ホームページ >ウェブフロントエンド >フロントエンドQ&A >html/cssにおけるpngとjpgの違いは何ですか
html/cssにおけるpngとjpgの違いは何ですか
- 青灯夜游オリジナル
- 2021-12-29 16:45:2314838ブラウズ
違い: 1. png 形式は透明度をサポートしていますが、jpg 形式は透明度をサポートしていません; 2. png 形式は可逆圧縮画像であり、大きなメモリを占有しますが、jpg 形式は非可逆圧縮画像です占有メモリ量が少ない; 3、png 形式の Web ページの読み込みは遅く、jpg 形式の Web ページの読み込みは速くなります。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
Web ページを書き始めた頃は、画像を挿入すれば十分だと思っていて、画像の形式など全く気にしていませんでしたが、今日、.png と .png にはある種の違いがあることを知りました。 Web ページには .jpg 形式の画像が含まれています。会うには遅すぎます。ああ... 後ろに小さなイースターエッグがあります: 固定位置で上部のデザインに戻ります...
例:
1).png: 透明度をサポートし、幅広い色、高画質で、より一般的に使用されます。ロスレス圧縮された画像は多くのメモリを消費し、Web ページの読み込みが遅くなります。
2).jpg: 透明度はサポートされておらず、少量のメモリを消費し、Web ページの読み込み速度が速く、非可逆圧縮画像です。
ケース:

コードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>背景</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.wrap{
width: 1000px;
height: 800px;
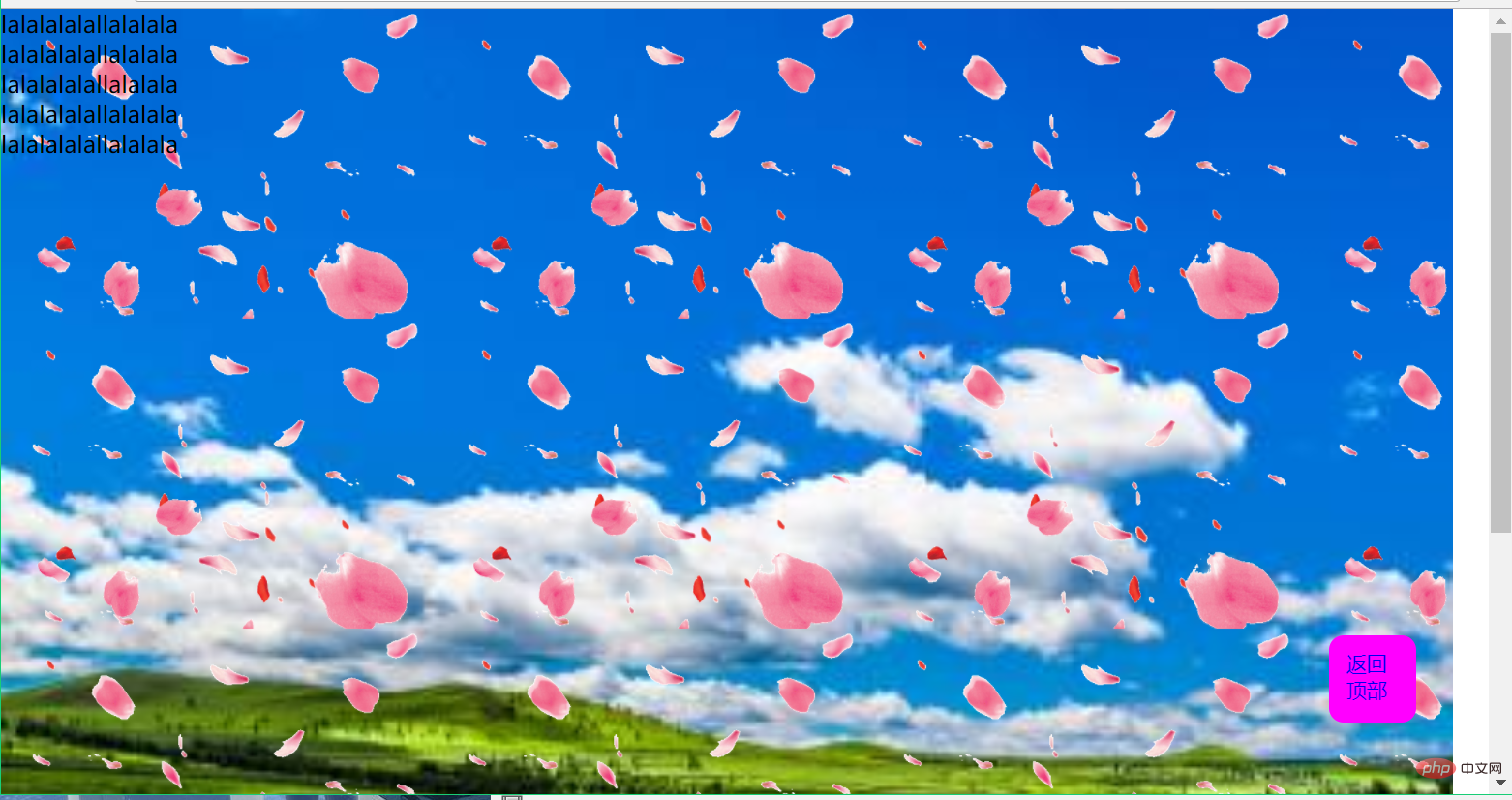
/*同时插入两张背景:第一张是花瓣,支持透明显示,第二张是草原,不支持透明显示*/
background-image: url("../img/散乱漂浮桃花花瓣.png"),url("../img/cy.jpg");
background-position: 0 0,0 0;
background-repeat: repeat,no-repeat;
background-size: 300px,1300px;
}
.go-top{
width:60px;
height: 60px;
background: magenta;
font-size: 14px;
border-radius: 10px;
position: fixed;
bottom: 50px;
right: 50px;
transition-duration: 1s;
}
.go-top a{
display: block;
text-decoration: none;
padding: 10px 12px;
}
.go-top:hover{
background: greenyellow;
transition-duration: 1s;
}
</style>
</head>
<body>
<div>
<p>lalalalalallalalala</p>
<p>lalalalalallalalala</p>
<p>lalalalalallalalala</p>
<p>lalalalalallalalala</p>
<p>lalalalalallalalala</p>
<div>
<a href="#top">返回顶部</a>
</div>
</div>
</body>
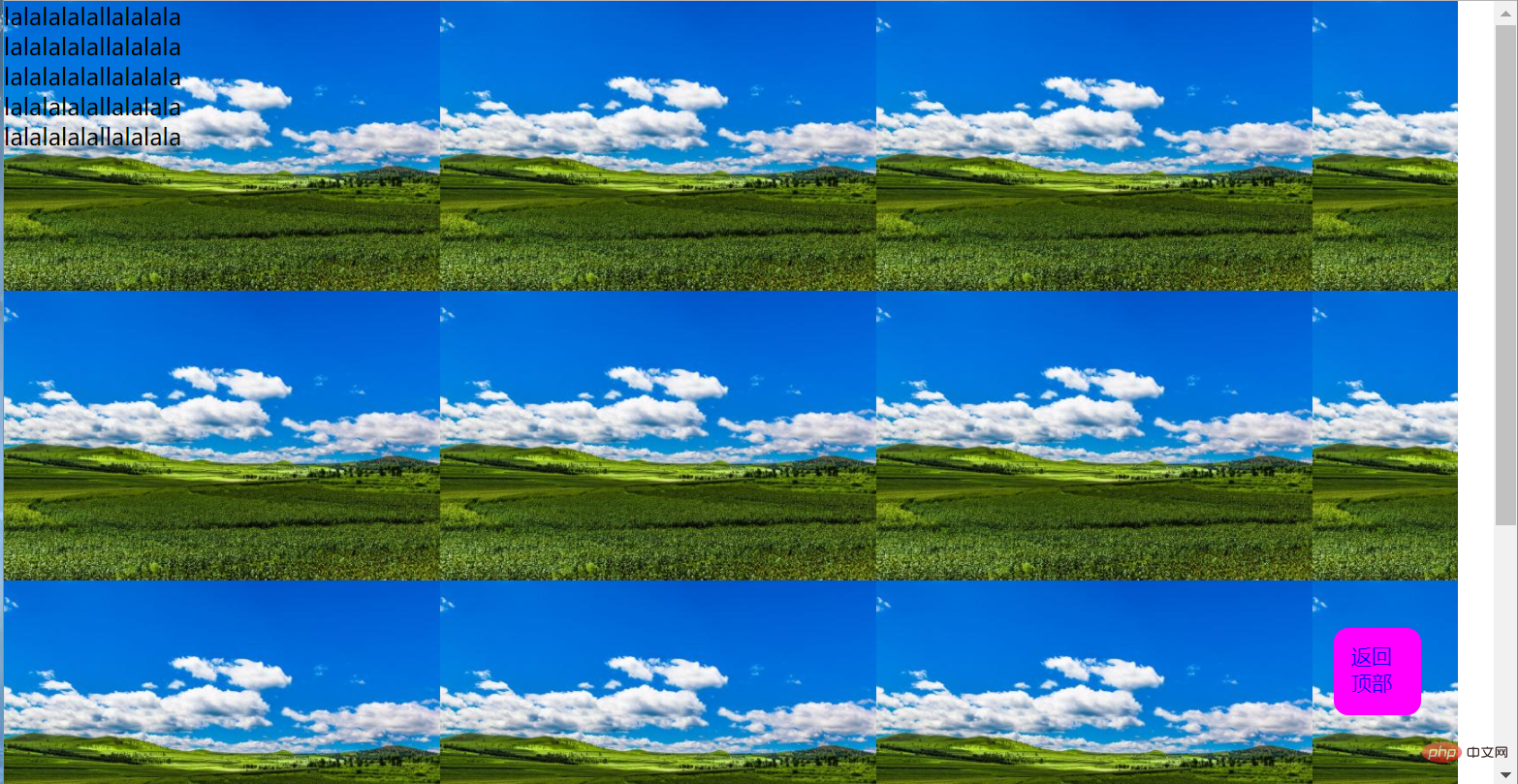
</html>2 つの背景画像の順序を入れ替えると (つまり、.jpg 形式の画像が上にあり、.png 形式の画像が下にあり、これが効果になります):

Visible : .png 形式は透明度をサポートしますが、.jpg 形式はサポートしません。
関連する推奨事項:「html ビデオ チュートリアル」
以上がhtml/cssにおけるpngとjpgの違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

