ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryでeqは何を意味しますか
jQueryでeqは何を意味しますか
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-13 11:01:006150ブラウズ
eq の意味: 1. 指定されたインデックス値を持つ要素を選択できる ":eq()" セレクター、構文は "$(":eq(index)")"; 2. "eq()" トラバーサル メソッドは、選択した要素の指定されたインデックス番号を持つ要素を返すことができます。構文は "$(element).eq(index)" です。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery における eq の意味は何ですか。
1. これは、eq() セレクターを表します。
: eq() セレクターは、指定されたインデックス値を持つ要素を選択します。
インデックス値は 0 から始まり、すべての最初の要素のインデックス値は 0 (1 ではありません) です。
は、指定されたグループ内の特定のシーケンス番号を持つ要素を選択するために、他の要素/セレクターとともによく使用されます。
例は次のとおりです:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("p:eq(1)").css("background-color","#B2E0FF");
});
</script>
</head>
<body>
<html>
<body>
<h1>Welcome to My Homepage</h1>
<p class="intro">My name is Donald</p>
<p>I live in Duckburg</p>
<p>My best friend is Mickey</p>
<div id="choose">
Who is your favourite:
<ul>
<li>Goofy</li>
<li>Mickey</li>
<li>Pluto</li>
</ul>
</div>
</body>
</html>
</body>
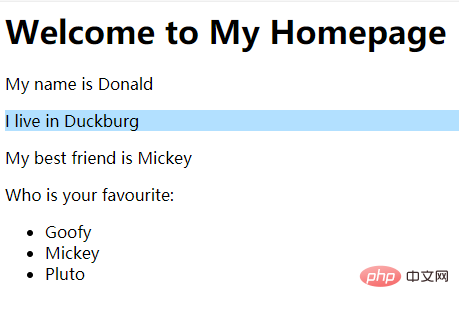
</html>出力結果:

2. これは eq() トラバーサル メソッドを表します。
eq() メソッドは、選択された要素の指定されたインデックス番号を持つ要素を返します。
インデックス番号は 0 から始まるため、最初の要素のインデックス番号は 0 (1 ではありません) になります。
例は次のとおりです:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").eq(1).css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫Donald (下标 0).</p>
<p>Donald Duck (index 1).</p>
<p>我住在 Duckburg (index 2).</p>
<p>我最好的朋友是 Mickey (index 3).</p>
</body>
</html>出力結果:

関連ビデオ チュートリアルの推奨事項: jQuery ビデオ チュートリアル
以上がjQueryでeqは何を意味しますかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

