ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSのli要素のデフォルトスタイルを削除する方法
CSSのli要素のデフォルトスタイルを削除する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-14 09:45:1811617ブラウズ
方法: 1. "list-style" 属性を使用して、構文 "li{list-style:none}" で li 要素のデフォルトの小さなドット スタイルを削除します。 2. パディングとli 要素のデフォルトの内部および外部スタイルを削除する margin 属性。マージン スタイル、構文は「li{padding:0;margin:0}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS で li 要素のデフォルトのスタイルを削除する方法
CSS では、list-style 属性、padding 属性、 li リストのデフォルトのスタイルを削除するマージン属性。次の例では、CSS で li リストのデフォルトのスタイルをクリアする方法を説明します。
例は次のとおりです:
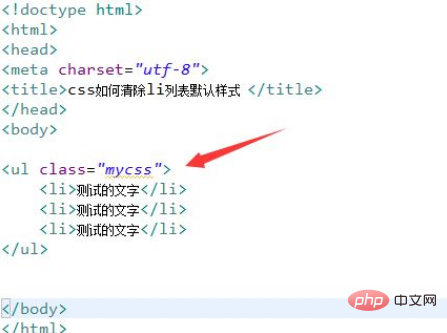
1. CSS で li リストのデフォルト スタイルをクリアする方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。 ulタグとliタグを使用してリストを作成します。 ulタグのclass属性をmycssに設定します。

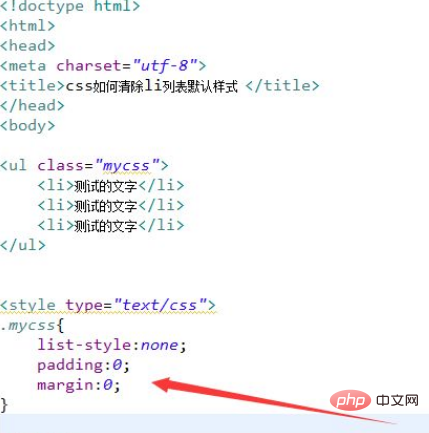
#2. css タグで、class を通じて ul のスタイルを設定し、list-style 属性を none に設定し、リストのデフォルトのシーケンス番号を削除します。次に、padding 属性と margin 属性を使用して、li リストの内側と外側のマージンを削除します。

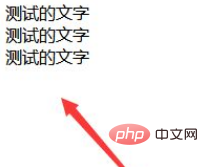
ブラウザで test.html ファイルを開いて効果を確認します。

概要:
1. ul タグと li タグを使用してリストを作成し、ul タグの class 属性を mycss に設定します。
2. css タグで、class を通じて ul のスタイルを設定し、list-style 属性を none に設定し、リストのデフォルトのシーケンス番号を削除します。
3. css タグで、padding 属性と margin 属性を使用して、li リストの内側と外側のマージンを削除します。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSのli要素のデフォルトスタイルを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

