ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTML5で要素を非表示にする構文は何ですか
HTML5で要素を非表示にする構文は何ですか
- 青灯夜游オリジナル
- 2021-12-17 11:57:111859ブラウズ
HTML5 で要素を非表示にする構文は、「要素の内容要素名>」です。指定した要素タグに hidden 属性を設定するだけで済みます。これは非表示であり、非表示の要素はブラウザーに表示されません。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
html5 では、hidden 属性を使用して要素を非表示にすることができます。
hidden 属性は、要素が非表示であることを指定します。非表示の要素は表示されません。この属性を使用すると、要素は非表示になります。
構文形式:
<元素名 hidden="hidden">...</元素名>
hidden 属性は、すべての要素に共通の動作を構成するために使用できるグローバル属性であり、任意の要素で使用できます。
例:
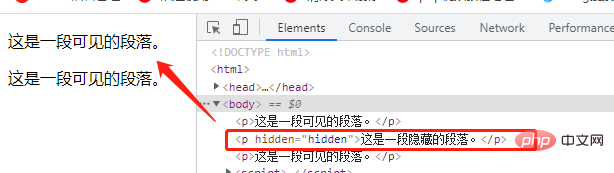
<p>这是一段可见的段落。</p> <p hidden="hidden">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p>

説明: 特定の条件が満たされた場合にのみユーザーが要素を表示できるように、hidden 属性を設定できます。(チェックボックスをオンにするなど)。その後、JavaScript を使用して非表示属性を削除し、要素を表示できるようになります。
関連する推奨事項:「html ビデオ チュートリアル」
以上がHTML5で要素を非表示にする構文は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

