ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSS3で回転効果を実現するために使用される属性は何ですか
CSS3で回転効果を実現するために使用される属性は何ですか
- 青灯夜游オリジナル
- 2021-12-14 17:38:282535ブラウズ
css3で回転効果を実現する属性は「transform」です。変換属性は、要素に 2D または 3D 変換を適用するために使用されます。この属性をrotate()、rotate3d()、rotateX()、rotateY()、またはrotateZ()関数とともに使用すると、回転を実現できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css3で回転効果を実装する属性は「transform」です。
transform 属性は、要素に 2D または 3D 変換を適用するために使用されます。この属性を次の関数とともに使用すると、要素の回転を実現できます:
-
rotate(angle ) 2D 回転を定義し、パラメータで角度を指定します。
rotate3d(x,y,z,angle) 3D 回転を定義します。
rotateX(angle) X 軸に沿った 3D 回転を定義します。
rotateY(angle) Y 軸に沿った 3D 回転を定義します。
rotateZ(angle) Z 軸に沿った 3D 回転を定義します。
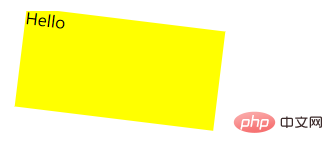
例 1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div
{
width:200px;
height:100px;
background-color:yellow;
/* Rotate div */
transform:rotate(7deg);
-ms-transform:rotate(7deg); /* IE 9 */
-webkit-transform:rotate(7deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div>Hello</div>
</body>
</html>
例 2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
*,
*:after,
*:before {
box-sizing: border-box;
}
body {
background: #F5F3F4;
margin: 0;
padding: 10px;
font-family: 'Open Sans', sans-serif;
text-align: center;
}
h1 {
color: #4c4c4c;
font-weight: 600;
border-bottom: 1px solid #ccc;
}
h2,
h4 {
font-weight: 400;
color: #4d4d4d;
}
.card {
display: inline-block;
margin: 10px;
background: #fff;
padding: 15px;
min-width: 200px;
box-shadow: 0 3px 5px #ddd;
color: #555;
}
.card .box {
width: 100px;
height: 100px;
margin: auto;
background: #ddd;
cursor: pointer;
box-shadow: 0 0 5px #ccc inset;
}
.card .box .fill {
width: 100px;
height: 100px;
position: relative;
background: #03A9F4;
opacity: .5;
box-shadow: 0 0 5px #ccc;
-webkit-transition: 0.3s;
transition: 0.3s;
}
.card p {
margin: 25px 0 0;
}
.rotate:hover .fill {
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.rotateX:hover .fill {
-webkit-transform: rotateX(45deg);
transform: rotateX(45deg);
}
.rotateY:hover .fill {
-webkit-transform: rotateY(45deg);
transform: rotateY(45deg);
}
.rotateZ:hover .fill {
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.scale:hover .fill {
-webkit-transform: scale(2, 2);
transform: scale(2, 2);
}
.scaleX:hover .fill {
-webkit-transform: scaleX(2);
transform: scaleX(2);
}
.scaleY:hover .fill {
-webkit-transform: scaleY(2);
transform: scaleY(2);
}
</style>
</head>
<body>
<h1>CSS3 元素旋转</h1>
<!-- Rotate-->
<div class="card">
<div class="box rotate">
<div class="fill"></div>
</div>
<p>rotate(45deg) </p>
</div>
<div class="card">
<div class="box rotateX">
<div class="fill"></div>
</div>
<p>rotateX(45deg)</p>
</div>
<div class="card">
<div class="box rotateY">
<div class="fill"></div>
</div>
<p>rotateY(45deg)</p>
</div>
<div class="card">
<div class="box rotateZ">
<div class="fill"></div>
</div>
<p>rotateZ(45deg) </p>
</div>
</body>
</html>
(学習ビデオ共有: css ビデオ チュートリアル )
以上がCSS3で回転効果を実現するために使用される属性は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

