ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTML5で入力する数値の数を制限する方法
HTML5で入力する数値の数を制限する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-17 10:38:333662ブラウズ
html では、input タグの max 属性と min 属性を使用して、入力数値の数を制限できます。max 属性は、入力フィールドで許可される最大値を指定するために使用され、min 属性は次のとおりです。入力フィールドで許可される最小値を指定するために使用されます。その後、入力数値の数を制限できます。構文は「」です。

このチュートリアルの動作環境: Windows 10 システム、HTML5 バージョン、Dell G3 コンピューター。
html5入力数値の数を制限する方法
HTML で入力数値の数を制限したい場合は、最大値を使用できます。入力タグ属性と最小属性の値。
max 属性は、入力フィールドに許可される最大値を指定します。 min 属性は、入力フィールドに許可される最小値を指定するために使用されます。ヒント: max 属性は、有効な値の範囲を作成するために min 属性と組み合わせて使用されます。
構文は次のとおりです。
<input max="number|date"> <input min="number|date">
属性値が数値の場合、入力値の最大値を制御し、入力量を制限できます。
例は次のとおりです:
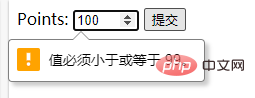
<html> <body> <form action="/example/html5/demo_form.asp" method="get"> Points: <input type="number" name="points" min="0" max="99" /> <input type="submit" /> </form> </body> </html>
出力結果:

推奨チュートリアル: " HTML ビデオ チュートリアル >>
以上がHTML5で入力する数値の数を制限する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTML5でコードを無効にする方法次の記事:HTML5でコードを無効にする方法

