ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLでレベルを設定する方法
HTMLでレベルを設定する方法
- 青灯夜游オリジナル
- 2021-12-14 15:35:439938ブラウズ
HTML では、z-index 属性を使用して要素のレベルを設定できます。この属性は要素の重なり順 (レベル) を指定できます。構文は "z-index: value;"; です。値が大きいほど、レベルが高くなるほど、値が小さくなり、レベルが低くなります。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
htmlレベルの設定
z-index (すべての要素の z-index) を介して設定します デフォルト値は0です。
z-index 属性は、要素の積み重ね順序を指定します。積み重ね順序が高い要素は常に、積み重ね順序が低い要素の前に表示されます。
z-index を使用してさまざまな値を設定し、配置された要素間のカバレッジを制御できます。値が大きいほどレベルが高く、値が小さいほどレベルが低くなります。位置決めされた要素のレベルが -1 の場合、通常の位置決めされていない要素によって上書きされます。
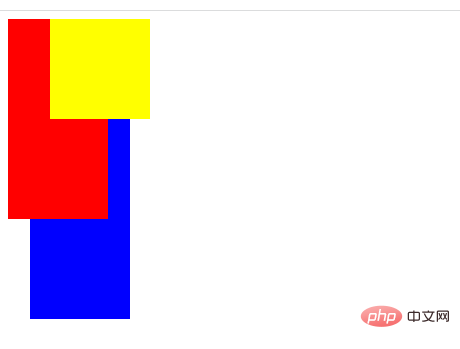
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.one{
width: 100px;
height: 200px;
background: red;
position: absolute;
}
.two{
width: 100px;
height: 100px;
background: yellow;
position: absolute;
left: 50px;
z-index: 1;
}
.three{
width: 100px;
height: 300px;
background: blue;
position: absolute;
left: 30px;
z-index: -2;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>
推奨チュートリアル:「html ビデオ チュートリアル 」
以上がHTMLでレベルを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

