ホームページ >ウェブフロントエンド >フロントエンドQ&A >ブートストラップでのスイッチの使用法は何ですか?
ブートストラップでのスイッチの使用法は何ですか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-29 16:07:132786ブラウズ
ブートストラップでは、スイッチは選択ボックスにスイッチのようなスタイルを設定するために使用されます。これは、チェック ボックスの美化スイッチを実装するブートストラップ プラグインです。呼び出し構文は "$(選択ボックス要素).bootstrapSwitch();" 。

このチュートリアルの動作環境: Windows 7 システム、ブートストラップ バージョン 3.3.7、DELL G3 コンピューター
ブートストラップのスイッチ 使用法は何ですか?
ブートストラップ スイッチは、チェック ボックスの美化によって実装されたスイッチ コントロールです。選択ボックスにスイッチのようなスタイルを設定できます。それはコンポーネントです。 Bootstrap.プラグインに依存します。
ダウンロード
公式 Web サイトのアドレス: https://www.bootcdn.cn/bootstrap-switch/
GitHub ダウンロード アドレス: https:/ /github.com/Bttstrp/bootstrap-switch
インポート
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"> <link rel="stylesheet" href="css/bootstrap-switch.min.css"> <script src="js/jquery-3.4.1.min.js"></script> <script src="js/bootstrap.min.js"></script> <script src="js/bootstrap-switch.min.js"></script>
使用
//定义一个选择框
<input type="checkbox" name="test">
//给选择框应用样式
<script type="text/javascript">
$("[name='test']").bootstrapSwitch();
</script>プロパティ
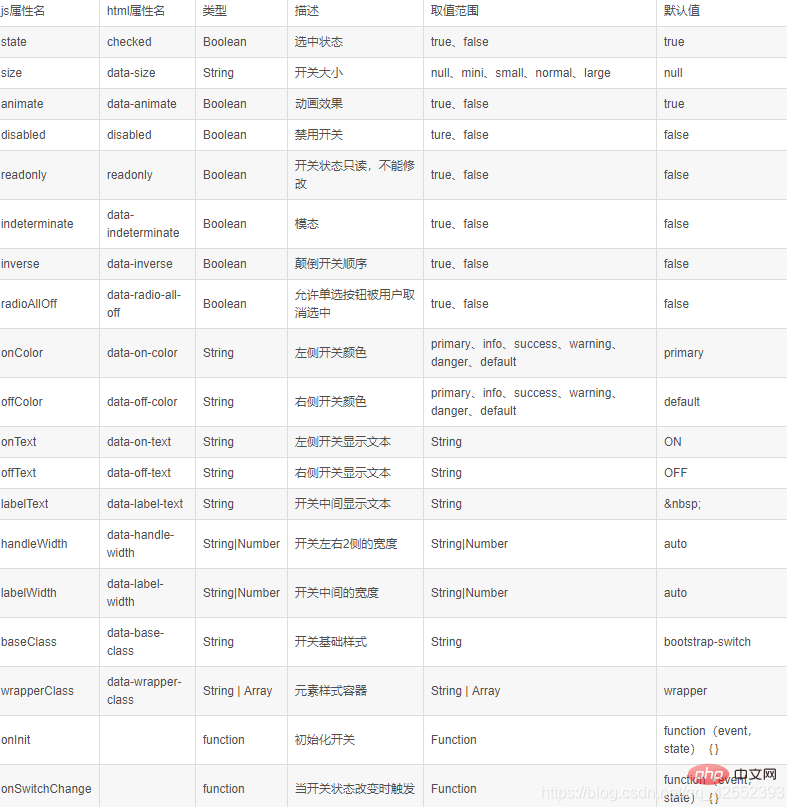
一般的に使用される属性:
size: スイッチのサイズ。オプションの値は、mini、small、normal、largeです。
onColor: スイッチのオン ボタンの色。オプションの値は、primary、info、success、warning、danger、default
offColor: スイッチのオフ ボタンの色です。オプションの値primary、info、success、warning、danger、default
onText: スイッチの開くボタンのテキスト、デフォルトは ON
offText: スイッチ ボタンのテキスト。デフォルトは OFF
onInit: コンポーネントを初期化するイベント。
onSwitchChange: スイッチが変更されたときのイベント。
- #データオンカラー/データオフカラー: プライマリダークブルー、情報ライトブルー、成功グリーン、警告イエロー、危険レッド

ブートストラップの使用方法のチュートリアル」
以上がブートストラップでのスイッチの使用法は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

