ホームページ >ウェブフロントエンド >CSSチュートリアル >ページコンテンツが CSS にコピーされないようにする方法
ページコンテンツが CSS にコピーされないようにする方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-14 09:25:554969ブラウズ
CSS では、「user-select」属性を使用して、ページのコンテンツをコピーしない効果を実現できます。この属性は、要素のコンテンツを選択できるかどうかを指定するために使用されます。属性が「none」の場合、要素の内容は選択されず、コピーされません。構文は「element {user-select:none;}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css でページのコンテンツがコピーされないようにする方法
css で、コピーできない効果を実現したい場合ページのコンテンツでは、 user-select 属性を使用できます。
user-select 属性は、要素のテキストを選択できるかどうかを指定します。 Web ブラウザでテキストをダブルクリックすると、テキストが選択または強調表示されます。このプロパティは、この動作を防止するために使用されます。
構文は次のとおりです:
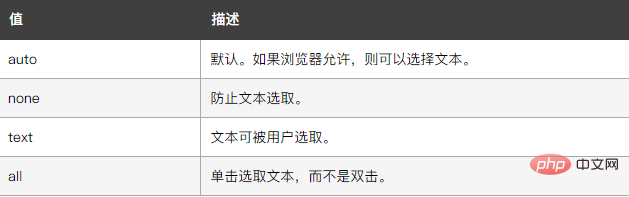
user-select: auto|none|text|all;
属性値の意味は次のとおりです:

何をする必要があるか
-moz-user-select:none; /* Firefox私有属性 */
-webkit-user-select:none; /* WebKit内核私有属性 */
-ms-user-select:none; /* IE私有属性(IE10及以后) */
-khtml-user-select:none; /* KHTML内核私有属性 */
-o-user-select:none; /* Opera私有属性 */
user-select:none; /* CSS3属性 */例は次のとおりです:
<html>
<head>
<style>
body{
-webkit-user-select: none; /* Safari */
-ms-user-select: none; /* IE 10 and IE 11 */
user-select: none; /* Standard syntax */
}
</style>
</head>
<body>
<h1>user-select 属性</h1>
<div>给页面body元素添加user-select属性,就可以让页面内容禁止复制了。</div>
</body>
</html>出力結果:

テキスト上記の例の出力はコピーできません。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がページコンテンツが CSS にコピーされないようにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

