ホームページ >ウェブフロントエンド >Vue.js >この記事は、Vue-Router ルーティングをすぐに理解するのに役立ちます。
この記事は、Vue-Router ルーティングをすぐに理解するのに役立ちます。
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2021-12-30 17:55:412327ブラウズ
この記事では、Vue-Router ルーティングに関する知識を提供します。Vue Router は、Vue.js の公式ルーティング マネージャーです。 Vue.js のコアと深く統合されており、SPA アプリケーションの開発に非常に便利に使用できます。みんなが助けてくれることを願っています。

1. 簡単な概念:
1. バックエンド ルーティング:
1 異なる ユーザー URL リクエストに従って、 は異なる コンテンツを返しますが、これは本質的に URL リクエスト アドレスとサーバー リソース間の対応です。
2. ただし、バックエンド レンダリングには パフォーマンスの問題 があります。
2. フロントエンド ルーティング:
3. したがって、Ajaxフロントエンド レンダリング が表示され、フロントエンド終了レンダリングによりパフォーマンスが向上しますが、ブラウザの前後の操作はサポートされません。
4. このとき、SPA (Single Page Application) が再び登場しました。Web サイト全体は 1 ページのみであり、内容の変更は AjaxPartial Update によって実現されます。 、ブラウザのアドレス バーの前後の操作をサポートします。
5. SPA 実装原則の 1 つは、URL アドレス ハッシュ に基づいています (ハッシュを変更すると、ブラウザはアクセス履歴に変更を記録しますが、ハッシュの変更は新しい URL をトリガーしません)リクエスト。 )。 SPA の実装プロセスにおいて、中心的な技術ポイントは フロントエンド ルーティング です。
6.フロントエンド ルーティングは、さまざまなユーザー イベントに基づいてさまざまなページ コンテンツを表示します。本質は、ユーザー イベントとイベント処理関数の対応です。
3.Vue Router:
これは公式ドキュメントのリンクです。 :https://router.vuejs.org/zh/guide/#javascript
Vue Router は、Vue.js の公式ルーティング マネージャーです。 Vue.js のコアと深く統合されており、SPA アプリケーションの開発に非常に便利に使用できます。
その機能は次のとおりです:
1. HTML5 ヒストリー モードまたはハッシュ モードをサポートします。
2. ネストされたルーティングをサポートします。
3. ルーティングパラメータをサポートします。
4. プログラムによるルーティングをサポートします。
5. 名前付きルーティングをサポートします。
2. 基本的な使用法:
前提:
以下では、単一の HTML を使用した Vue Router の基本を示します。ご利用手順のページです。同じ原則が vue プロジェクトにも当てはまります。単一ページの現在の基本コード:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<p>
</p>
<script>
const app = new Vue({
el:"#app",
data: {}
})
</script>
何も表示されません:

使用を開始する具体的な手順は次のとおりです:
1. 関連ファイルのインポート:
ルーティングを使用できるように、単一ページで最初に vue ファイルと vue-router ファイルをインポートする必要があります。
<script></script> <script></script>
2. ルーティング リンクを追加します:
次は vue によって提供されるタグで、デフォルトでタグとして表示されます。 to 属性があり、これは href 属性として表示され、デフォルト値は # で始まるハッシュ アドレスとして表示されます。簡単に言うと、ユーザーが別のコンテンツをクリックすると別のコンテンツにジャンプすることを意味しており、このラベルがユーザーがクリックしたいものであり、a ラベルに相当します。
<router-link>...</router-link>
単一ページに page1 と page2 リンクを追加します:
<p> <router-link>Page1</router-link> <router-link>Page2</router-link> </p>
3. ルーティング パディングを追加します:
次のラベルは次のとおりです。これはルーティング充填ビットと呼ばれ、将来ルーティング ルールに一致するコンポーネントがルーター ビューの場所にレンダリングされることを意味します。簡単に言うと、ユーザーがルーティング リンクをクリックすると、コンテンツがジャンプします。わかっていることは、ページ全体がジャンプするのではなく、ページの関連部分のコンテンツが変更されるということです。この部分は、ルータービューが表示されます。
<router-view></router-view>
ページに追加:
Page1 Page2 <router-view></router-view>
4. ルーティング コンポーネントを定義します:
別のコンテンツを表示したいため、いずれかを使用する必要がありますコンポーネントはそのコンテンツのコピーを保存します。次に、1 つのページに対して 2 つのコンポーネント page1 と page2 を定義します。
<script>
const Page1 = {
template: '<h1>我是北极光之夜1号'
}
const Page2 = {
template: '<h1>我是北极光之夜2号'
}
const app = new Vue({
el:"#app",
data: {}
})
</script>
5. ルーティング ルールを設定し、ルーティング インスタンスを作成します:
routes はルーティング ルールの配列です。各ルーティング ルールは、少なくとも 2 つの属性 (パスとコンポーネント) を含む構成オブジェクトです。パスは現在のルーティング ルールと一致するハッシュ アドレスを表し、コンポーネントは現在のルーティング ルールに対応して表示されるコンポーネントを表します。簡単に言うと、クリックしたリンクに対応するアドレスがどのコンテンツコンポーネントに対応するかということです。 router-link タグ内のパスとアドレスは同じである必要があります。間違えないでください。
const router = new VueRouter({
routes: [
{path:'/page1',component:Page1 },
{path:'/page2',component:Page2 }
]
})
6. ルーティングを Vue ルート インスタンスにマウントします:
ルーティング ルールを有効にするには、ルーティング オブジェクトを Vue インスタンスにマウントする必要があります物体。
const app = new Vue({
el:"#app",
data: {},
router
})
7. エフェクトと単一ページのコード:
これで完了~

上記の完全なコード:
nbsp;html>Document <script></script> <script></script><script> const Page1 = { template: '<h1>我是北极光之夜1号' } const Page2 = { template: '<h1>我是北极光之夜2号' } const router = new VueRouter({ routes: [ {path:'/page1',component:Page1 }, {path:'/page2',component:Page2 } ] }) const app = new Vue({ el:"#app", data: {}, router }) </script>
Page1 Page2 <router-view></router-view>
3. ルート リダイレクト:
ルート リダイレクトとは、ユーザーがアドレス A にアクセスすると、ユーザーが強制的にアドレス B にジャンプし、それによって特定のコンポーネント ページが表示されることを意味します。
通过路由规则的redirect属性,指定一个新的路由地址,可以很方便地设置路由的重定向。
{path:'/..',redirect: '/...'}
其中path表示重定向的原地址,redirect表示新地址。
比如第二大点的案例中,刚打开的页面如下,在根目录,但我们想一进入就显示page1,那就给根目录重定向。

修改路由规则如下:
const router = new VueRouter({
routes: [
{path:'/page1',component:Page1 },
{path:'/page2',component:Page2 },
{path:'/',redirect:'/page1'}
]
})
看效果,我没点击就默认进入page1了:

四.嵌套路由:
功能如下:
- 点击父级路由链接显示模板内容。
- 模板内容中又有子级路由链接。
- 点击子级路由链接显示子级模板内容。
比如我们改进第二大点的案例,当点击page2显示page2内容时,page2里又有两个子路由连接,star和moon,当点击其中一个链接时又能显示对应的star或moon内容。
1.首先给page2组件添加两个子路由链接:
const Page2 = {
template: `
<p>
</p><h1>我是北极光之夜2号</h1>
<hr>
<router-link>Star</router-link>
<router-link>Moon</router-link>
<hr>
`
}
此时页面也把显示子路由链接出来了:

2.给两个子路由链接添加路由填充位:
const Page2 = {
const Page2 = {
template: `
我是北极光之夜2号
Star
Moon
<router-view></router-view>
`
}
3.设置两个子组件star与moon的内容:
const Star = {
template: '<h2>我是北极光之夜2号下的star</h2>'
}
const Moon = {
template: '<h2>我是北极光之夜2号下的Moon</h2>'
}
4.配置路由规则:
page2的规则除了path和component属性外,再添加一个children属性,这个属性以数组表示,数组里存放其子路由的规则,其规则也是一样的,套娃套娃。
const router = new VueRouter({
routes: [
{path:'/page1',component:Page1 },
{
path:'/page2',
component:Page2,
children: [
{path: '/page2/star',component:Star},
{path: '/page2/moon',component:Moon}
]
}
]
})
5.效果与单页面代码:

完整代码:
nbsp;html>Document <script></script> <script></script><script> const Page1 = { template: '<h1>我是北极光之夜1号' } const Page2 = { template: ` <p> <h1>我是北极光之夜2号 <hr/> <router-link to="/page2/star">Star <router-link to="/page2/moon">Moon <hr/> <router-view> ` } const Star = { template: '<h2>我是北极光之夜2号下的star' } const Moon = { template: '<h2>我是北极光之夜2号下的Moon' } const router = new VueRouter({ routes: [ {path:'/page1',component:Page1 }, { path:'/page2', component:Page2, children: [ {path: '/page2/star',component:Star}, {path: '/page2/moon',component:Moon} ] } ] }) const app = new Vue({ el:"#app", data: {}, router }) </script>
Page1 Page2 <router-view></router-view>
五. 动态路由匹配:
1.动态匹配路由基本使用:
如果某些路由规则的一部分是一样的,只有另一部分是动态变化的,那我们可以把这些动态变化的部分形成路由参数,这些参数就叫做动态路由匹配。简单来说,你先看下面这些路由链接,它们都有/page/,就是后面不一样:
<router-link>Page1</router-link> <router-link>Page2</router-link> <router-link>Page3</router-link>
那该咋配置路由呢?这样吗:
const router = new VueRouter({
routes: [
{path:'/page/1',component:Page},
{path:'/page/2',component:Page},
{path:'/page/3',component:Page}
]
})
这样万一有很多一个个写岂不是太麻烦了,所以引入参数,在动态改变的部分定义为参数,参数前面有一个冒号,那上面可简写成如下,动态部分设为参数 :id 。
const router = new VueRouter({
routes: [
{path:'/page/:id',component:Page },
]
})
在组件可以通过以下语法获取当前路由的参数:
$router.params.参数名称
好,再次修改第二大点的案例完成动态路由匹配:
1.定义路由链接:
<router-link>Page1</router-link> <router-link>Page2</router-link> <router-link>Page3</router-link> <router-view></router-view>
2.动态配置路由,参数id:
const router = new VueRouter({
routes: [
{path:'/page/:id',component:Page1 },
]
})
3.设置组件内容,并显示当前路由的参数:
const Page1 = {
template: '<h1>我是北极光之夜1号,当前id为:{{$route.params.id}}</h1>'
}
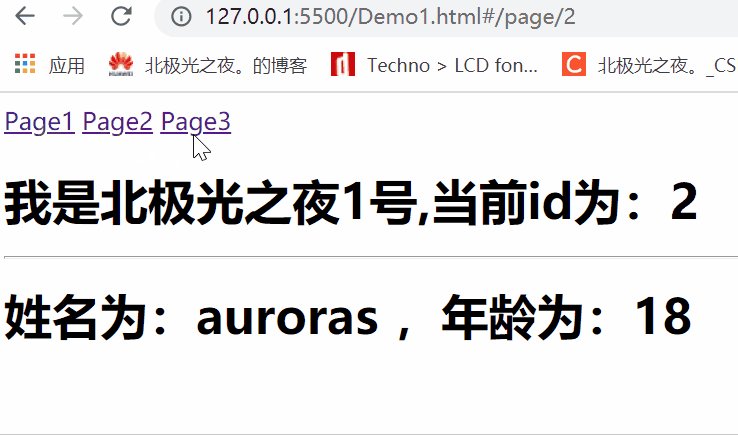
看效果:

2.路由组件传参:
上面的$route与对应路由形成高度耦合,不够灵活啊,所以可以使用props将组件和路由解耦。简单来说,好像也没什么说的,直接看下面实例就能理解了。
2.1 当props为布尔类型:
const router = new VueRouter({
routes: [
// 设置props,如果props为true,router.params会被设置为组件属性
{path:'/page/:id',component:Page1,props: true },
]
})
const Page1 = {
// 这时就通过props接收参数,快速简洁的接收参数id和使用它
props: ['id'],
template: '<h1>我是北极光之夜1号,当前id为:{{id}}</h1>'
}
能达到一样的效果,且更灵活了,上面记得反过来,先定义组件才配置路由规则,只是为了直观才这样写:

2.2 当props为对象类型:
const Page1 = {
// 这时就通过props接收参数,快速简洁的接收参数对象 并显示
props: ['name','age'],
template: `<h1>我是北极光之夜1号,当前id为:{{id}}
<hr>
姓名为:{{name}} ,年龄为:{{age}} </h1>`
}
const router = new VueRouter({
routes: [
// props为一个参数对象,它会原样设置为组件属性,
// 里面的自定义的参数都能传过去,但是id传不了了
{path:'/page/:id',component:Page1 , props: {name:'auroras',age: 18} }
]
})
效果,对象props对象里的能获取,id就不行了:
2.3 当props为函数类型:
这个就什么都能获取。
const Page1 = {
// 这时就通过props接收参数,快速简洁的接收参数
props: ['name','age','id'],
template: `<h1>我是北极光之夜1号,当前id为:{{id}}
<hr>
姓名为:{{name}} ,年龄为:{{age}} </h1>`
}
const router = new VueRouter({
routes: [
// props为函数,这个对象接收router对象为自己形参,
// 里面的自定义的参数和id都能传过去
{path:'/page/:id',
component:Page1 ,
props: router => ({id: router.params.id,name:'auroras',age: 18}) }
]
})
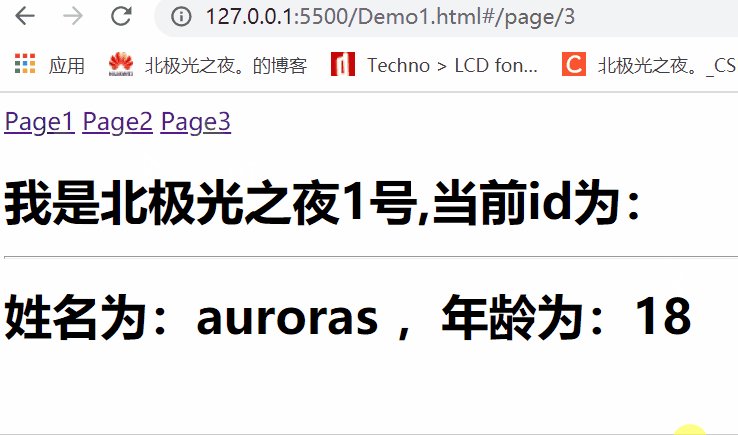
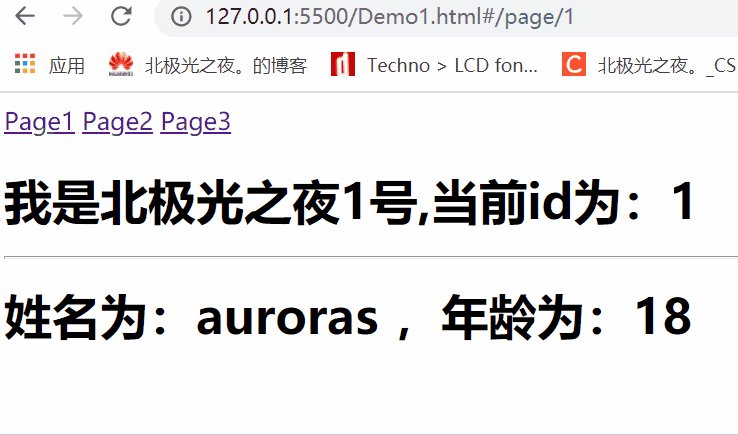
效果:

当前完整代码:
nbsp;html>Document <script></script> <script></script><script> const Page1 = { // 这时就通过props接收参数,快速简洁的接收参数对象 props: ['name','age','id'], template: `<h1>我是北极光之夜1号,当前id为:{{id}} <hr/> 姓名为:{{name}} ,年龄为:{{age}} ` } const router = new VueRouter({ routes: [ // props为函数,这个对象接收router对象为自己形参, // 里面的自定义的参数和id都能传过去 {path:'/page/:id', component:Page1 , props: router => ({id: router.params.id,name:'auroras',age: 18}) } ] }) const app = new Vue({ el:"#app", data: {}, router }) </script>
Page1 Page2 Page3 <router-view></router-view>
六.Vue-Router命名路由:
为更加方便的表示路由的路径,可以给路由规则起一个别名, 即为“命名路由”。继续改进上面的案例讲解用法:
1.首先给路由规则加一个name属性,这个就是别名:
const router = new VueRouter({
routes: [
{
name: 'user',
path:'/page/:id',
component:Page1 ,
props: router => ({id: router.params.id,name:'auroras',age: 18}) }
]
})
2.在路由链接中使用:
Page1 Page2 Page3 <router-view></router-view>
我们把第一个路由链接改进,to前面加上冒号,其中name表示匹配的是哪个路由规则,params表示要传递的参数,看下面是一样的效果:
七.编程式导航:
声明式导航:首先声明式导航是指用户通过点击链接完成导航的方式,比如点击a标签或者路由链接这些完成的跳转。
编程式导航:编程式导航就是说跳转是因为我点击它,它不是链接,但是它在JavaScript里调用了某个API也实现了跳转。
- 常用的编程式导航API如下:
this.$router.push('要跳转的hash地址')
this.$router.go(n)
push里直接放要跳转的哈希地址,go方法实现前进和后退,n代表数组,若n为1代表在历史记录中前进一位,-1代表在历史记录中后退一位。
1. this.$router.push(’ '):
重写一个案例,有page1、page2、page3三个路由链接,而在page3里有一个按钮,这个按钮的作用是点击后返回显示page1的内容。这个按钮可不是声明式导航里的链接,就是一个按钮。
1.定义普通的路由链接:
Page1 Page2 Page3 <router-view></router-view>
2.定义3个组件内容,其中给page3组件里放一个按钮,并绑定点击事件,在事件里通过API导航到page1:
const Page1 = {
template: `<h1>我是北极光之夜1号</h1>`
}
const Page2 = {
template: `<h1>我是北极光之夜2号</h1>`
}
const Page3 = {
template: `<p>
</p><h1>我是北极光之夜3号</h1>
<button>返回page1</button>
`,
methods: {
goPage1(){
this.$router.push('/page/1')
}
},
}
3.路由规则:
const router = new VueRouter({
routes: [
{path:'/page/1',component: Page1},
{path:'/page/2',component: Page2},
{path:'/page/3',component: Page3}
]
})
4.看效果:

5.完整代码:
nbsp;html>Document <script></script> <script></script><script> const Page1 = { template: `<h1>我是北极光之夜1号` } const Page2 = { template: `<h1>我是北极光之夜2号` } const Page3 = { template: `<p> <h1>我是北极光之夜3号 <button @click="goPage1">返回page1 `, methods: { goPage1(){ this.$router.push('/page/1') } }, } const router = new VueRouter({ routes: [ {path:'/page/1',component: Page1}, {path:'/page/2',component: Page2}, {path:'/page/3',component: Page3} ] }) const app = new Vue({ el:"#app", data: {}, router }) </script>
Page1 Page2 Page3 <router-view></router-view>
不止href路径,还可以有以下操作:
//字符串形式(路径的名称)
router.push('/page1')
//对象的形式
router.push({path: '/page1'})
//也可以传递参数,命名的路由
router.push({name: '/page1',parmas:{id: 1}})
//带查询参数,变成 /page1?p=id
//这个挺实用的,比如在某些音乐网页,点击歌单后要导航到另一个该歌单详细界面,此时要带id,详细界面靠此id重新发送请求,请求详细信息
router.push({parh: '/page1',query:{p: 'id' }})
2. this.$router.go(n):
改进第1小点的案例,当我page3跳到page1时,page1里又有一个返回的按钮。我们把n设置为-1,他就会在历史记录中后退一位,后退一位就是page3.
修改page1组件内容:
const Page1 = {
template: `<p>
</p><h1>我是北极光之夜1号</h1>
<button>返回</button>
`,
methods: {
goBack(){
this.$router.go(-1)
}
}
}
效果:

【相关推荐:《vue.js教程》】
以上がこの記事は、Vue-Router ルーティングをすぐに理解するのに役立ちます。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

