ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSによく出てくる変なボタンスタイルまとめ
CSSによく出てくる変なボタンスタイルまとめ
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2022-01-06 17:54:091993ブラウズ
この記事では、デザイン案に頻繁に登場する、CSS で実装するのが少し難しくトリッキーなボタンを基に、可能な限り CSS を使用して実装する方法を説明します。みんなが助けてくれることを願っています。

まず、よく表示されるボタンの形状を見てみましょう:

長方形と角の丸いボタン
通常、私たちが目にするボタンは、長方形と角の丸い 2 種類だけです。

#幅、高さ、丸い角、背景色があり、非常にシンプルです。
<div class='btn rect'>rect</div>
<div class='btn circle'>circle</div>.btn {
margin: 8px auto;
flex-shrink: 0;
width: 160px;
height: 64px;
}
.rect {
background: #f6ed8d;
}
.circle {
border-radius: 64px;
background: #7de3c8;
}台形と平行四辺形
次に、長方形の変形に基づいて、台形と平行四辺形のボタンがよく表示されます。
これらを実現するには主にtransformを使用しますが、transformを使用するとラベル内のテキストも同様に変形するので、通常は要素の擬似要素を使用して実現します。ボタン内のテキストには影響しません。
Parallelogram
Transform: skewX() を使用します。上記の内容に注意してください。要素の疑似要素を使用して実装します。内部のテキストに影響を与えないようにします。
<div class='btn parallelogram'>Parallelogram</div>
.parallelogram {
position: relative;
width: 160px;
height: 64px;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: #03f463;
transform: skewX(15deg);
}
}
疑似要素を使用したくない場合は、transform: skewX() に加えて、グラデーションを使用して平行四辺形を実装することもできます。
おそらく次のようになります:
{
background: linear-gradient(45deg, transparent 22%, #04e6fb 22%, #9006fb 78%, transparent 0);
}台形
台形は平行四辺形よりも少し複雑で、遠近法を使用します。 . 実はある3D変換が使われています。原則は、次のように、X 軸を中心に回転する長方形です:

遠近法と変換を使用します:rotateX()。もちろん、これらを一緒に記述することもできます:
<div class='btn trapezoid'>Trapezoid</div>
.parallelogram {
position: relative;
width: 160px;
height: 64px;
&::after {
content:"";
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
transform: perspective(40px) rotateX(10deg);
transform-origin: bottom;
background: #ff9800;
}
}
コーナーをカット -- 単色背景とグラデーション背景
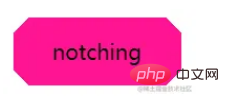
次のステップはコーナー クリッピング グラフィックスです。最も一般的な方法は、主に勾配線形勾配を使用して実装されます。このようなグラフを見ると
<div></div>
notching {
background: linear-gradient(135deg, transparent 10px, #ff1493 0);
background-repeat: no-repeat;
}結果は次のようになります。この場合、必要なのは、複数のグラデーションを使用してそのようなグラフィックを 4 つ実現し、background-position を使用して 4 つの角を配置することだけです。
<div class="notching">notching</div>
.notching {
background:
linear-gradient(135deg, transparent 10px, #ff1493 0) top left,
linear-gradient(-135deg, transparent 10px, #ff1493 0) top right,
linear-gradient(-45deg, transparent 10px, #ff1493 0) bottom right,
linear-gradient(45deg, transparent 10px, #ff1493 0) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
}
Use Clip - パスは、グラデーション背景のコーナーカット グラフィックスを実装します
もちろん、この手法には問題があります。背景色をグラデーション色にする必要がある場合、このメソッドは次のようになります。不器用。 幸いなことに、クリップパスを使用して角の形状を切り取る別の方法があります。この方法では、背景色をグラデーションでも単色でも、カスタマイズした色にすることができます。
<div class="clip-notching">notching</div>
.clip-notching {
background: linear-gradient(
45deg,
#f9d9e7,
#ff1493
);
clip-path: polygon(
15px 0,
calc(100% - 15px) 0,
100% 15px,
100% calc(100% - 15px),
calc(100% - 15px) 100%,
15px 100%,
0 calc(100% - 15px),
0 15px
);
} 単純にグラデーションの背景を実装します。その後、中心となるのは、clip-path:polygon() を使用して、グラデーションの長方形の形状に基づいて必要な形状 (8 辺の多角形) を切り出すことです。
もちろん、上記のコードは次の 6 辺の形状を考えるのが非常に簡単で、グラデーションとクリップパスを使用して簡単に取得できます。

 次は矢印ボタンです。両側の角が切り取られたら、上の角切りボタンをよく観察してください。十分に矢印の形になります。
次は矢印ボタンです。両側の角が切り取られたら、上の角切りボタンをよく観察してください。十分に矢印の形になります。
二重グラデーションを使用して単一の矢印ボタンを実装できます: <div class="arrow">arrow</div>
&.arrow {
background: linear-gradient(
-135deg,
transparent 22px,
#04e6fb 22px,
#65ff9a 100%
)
top right,
linear-gradient(
-45deg,
transparent 22px,
#04e6fb 22px,
#65ff9a 100%
)
bottom right;
background-size: 100% 50%;
background-repeat: no-repeat;
}矢印が出てきます:
##これは次のもので構成されています上下のグラデーションブロックを組み合わせたものですが、色を変えるとすぐに分かります
こんな矢印の形だったらどうでしょうか?
一样的,它也是两个渐变的叠加,渐变的颜色是透明 --> 颜色A --> 颜色B --> 透明。当然,同样在这里也可以使用 clip-path:
这里给出 clip-path 的解法:
{
background: linear-gradient(45deg, #04e6fb, #65ff9a);
clip-path: polygon(
0 0,
30px 50%,
0 100%,
calc(100% - 30px) 100%,
100% 50%,
calc(100% - 30px) 0
);
}内切圆角
下面这个按钮形状,多出现于优惠券,最常见的解法,也是使用渐变,当然,与切角不同,这里使用的径向渐变。
首先,看这样一个简单的例子:
<div></div>
div {
background-image: radial-gradient(circle at 100% 100%, transparent 0, transparent 12px, #2179f5 12px);
}可以得到这样一个图形:


所以,只需控制下 background-size,在 4 个角实现 4 个这样的图形即可:
<div class="inset-circle">inset-circle</div>
&.inset-circle {
background-size: 70% 70%;
background-image: radial-gradient(
circle at 100% 100%,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 0 0,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 100% 0,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 0 100%,
transparent 0,
transparent 12px,
#2179f5 13px
);
background-repeat: no-repeat;
background-position: right bottom, left top, right top, left bottom;
}
借助 mask 实现渐变的内切圆角按钮
如果背景色要求渐变怎么办呢?
假设我们有一张矩形背景图案,我们只需要使用 mask 实现一层遮罩,利用 mask 的特性,把 4 个角给遮住即可。
mask 的代码和上述的圆角切角代码非常类似,简单改造下即可得到渐变的内切圆角按钮:
<div class="mask-inset-circle">inset-circle</div>
.mask-inset-circle {
background: linear-gradient(45deg, #2179f5, #e91e63);
mask: radial-gradient(
circle at 100% 100%,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 0 0,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 100% 0,
transparent 0,
transparent 12px,
#2179f5 13px
),
radial-gradient(
circle at 0 100%,
transparent 0,
transparent 12px,
#2179f5 13px
);
mask-repeat: no-repeat;
mask-position: right bottom, left top, right top, left bottom;
mask-size: 70% 70%;
}这样,我们就得到了这样一个图形:

当然,读懂上述代码,你需要首先弄清楚 CSS mask 属性的原理。
圆角不规则矩形
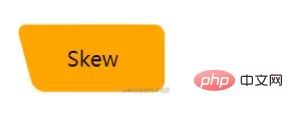
下面这个按钮形状,也是最近被问到最多的,先来看看它的造型:

不太好给它起名,一侧是规则的带圆角直角,另外一侧则是带圆角的斜边。
其实,它就是由圆角矩形 + 圆角平行四边形组成:

所以,借助两个伪元素,可以轻松的实现它们:
<div class="skew">Skew</div>
.skew {
position: relative;
width: 120px;
&::after {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
border-radius: 10px;
background: orange;
transform: skewX(15deg);
}
&::before {
content: "";
position: absolute;
top: 0;
right: -13px;
width: 100px;
height: 64px;
border-radius: 10px;
background: orange;
}
}
由于一个伪元素叠加在另外一个之上,所以对其中一个使用渐变,一个则是纯色,其颜色是可以完美衔接在一起的,这样就实现了渐变色的该图形:

外圆角按钮
接下来这个按钮形状,常见于 Tab 页上,类似于 Chrome 的分页:

我们对这个按钮形状拆解一下,这里其实是 3 块的叠加:

只需要想清楚如何实现两侧的弧形三角即可。这里还是借助了渐变 -- 径向渐变,其实他是这样,如下图所示,我们只需要把黑色部分替换为透明即可,使用两个伪元素即可:

代码如下:
<div class="outside-circle">outside-circle</div>
.outside-circle {
position: relative;
background: #e91e63;
border-radius: 10px 10px 0 0;
&::before {
content: "";
position: absolute;
width: 20px;
height: 20px;
left: -20px;
bottom: 0;
background: #000;
background:radial-gradient(circle at 0 0, transparent 20px, #e91e63 21px);
}
&::after {
content: "";
position: absolute;
width: 20px;
height: 20px;
right: -20px;
bottom: 0;
background: #000;
background:radial-gradient(circle at 100% 0, transparent 20px, #e91e63 21px);
}
}即可得到:

上述的所有图形的完整代码,你可以在这里看到:CodePen Demo -- CSS Various Button Shapes | CSS 各种造型按钮
总结一下
基于上述的实现,我们不难发现,一些稍微特殊的按钮,无非都通过拼接、障眼法、遮罩等方式实现。
而在其中:
渐变(线性渐变 linear-gradient、径向渐变 radial-gradient、多重渐变)
遮罩 mask
裁剪 clip-path
变形 transform
发挥了重要的作用,熟练使用它们,我们对于这些图形就可以信手拈来,基于它们的变形也能从容面对。
上述的图形,再配合 filter: drop-shadow(),基本都能实现不规则阴影。
再者,更为复杂的图形,如下所示:

还是切图吧,CSS 虽好,实际使用中也需要考虑投入产出比。
(学習ビデオ共有: css ビデオ チュートリアル )
以上がCSSによく出てくる変なボタンスタイルまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

