ホームページ >ウェブフロントエンド >CSSチュートリアル >豪華なオーロラもCSSで実現できる!
豪華なオーロラもCSSで実現できる!
- 藏色散人転載
- 2021-12-28 16:49:002473ブラウズ
前回この記事を書き終えた後、グラデーションを巧みに使ってハイエンドな背景の光アニメーションを実現しましたが、一部の学生が記事の下のコメントに「CSS を使用してオーロラを実現できますか??」というコメントを残しました。
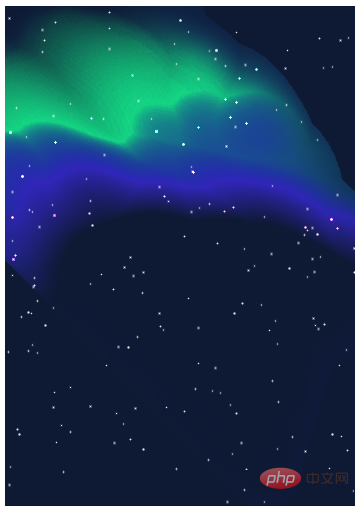
こんな感じ:

えっと、これはちょっと恥ずかしいですね。しかし、最近試してみました。このようなリアルな効果をシミュレートすることは不可能ですが、CSS を使用して同様の特殊効果を作成することはできます。今日はそれを一緒に試してみます。 [推奨される学習: css ビデオ チュートリアル ]
いくつかのオーロラの写真を観察した後、オーロラ アニメーションのより重要な要素のいくつかを発見しました。暗い背景の明るいグラデーション カラー
- は、水の波の流れのアニメーション効果に似ています
- 明るい背景の gradient
feturbulence がこのために特別に設計されており、このフィルターの使用については、私の過去の記事の多くで繰り返し言及されています。 グラデーションと SVG の
混合モード(mix-blend-mode )も使用できます。 CSSフィルター等で効果を高めます。 OK、大まかなアイデアを理解したら、あとは試し続けるだけです。
box-shadow
を使用してシミュレートできます。このようにして、1 つの p で夜空の背景を完成させることができます:<div class="g-wrap"> </div>
@function randomNum($max, $min: 0, $u: 1) {
@return ($min + random($max)) * $u;
}
@function shadowSet($n, $size) {
$shadow : 0 0 0 0 #fff;
@for $i from 0 through $n {
$x: randomNum(350);
$y: randomNum(500);
$scale: randomNum($size) / 10;
$shadow: $shadow, #{$x}px #{$y}px 0 #{$scale}px rgba(255, 255, 255, .8);
}
@return $shadow;
}
.g-wrap {
position: relative;
width: 350px;
height: 500px;
background: #0b1a3a;
overflow: hidden;
&::before {
content: "";
position: absolute;
width: 1px;
height: 1px;
border-radius: 50%;
box-shadow: shadowSet(100, 6);
} このステップは、比較的簡単に、 SASS を使用すると、このような夜空の背景画像を取得できます。
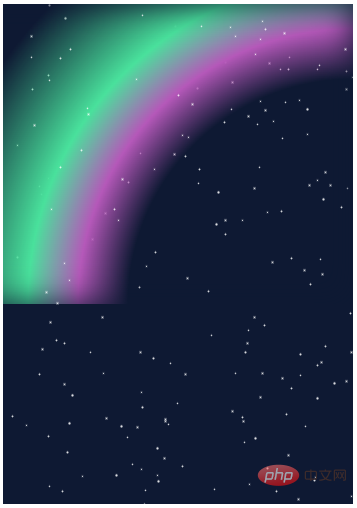
#ステップ 2. グラデーションを使用してオーロラの輪郭を描画します
<div class="g-wrap"> <div class="g-aurora"></div> </div>
.g-aurora {
width: 400px;
height: 300px;
background: radial-gradient(
circle at 100% 100%,
transparent 45%,
#bd63c1 55%,
#53e5a6 65%,
transparent 85%
);
}
ステップ 3. 回転して引き伸ばします 
.g-aurora {
...
transform: rotate(45deg) scaleX(1.4);
}
おそらくこのような効果が得られるでしょう:
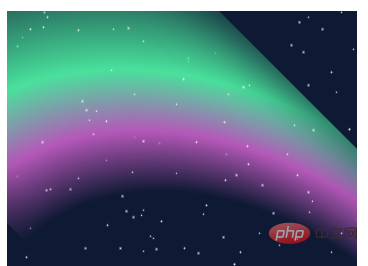
ステップ 4. 魔法のブレンド モード変換! 
mix-blend-mode
を使用します。.g-aurora {
...
transform: rotate(45deg) scaleX(1.4);
mix-blend-mode: color-dodge;
}
何か魔法のようなことが起こりました。その効果を見てください:
全体の色はオーロラの色に似ています。 
興味深い!強力な SVG フィルター
- 衝撃的です! SVG フィルターを使用して絵文字を作成できますか?
- 移動Hongmengロゴの実装
- 本題に戻ります。 SVG
filter を使用して
<div class="g-wrap"> <div class="g-aurora"></div> </div>
.g-aurora {
...
transform: rotate(45deg) scaleX(1.4);
mix-blend-mode: color-dodge;
filter: url(#wave);
}
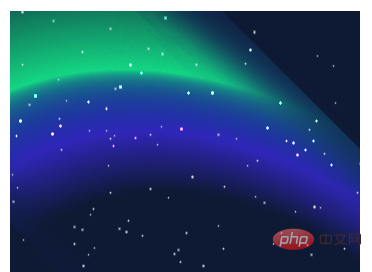
を参照すると、次のような効果が得られます。
わあ、あなたもすでにそう感じていませんか?胎児気流の特徴を通じて、オーロラの効果をほぼシミュレートすることができます。 
animation-fill-mode: altered
のような機能をサポートしていないためです。アニメーションのループ全体を制御するには、まだ小さな JavaScript コードを記述する必要があります。おおよそのコードは次のとおりです:
var filter = document.querySelector("#turbulence");
var frames = 0;
var rad = Math.PI / 180;
function freqAnimation() {
bfx = 0.005;
bfy = 0.005;
frames += .5
bfx += 0.0025 * Math.cos(frames * rad);
bfy += 0.0025 * Math.sin(frames * rad);
bf = bfx.toString() + ' ' + bfy.toString();
filter.setAttributeNS(null, 'baseFrequency', bf);
window.requestAnimationFrame(freqAnimation);
}
window.requestAnimationFrame(freqAnimation);この時点で、完全な動くオーロラ アニメーションが完成しました:
いくつかのヒントとその他の問題
- グラデーション要素の周囲に明らかな境界線のバリ効果がありますが、これは黒い内側のシャドウを使用することで除去できます
box-shadow: inset...; - 実際の書き込みプロセスにおける各属性の実際のパラメーターは単純に見えますが、実際には継続的なデバッグの後に取得されます;
- 混合モードと SVG 噴流フィルターを習得するのはさらに困難です継続的な練習と継続的なデバッグが必要です。この記事での Aurora の色選択では、あまり繰り返しデバッグを行っていません。時間をかけてでも色をデバッグすると、より良い効果が得られます。
最終的な効果は完璧ではありませんが、それでも優れた CSS SVG 作品です。完全なコードはここで見ることができます:
CodePen デモ -- Aurora
最後に
さて、この記事はここで終わります。この記事がお役に立てば幸いです
さらにエキサイティングな CSS 技術記事は、私の Github -- iCSS にまとめられており、継続的に更新されます。購読して収集するには、星をクリックしてください。
まだ質問や提案がある場合は、もっとコミュニケーションしてください。これはオリジナルの記事です。文体が限られており、才能が浅いです。記事に何か間違っている場合は、お知らせください。 。
以上が豪華なオーロラもCSSで実現できる!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

