ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLのドロップダウンボックスオプションを選択不可に設定する方法
HTMLのドロップダウンボックスオプションを選択不可に設定する方法
- 青灯夜游オリジナル
- 2021-12-13 16:56:247235ブラウズ
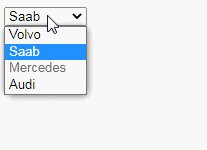
HTML では、option タグ要素に disabled 属性を設定することで、指定したオプションを無効化し、選択不可にすることができます。構文は "
option valueオプション>」。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
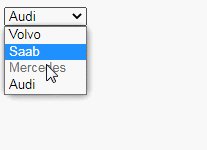
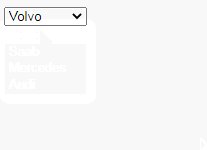
HTML では、option タグ要素に disabled 属性を設定することで、オプションを選択不可にできます。
disabled 属性は、オプションを無効にする必要があることを指定します。無効なオプションは使用できず、クリックすることもできません。
構文:
<option disabled="disabled">
例:

アプリケーション: を設定できますtodisabled 特定の条件が満たされるまで (チェックボックスの選択など)、ユーザーによるオプションの使用を復元するプロパティ。その後、JavaScript を使用して無効な属性をクリアすると、オプションが使用可能になります。
推奨チュートリアル: 「html ビデオ チュートリアル 」
以上がHTMLのドロップダウンボックスオプションを選択不可に設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLで水平スクロールを無効にする方法次の記事:HTMLで水平スクロールを無効にする方法

