ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript ジェネレーターとは何かを 10 分で理解する (整理および共有)
JavaScript ジェネレーターとは何かを 10 分で理解する (整理および共有)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2021-12-21 18:40:113184ブラウズ
この記事では、JavaScript ジェネレーター、ジェネレーターの実装方法、ジェネレーター関数を使用してイテレーターをカスタマイズする方法について説明します。お役に立てば幸いです。

#1. ジェネレーターとは何ですか?
は、関数の内部状態のトラバーサーとして理解でき、ジェネレーターが呼び出されるたびに、関数の内部状態が変化します。
2.
-
#functionと関数名* - の間にはアスタリスクがあります。
yield式を関数本体内で使用して、さまざまな状態を定義できます
3. ジェネレーターはどのように実装されますか?
- ジェネレーターには
nextメソッドがあり、次の状態に移動します。 -
yield式: 一時停止フラグと同等。nextメソッドを呼び出すだけで、次の内部状態がトラバースされます。 -
nextメソッドを使用すると、実行は関数の先頭から、または最後に停止した場所から関数に遭遇するまで開始されます。次のyield式 (またはreturnステートメント)
(つまり、ジェネレーター関数は、実行を一時停止できる関数、yield式と同等です)式は一時停止記号です)
例を通して理解してみましょう:
(おなじみの Hello World を例に挙げます!!!)
function* sayHW(){
yield "Hello";
yield "World";
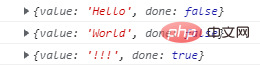
return "!!!";}let say = sayHW();console.log(say.next());console.log(say.next());console.log(say.next());

##next メソッドは合計 3 回呼び出されます。
yield に遭遇して停止し、next メソッド value 属性が現在の yield 式 Hello の値であり、done 属性の値がfalse 、トラバーサルが終了していないことを示します
yield および next メソッドに遭遇すると停止します値 を持つオブジェクトを返します。この属性は現在の yield 式 World の値であり、done 属性の値は次のとおりです。 false、トラバーサルが終了していないことを示します
return ステートメントに到達します (そうでない場合、実行は関数の終了まで継続されます) )。このとき、nextで返されるvalue属性の値は、return文の後の値であり、doneの属性となります。は true (return がない場合、この時点では done はまだ false です)、ループの終了を示します。
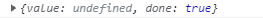
next:
console.log(say.next());
 この時点で、
この時点で、
next はこのオブジェクトを返します value は unknown、done は · true (前に return ステートメントがあるかどうかに関係なく、関数はすでにこの時点で実行されている 完了したため、done はすべて true)
4. ジェネレータ関数を使用してイテレータ
## をカスタマイズします#上で説明したように、ジェネレーター関数を使用すると、独自の反復アルゴリズムを含む
関数を定義できると同時に、独自の状態を自動的に維持できることがわかります。 カスタム反復子は内部状態を明示的に維持する必要があるため、それを使用して反復子をカスタマイズできます。
(イテレータについて知らない場合は、まずこの記事を読んでください: JavaScript イテレータ)
次に、例を通して理解しましょう:
今、# があります。 ##colors
オブジェクトの場合、for...of を使用してそれを走査したいので、イテレータをカスタマイズできます。
let colors = {
blue : "蓝色",
green : "绿色",
yellow : "黄色"}
colors[Symbol.iterator] = function() {
let keys = Object.keys(colors);
// 如果用 let keys = Reflect.ownKeys(colors),keys 就会包括一些不可枚举的属性
// 那么后面的 len 要减一,减去Symbol.iterator这个属性
// 根据实际情况选择使用
let len = keys.length;
let index = 0;
return {
next : function() {
if (index <strong></strong>ジェネレーター関数を使用した書き込み: <p></p><pre class="brush:php;toolbar:false">colors[Symbol.iterator] = function* () {
let keys = Object.keys(colors);
// 如果用 let keys = Reflect.ownKeys(colors),包括了一些不可枚举的属性
// 那么后面的 len 要减一,减去Symbol.iterator这个属性
// 根据实际情况选择使用
let len = keys.length;
let index = 0;
while(index <strong></strong># #ジェネレーター関数を使用してイテレーターをカスタマイズすると、作業ははるかに簡単になります。 <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/067/8f7f79150b168282d5b05a3ad154c98b-2.png" class="lazy" alt="JavaScript ジェネレーターとは何かを 10 分で理解する (整理および共有)">[関連する推奨事項: </p>JavaScript 学習チュートリアル<p></p>]<p><a href="https://www.php.cn/course/list/17.html" target="_blank"></a></p>以上がJavaScript ジェネレーターとは何かを 10 分で理解する (整理および共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

