ホームページ >ウェブフロントエンド >フロントエンドQ&A >css3 は子孫セレクターを表すために何を使用しますか?
css3 は子孫セレクターを表すために何を使用しますか?
- 青灯夜游オリジナル
- 2021-12-16 14:18:113111ブラウズ
css3 では、子孫セレクターを表すために「>」記号 (子結合記号) が使用され、「E>F{...}」という構文は、直接の子要素 F をすべて選択するために使用されます。は E 要素であり、それにスタイルを設定します。子孫セレクターは子要素のみを選択でき、孫要素は選択できません。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 では、子孫セレクターを表すために「>」記号 (子コンバイナー) が使用されます。
下位結合の両側に空白文字を含めることができますが、これはオプションです。したがって、次のように記述しても問題ありません。
E > F{sRules}
E> F{sRules}
E >F{sRules}
E>F{sRules}子孫セレクターは、E 要素の直接の子であるすべての要素 F を選択し、スタイルを設定するために使用されます。
子孫要素を選択せず、範囲を狭めて要素の子要素のみを選択したい場合。
子孫セレクターと比較して、子セレクター (子セレクター) は、要素の子要素である要素のみを選択できます。
包含セレクター (EF) とは異なり、子孫セレクターは子要素のみをヒットでき、孫要素はヒットできません。

例
親が 要素である
要素をすべて選択します:
div > p
{
background-color:yellow;
}<style>
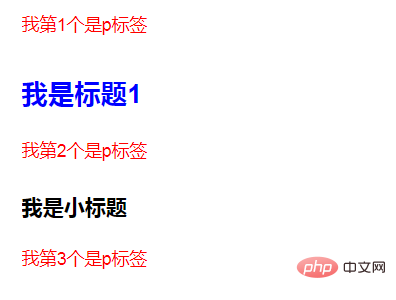
.demo > p{color:red;}
.demo > h3{color:blue;}
</style>
<div class="demo">
<p>我第1个是p标签</p>
<h3>我是标题1</h3>
<p>我第2个是p标签</p>
<h4>我是小标题</h4>
<p>我第3个是p标签</p>
</div>

css ビデオ チュートリアル)
以上がcss3 は子孫セレクターを表すために何を使用しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

