ホームページ >ウェブフロントエンド >フロントエンドQ&A >css3でのコンテンツの使用法は何ですか
css3でのコンテンツの使用法は何ですか
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-29 16:33:212162ブラウズ
CSS3 では、content 属性は、要素の前後にコンテンツを挿入するために、「:before」および「:after」擬似要素と組み合わせて使用されます。構文は「element:before{content:」です。挿入されたコンテンツ" ;}" および "Element:after{content:"挿入されたコンテンツ";}"。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 での content の使用法とは何ですか
content 属性は、:before および :after 疑似要素と組み合わせて使用されます。コンテンツを挿入します。
構文は次のとおりです:
content: normal|none|counter|attr|string|open-quote|close-quote|no-open-quote|no-close-quote|url|initial|inherit;
その例:

<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p:before {
content:"好好学习,";
}
</style>
</head>
<body>
<p>天天向上</p>
</body>
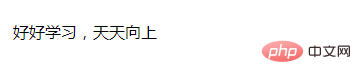
</html>出力結果:

css ビデオチュートリアル)
以上がcss3でのコンテンツの使用法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

