ホームページ >ウェブフロントエンド >フロントエンドQ&A >css3 擬似要素セレクターとは何ですか?
css3 擬似要素セレクターとは何ですか?
- 青灯夜游オリジナル
- 2021-12-16 11:45:093059ブラウズ
css3 疑似要素セレクターには次のものが含まれます: 1. "::after"、選択した要素のコンテンツの後にコンテンツを挿入します。2. "::before"、選択した要素のコンテンツの前にコンテンツを挿入します。3. , "::first-letter"; 4. "::first-line"; 5. "::selection"。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS 疑似要素は、要素の指定された部分のスタイルを設定するために使用されます。
たとえば、次の目的で使用できます。
要素の最初の文字と最初の行のスタイルを設定します
要素のコンテンツ内 前後にコンテンツを挿入します。
css3 疑似要素セレクターには
| 説明 | 例 | 例の説明 | |
|---|---|---|---|
| 選択した要素の後 コンテンツの後にコンテンツを挿入します。 (挿入するコンテンツを指定するには、 content 属性を使用します) | p::after | 各 | |
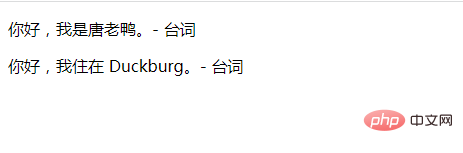
| 選択した要素のコンテンツの前にコンテンツを挿入します。 (挿入するコンテンツを指定するには、 content 属性を使用します) | p::before | 各 要素の前にコンテンツを挿入します。 |
|
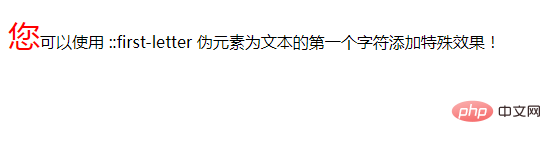
| は、指定されたセレクターの最初の文字を選択するために使用されます。 | p::first-letter | 各 要素の最初の文字を選択します。 |
|
| は、指定されたセレクターの最初の行を選択するために使用されます。 | p::first-line | 各 要素の最初の行を選択します。 |
|
| ユーザーが選択した選択部分と一致します。 (サポートされている属性は、色、背景、カーソル、およびアウトラインです。) | p::selection | ユーザーが選択した要素の部分を選択します。 |
以上がcss3 擬似要素セレクターとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。