ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTML5で読み取り専用タグを設定する方法
HTML5で読み取り専用タグを設定する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-31 10:08:501713ブラウズ
HTML5 では、readonly 属性を使用して、読み取り専用で変更不可能なタグを設定できます。この属性は、指定したタグ フィールドを読み取り専用に設定するために使用されます。選択してコピーすることはできますが、コピーすることはできません。構文は「readonly="readonly ""」です。

このチュートリアルの動作環境: Windows 10 システム、HTML5 バージョン、Dell G3 コンピューター。
html5読み取り専用で変更不可のタグを設定する方法
readonly 属性は、入力フィールドが読み取り専用であることを指定します。
読み取り専用フィールドは変更できません。ただし、ユーザーはタブでフィールドに移動し、そのテキストを選択またはコピーすることができます。
readonly 属性は、特定の条件が満たされるまで (チェックボックスが選択されているなど)、ユーザーが値を変更できないようにします。次に、JavaScript を使用して読み取り専用値を削除し、入力フィールドを編集可能な状態に切り替える必要があります。
readonly 属性は、 または とともに使用できます。
例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
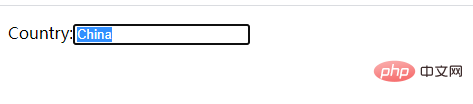
<p>Country:<input type="text" name="country"
value="China" readonly="readonly" /></p>
</body>
</html>出力結果:

推奨チュートリアル: "html ビデオ チュートリアル 「
以上がHTML5で読み取り専用タグを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTML5でのマークの使い方は何ですか?次の記事:HTML5でのマークの使い方は何ですか?

