ホームページ >ウェブフロントエンド >CSSチュートリアル >収集する価値のある CSS ボックス モデル プロパティの詳細な説明
収集する価値のある CSS ボックス モデル プロパティの詳細な説明
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2021-12-24 18:10:093358ブラウズ
この記事では、CSS のボックス モデルの多くの属性 (境界線、マージン、丸い角など) を詳細に分析します。お役に立てば幸いです。

CSS ボックス モデル
1. ボックス モデルとは

すべての HTML 要素は次のようにみなできます。 CSS では、「ボックス モデル」という用語がデザインとレイアウトで使用されます。
CSS ボックス モデルは、本質的には、マージン、ボーダー、パディング、実際のコンテンツなどの周囲の HTML 要素をカプセル化するボックスです。
ボックス モデルを使用すると、他の要素と周囲の要素の境界線の間のスペースに要素を配置できます。
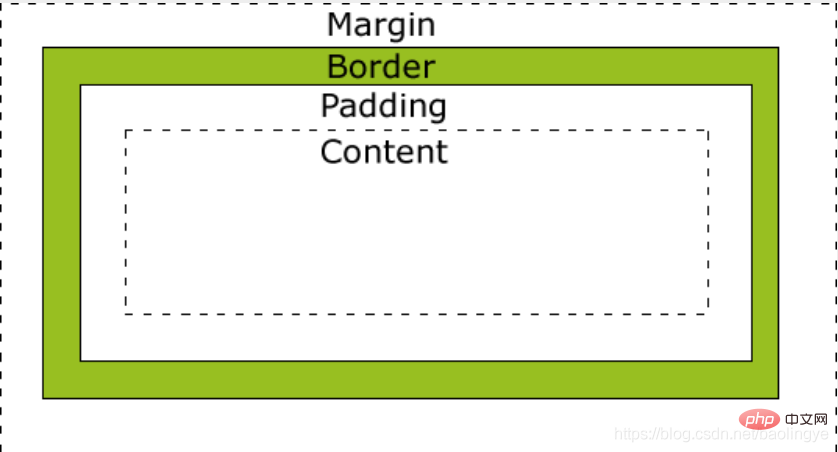
次の図はボックス モデルを示しています:
- マージン (マージン) - 境界線の外側の領域がクリアされ、マージンが透明になります
- Border(border) - パディングの周囲とコンテンツの外側の境界線。
- Padding(Padding) - コンテンツの周囲の領域をクリアし、パディングを透明にします。
- Content(content) - ボックスのコンテンツ。テキストと画像が表示されます。
- border-top-color 上の境界線の色 border-top-color:#369;
- border-right-color 右の境界線の色 border-right-color:#369;
- border-bottom-color 下の境界線の色 border-bottom-color:#fae45b;
- border-left-color 左の境界線の色 border-left-color:#efcd56;
- border-color
- 4 つの境界線は同じ色です border-color:#eeff34;
- 上下の境界線の色: #369 左右の境界線の色境界線: #000 境界線の色:#369 #000;
- 上部の境界線の色: #369 左右の境界線の色: #000 下部の境界線の色: #f00 境界線の色:# 369 #000 #f00;
- 上、右、下、左の境界線の色: #369、#000、#f00、#00f 境界線の色: #369 #000 #f00 # 00f;
nbsp;html>
<meta>
<title>Title</title>
<style>
p.one
{
border-style:solid;
border-color:red;
}
p.two
{
border-style:solid;
border-color:#98bf21;
}
</style>
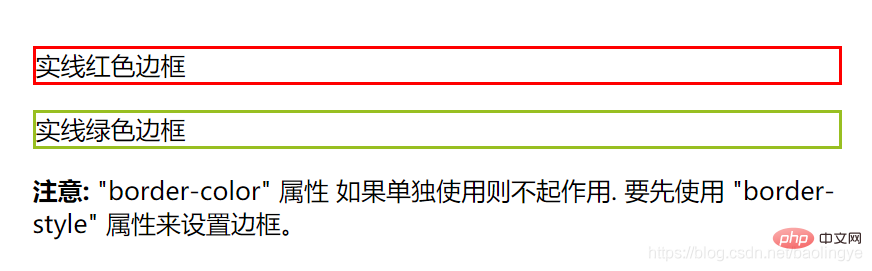
<p>实线红色边框</p>
<p>实线绿色边框</p>
<p><b>注意:</b> "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置边框。</p>
実行結果:  #3. 境界線の太さ (境界線の幅)
#3. 境界線の太さ (境界線の幅)
属性値:
thin- medium
- thick
- ピクセル値
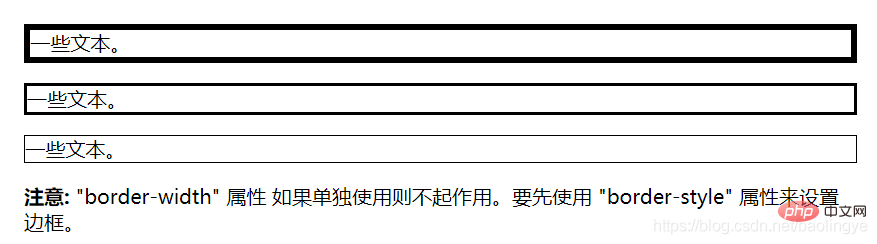
nbsp;html> <meta> <title>Title</title> <style> p.one { border-style:solid; border-width:thick; } p.two { border-style:solid; border-width:medium; } p.three { border-style:solid; border-width:1px; } </style> <p>一些文本。</p> <p>一些文本。</p> <p>一些文本。</p> <p><b>注意:</b> "border-width" 属性 如果单独使用则不起作用。要先使用 "border-style" 属性来设置边框。</p>実行結果:
 4. 境界線のスタイル
4. 境界線のスタイル
- none: デフォルトは境界線なし
- #dotted: 点線を定義します。 border
- dashed: 破線の境界線を定義します
- solid: 実線の境界線を定義します
- double : 定義 2 つの境界線。 2 つの境界線の幅は、border-width
- groove の値と同じです。3D 溝の境界線を定義します。効果は境界線の色の値によって異なります。
- ridge: 3D リッジ境界線を定義します。効果は境界線の色の値によって異なります。
- #inset: 3D 埋め込み境界線を定義します。効果は境界線の色の値によって異なります。
- outset: 3D の突き出た境界線を定義します。効果は境界線の色の値によって異なります
-
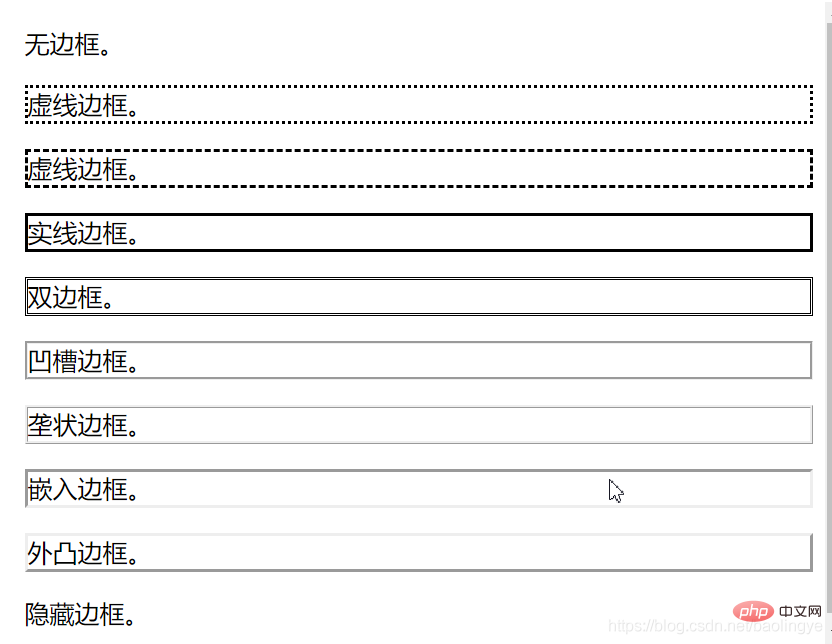
nbsp;html> <meta> <title>Title</title> <style> p.none {border-style:none;} p.dotted {border-style:dotted;} p.dashed {border-style:dashed;} p.solid {border-style:solid;} p.double {border-style:double;} p.groove {border-style:groove;} p.ridge {border-style:ridge;} p.inset {border-style:inset;} p.outset {border-style:outset;} p.hidden {border-style:hidden;} </style> <p>无边框。</p> <p>虚线边框。</p> <p>虚线边框。</p> <p>实线边框。</p> <p>双边框。</p> <p> 凹槽边框。</p> <p>垄状边框。</p> <p>嵌入边框。</p> <p>外凸边框。</p> <p>隐藏边框。</p>実行結果:
 5. 境界線の省略形
5. 境界線の省略形
を設定します。境界線の色、太さ、スタイルを同時に指定でき、設定順序は任意です
nbsp;html>
<meta>
<title>Title</title>
<style>
p
{
border:5px solid red;
}
</style>
<p>边框简写</p>
実行結果:
 6. 余白
6. 余白
周囲の(マージン)境界線)要素領域をクリアします。余白には背景色がなく、完全に透明です。
margin 要素の上下左右の余白を個別に変更することも、すべての属性を一度に変更することもできます。
属性値:
margin-top- margin-right
- margin-bottom
- margin-left
- margin
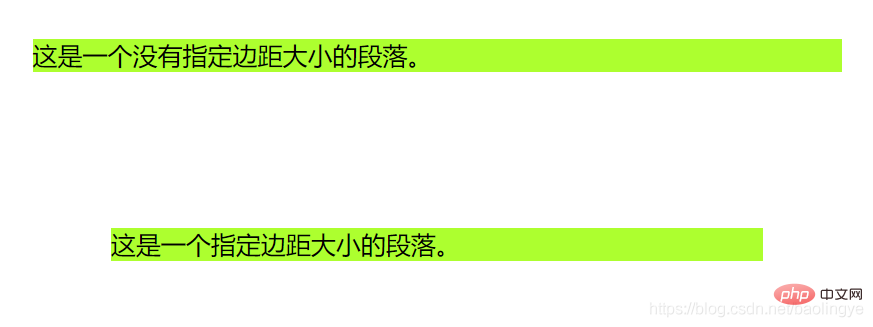
nbsp;html> <meta> <title>Title</title> <style> p { background-color:greenyellow; } p.margin { margin-top:100px; margin-bottom:100px; margin-right:50px; margin-left:50px; } </style> <p>这是一个没有指定边距大小的段落。</p> <p>这是一个指定边距大小的段落。</p>実行結果:
 7. パディング
7. パディング
要素のパディング)オフにすると、解放された領域は要素の背景色で塗りつぶされます。
padding 属性を単独で使用して、上下左右のパディングを変更します。
属性値:
upadding-left- padding-right
- padding-top
- padding-bottom
- padding
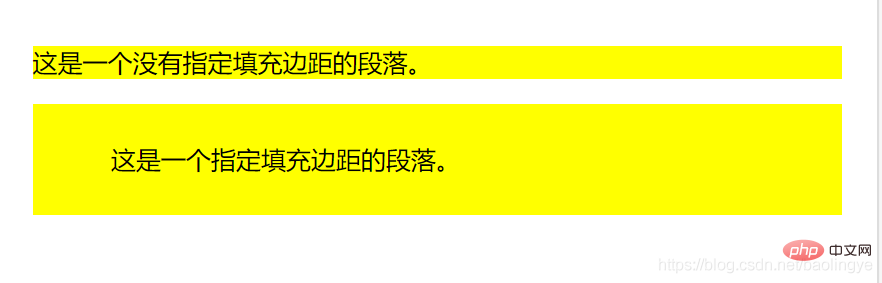
nbsp;html> <meta> <title>Title</title> <style> p { background-color:yellow; } p.padding { padding-top:25px; padding-bottom:25px; padding-right:50px; padding-left:50px; } </style> <p>这是一个没有指定填充边距的段落。</p> <p>这是一个指定填充边距的段落。</p>実行結果:
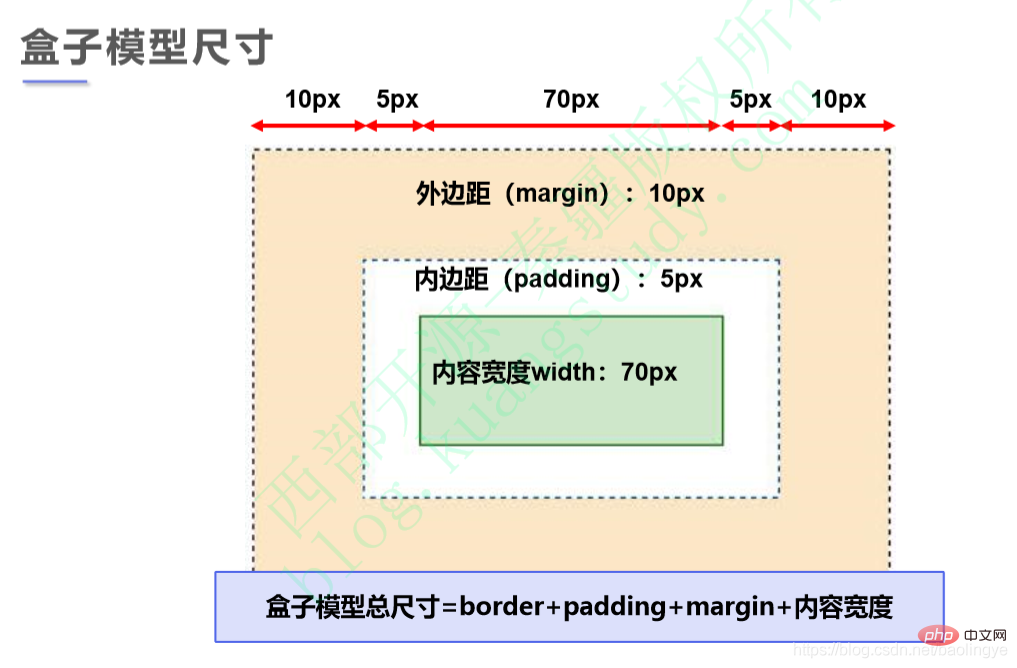
 8. ボックス モデル サイズ
8. ボックス モデル サイズ
nbsp;html>
<meta>
<title>Title</title>
<style>
p {
background-color: lightgrey;
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}
</style>
<h2>盒子模型演示</h2>
<p>CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。</p>
<p>这里是盒子内的实际内容。有 25px 内间距,25px 外间距、25px 绿色边框。</p>
 操作結果:
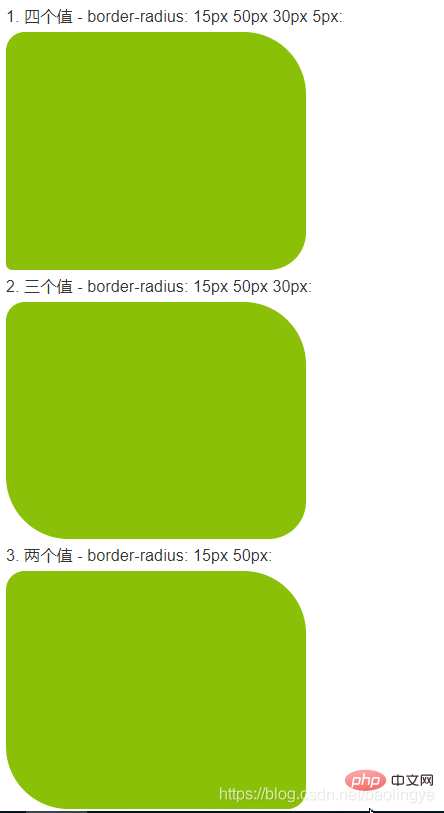
操作結果:九、圆角边框(border-radius)
四个属性值按顺时针排列
nbsp;html>
<meta>
<title>Title</title>
<style>
#rcorners4 {
border-radius: 15px 50px 30px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners5 {
border-radius: 15px 50px 30px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners6 {
border-radius: 15px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
<p>四个值 - border-radius: 15px 50px 30px 5px:</p>
<p></p>
<p>三个值 - border-radius: 15px 50px 30px:</p>
<p></p>
<p>两个值 - border-radius: 15px 50px:</p>
<p></p>
运行结果:
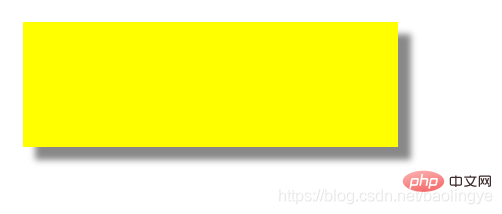
十、盒子阴影
nbsp;html>
<meta>
<title>Title</title>
<style>
p
{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
</style>
<p></p>
运行结果:
(学习视频分享:css视频教程)
以上が収集する価値のある CSS ボックス モデル プロパティの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

