ホームページ >ウェブフロントエンド >フロントエンドQ&A >vueでのindexofの使用法は何ですか
vueでのindexofの使用法は何ですか
- 青灯夜游オリジナル
- 2021-12-27 14:41:357318ブラウズ
vue では、indexof() を使用して、指定した文字列値が文字列内で最初に出現する位置を返すことができます。また、戻り値を使用して、指定した文字列が存在するかどうかを判断することもできます。構文 "stringObject. 「indexOf(検索値,fromindex)」。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
vue のindexof
indexOf() メソッドは、指定された文字列値が文字列内で最初に出現する位置を返します。
#構文
stringObject.indexOf(searchvalue,fromindex)パラメータの説明
- 検索値: 必須。取得する文字列値を指定します。
- fromindex: オプションの整数パラメータ。検索を開始する文字列内の位置を指定します。有効な値は 0 ~ stringObject.length - 1 です。このパラメータを省略した場合、文字列の最初の文字から検索が開始されます。
説明
このメソッドは、文字列 stringObject を最初から最後まで取得して、部分文字列 searchvalue が含まれているかどうかを確認します。検索の開始位置は、文字列の fromindex または文字列の先頭 (fromindex が指定されていない場合) です。 searchvalue が見つかった場合は、searchvalue が最初に出現した位置が返されます。 stringObject 内の文字位置は 0 から始まります。ヒントと注意事項
注:indexOf() メソッドでは大文字と小文字が区別されます。 注: 取得する文字列値が表示されない場合、このメソッドは -1 を返します。例
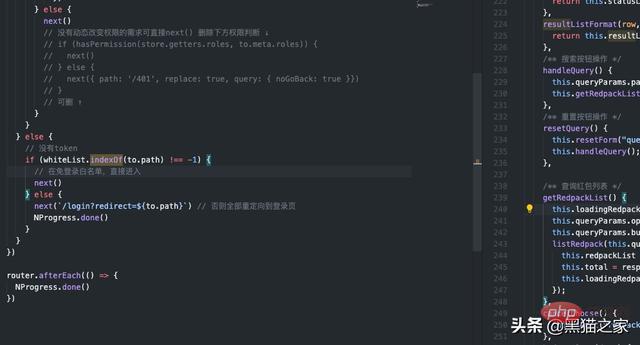
indexOf() を使用して文字列内を取得する方法。
if (whiteList.indexOf(to.path) !== -1) {undefined
// 在免登录白名单,直接进入
next()
} else {undefined
next(`/login?redirect=${undefinedto.path}`) // 否则全部重定向到登录页
NProgress.done()
}
}[関連する推奨事項:「vue.js チュートリアル 」]
以上がvueでのindexofの使用法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

