ブートストラップに関する関連知識については、 | ブートストラップの基本チュートリアルをご覧ください。 ! |
以上がブートストラップにはいくつかのテキストクラスがありますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

